در هر سایت وردپرسی وجود داشتن یک سری فرم های مختلف الزامی می باشد و وجود داشتن آن ها به کاربران اطمینان خاطر می دهد. برای مثال زمانی که می خواهید استخدامی انجام دهید نیاز به ایجاد فرم در وردپرس دارید که عملیات استخدام را با آن انجام دهید، و یا وجود داشتن فرم تماس با ما ضرورت بالایی در هر وبسایتی دارد، همچنین فرم های سفارش و … از آن دسته از فرم هایی می باشد که ممکن است به آن ها نیاز پیدا کنید. برای ایجاد فرم در وردپرس افزونه ای با نام Fast Secure Contact Form وجود دارد که می توانید به وسیله آن هر فرمی را که نیاز دارید به وجود بیاورید.
در این مطلب میخوانید:
ایجاد انواع فرم در وردپرس
برای ایجاد فرم در وردپرس افزونه Fast Secure Contact Form این کار را به بهترین شکل انجام می دهد. این افزونه از حرفه ای ترین و کاربردی ترین افزونه های های ایجاد فرم در وردپرس می باشد که تا کنون بیش از 300 هزار بار نصب فعال داشته است. همچنین این افزونه دارای امتیاز عالی 4.5 از 5 می باشد که نشان از رضایت بالای کاربران از افرونه وردپرس فست سکور کونتاکت فرم را دارد.
ویژگی های افزونه Fast Secure Contact Form
- امکان زمان بندی در افزونه.
- امکان ایجاد فرم در وردپرس در انواع مختلف.
- امکان ویرایش شکل ایمیل های ارسالی.
- امکان پاسخ دهی خودکار به کاربران.
- امکان پشتیبان گیری از پیام های ارسالی و تنظیمات افزونه.
- پشتیبانی کردن از زبان های مختلف.
- امکان فارسی سازی پیام های افزونه.
- امکان ارسال کردن ایمیل به مدیرت.
- امکان درون ریزی و برون ریزی اطلاعات.
- امکان تنظیم کردن برچسب های مختلف.
- امکان ارسال پیام های گروهی.
- امکان مشخص کردن محدوده برای پیام ها.
نصب و شروع کار با افزونه
برای نصب کردن افزونه در وردپرس می توانید به سادگی همانند دیگر افزونه ها اقدام به نصب افزونه Fast Secure Contact Form نمایید. پس از نصب در بخش پیشخوان وردپرس بر روی آن کلیک می کنید و پس از کلیک کردن بر روی تنظیمات آن FS Contact Form نمایان می شود که در این بخش می توانید تنظیمات افزونه ایجاد فرم در وردپرس را انجام دهید.
بخش Basic Setting
در این بخش شما می توانید تنظیمات اولیه افزونه ایجاد فرم در وردپرس را انجام دهید.
Form 1 Label :
در این بخش شما باید یک نام برای فرمی که قصد ساخت را آن را دارید وارد کنید.
متن خوش آمدگویی/معرفی بالای فرم :
در این قسمت می توانید برای کاربرانی که قصد کار کردن با فرم را دارند یک پیام نمایش دهید.
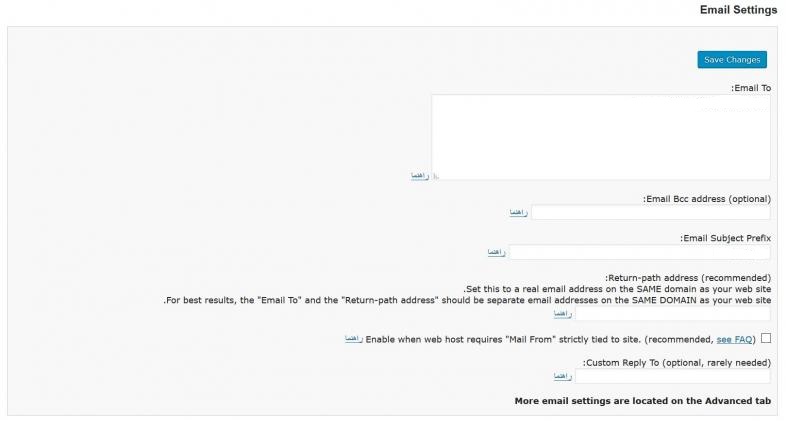
بخش Email Setting
در این بخش شما می توانید تنظیماتی را در مورد ایمیل هایی که به وسیله افزونه ارسال خواهد شد انجام دهید.
: Email To
در این بخش می توانید بیشمار ایمیل را وارد کنید تا ایمیل های ارسالی به آن ها ارسال شود.
: Email Bcc address (optional)
در این بخش می توانید ایمیل های جدیدی نیز وارد نمایید تا در کنار ایمیل های قبلی به آن ها ایمیل های به عنوان BCC نیز فرستاده شود.
: Email Subject Prefix
در این بخش می توانید برای فرمی که قصد ساخت آن را دارید یک عنوان وارد کنید تا در اینباکس ایمیل هایتان متوجه شوید که ایمیل های دریافتی از طریق کدام فرم برای شما ارسال شده است.
: Return-path address (recommended)
در این قسمت می توانید یک ایمیل وارد کنید تا کاربران در صورتی که مایل به جواب دادن به ایمیل شما بودند، به آن پاسخ را ارسال نمایند.
Custom Reply To (optional, rarely needed):
در افزونه ایجاد فرم در وردپرس در این قسمت باید یک ایمیل وارد کنید تا کاربران در صورت سوال از پیامی که برای آن ها ارسال کرده اید، سوال خود را به آن ایمیل ارسال نمایند.
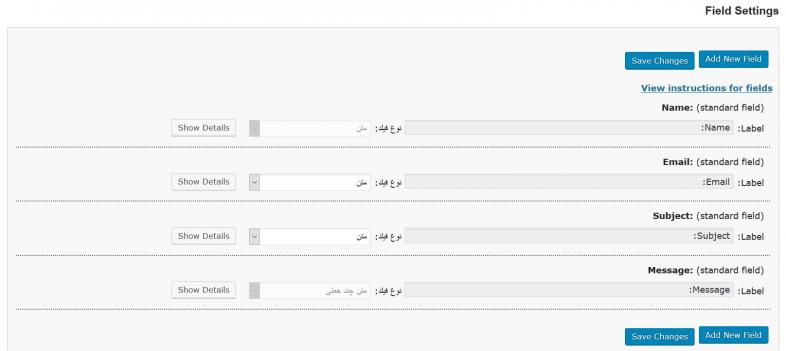
بخش Field Setting
در این قسمت می توانید فیلد هایی که برای فرم تماس خود نیاز دارید را بسازید و یا از میان قیلد هایی که وجود دارد آن ها را شخصی سازی نمایید. به طور پیش فرض در این قسمت 4 فیلد وجود دارد که در صورت نیاز می توانید آن ها تغییر دهید.
این فیلد ها که برای یک فرم تماس می باشند عبارتند از:
- Name
- Subject
- Message
: Add New Field
با کلیک کردن بر روی این گزینه شما قادر خواهید بود یک فیلد به فرم خود اضافه نمایید.
نوع فیلد :
در این بخش شما می توانید نوع فیلد هایی را که قصد ساخت آن را دارید در جلوی هر فیلد مشخص کنید.
General Field Settings
در این بخش می توانید برای فیلد های خود تنظمیاتی را نظر حجم فایل ها، فرمت فایل ها و نوع فایل ها و … را انجام دهید.
فیلد تاریخ – حالت تاریخ :
در این بخش می توانید برای تاریخ خود تنظیماتی را انجام دهید. Y به معنای سال بوده، M به معنای ماه بوده و D نیز به معنی روز می باشد که از میان حالت های مختلف نمایش تاریخ می توانید یکی ار انتخاب نمایید.
فیلد تاریخ – روز شروع هفته در تقویم :
در این بخش می توانید روز شروع هفته را مشخص کنید که به طور پیش فرض بر روی عدد 0 قرار دارد.
Time field – Time format:
در این قسمت می توانید مشخص کنید که فرمت زمان و تاریخ شما به صورت 24 ساعته باشد و یا به صورت 12 ساعته.
نوع فایل هایی که می توانند ضمیمه شوند :
در این قسمت می توانید پسوند هایی را مشخص کنید که اجازه ارسال کردن آن ها را کاربران خواهند داشت.
حداکثر حجم مجاز برای فایل ضمیمه :
در این قسمت می توانید حداکثر مجازی که کاربران می توانند اقدام به ارسال فایل کنند را مشخص کنید.
کاربران قادر به قرار دادن کد HTML در متن پیام فیلد های اضافه هستند :
اگر این قسمت را فعال نمایید به کاربران اجازه می دهید که علاوه بر ارسال پیام متنی، امکان ارسال کردن کد های HTML را نیز داشته باشند.
Preserve Message field spaces:
در این قسمت نیز می توانید فضای سفیدی که بین فیلد ها موجود می باشد را تنظیم نمایید.
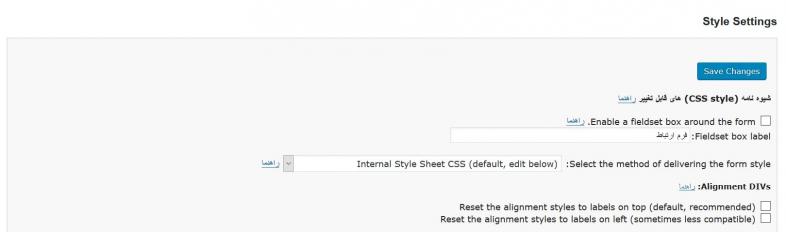
بخش Style Setting
این قسمت مربوط به استایل و شکل ظاهری فرم می باشد که در صورتی که قصد تغییر دادن آن را داشته باشید باید نسبت به کد های CSS آشنایی داشته باشید تا بتوانید تغییراتی را اعمال کنید.
: Enable a fieldset box around the form
در این قسمت می توانید یک نام وارد کنید تا در اطراف فرم تماس خود ظاهر شود.
: Fieldset box label
در صورتی که گزینه قبلی را فعال کرده باشید باید یک نام در این بخش وارد کنید.
: Select the method of delivering the form style
در این قسمت نیز می توانید استایل را تغییر دهید که برای این کار دو راه دارید.
روش اول اینکه کد ها را در همین صفحه و قسمت وارد نمایید.
و روش دوم نیز استفاده کردن از CSS خوده قالب سایت می باشد.
بخش Field Label Setting
در افزونه ایجاد فرم در وردپرس در این قسمت از تنظیمات نیز می توانید برچسب های به کار رفته در افزونه و فرم های مختلف وردپرس را تغییر دهید.
شاید آموزش قبلی ما که در مورد ساخت فرم تماس با Pirate Forms بود برایتان مفید باشد! از دست ندهید!
نمایش نام فیلد لازم در فرم :
در این بخش می توانید یک عنوان برای ضروری بودن یک سری فیلد های خاص وارد کنید تا کاربر با دیدن آن متوجه ضرورت پر بودن فیلد شود.
فعال بودن شاخص فیلد لازم در فرم :
در این بخش می توانید برای فیلد های ضروری یک کاراکتر را مشحص کنید تا در کنار فیلد ها نمایش یابد. کاراکتری همانند کاراکتر * و یا هر کاراکتری که مورد نظرتان است.
شاخص فید لازم :
در این قسمت باید آن کاراکتر را که در قسمت قبل توضیح دادیم وارد نمایید.
: Select a contact
در این بخش می توانید یک متن وارد کنید تا در سایت جای عنوان نمایش داده شود.
انتخاب :
در این قسمت می توانید برای فیلد هایی مانند لیست کشویی یک عنوان وارد کنید.
: Name
در این قسمت باید ترجمه Name و یا هر متن دیگری که مشخص کننده درخواست نام کاربر است را وارد نمایید.
: First Name
در این بخش باید متنی وارد کنید که مشخص کننده درخواست نام کوچک کاربر است.
: Last Name
در این قسمت باید متنی وارد کنید تا مشخص شود که درخواست نام خانوادگی کاربر را دارید.
: Middle Name
این قسمت برای لقب هر فردی می باشد که در کشور ایران کاربرد ندارد، پس می توانید آن را فعال نکنید.
: Middle Initial
این بخش نیز همانند بخش قبل بوده و می توانید آن را فعال نکنید.
در این قسمت باید متنی وارد کنید که معلوم شود ایمیلی از کاربر می خواهید.
: Re-enter Email
در این بخش نیز باید متنی را بنویسید تا مشخص شود که تکرار ایمیل را باید کاربر وارد کند.
: Subject
در این قسمت باید متنی بنویسید تا کاربر موضوع پیام خود را مشخص کند.
: Message
در این بخش باید متنی بنویسد تا کاربر بداند که باید متن پیام خود را در این قسمت وارد کند.
: CAPTCHA Code
در این بخش باید متنی وارد کنید که مشخص کننده کد کپچا شما می باشد. همانند ” کد امنیتی” .
ارسال :
در این قسمت می توانید یک متن بنویسد تا بر روی دکمه ارسال قرار بگیرد.
: Submitting
در این قسمت باید متنی وارد کنید تا پس از ارسال پیام در زمانی که کاربر برای لحظه ای باید متظر بماند نمایش داده شود.
: Reset
در این قسمت می توانید یک متنی وارد کنید تا بر روی دکمه ریست قرار بگیرد تا کاربر بداند با کلیک بر روی آن اطلاعاتی که وارد کرده است از بین خواهد رفت.
: Are you sure
در این قسمت باید متنی وارد کنید برای زمانی که کاربر بر روی دکمه ریست کلیک کرده است، این قسمت برای تایید دوباره کاربر از کاری که قصد انجام آن را دارد می باشد.
با تشکر، پیغام شما ارسال شد :
در این قسمت باید متنی را وارد کنید تا پس از ارسال پیام، به عنوان اعلام موفقیت در ارسال به کاربر نمایش داده شود.
بخش Tooltip Label Settings
در این بخش قادر خواهید یک سری برچسب های متفرقه را نیز در فرم ها تغییر دهید.
بخش Error Message Settings
در این قسمت می توانید به سادگی پیام های خطایی را که افزونه دارد، شخصی سازی کنید تا در صورت بروز خطا کاربر متن وارد شده شما را مشاهده کند.
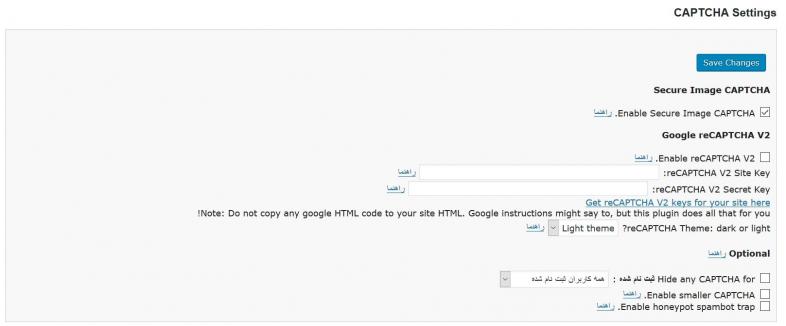
بخش CAPTCHA Settings
در این قسمت می توانید تنظیمات مربوط به کد کپچای سایت خود را وارد کنید.
: Secure Image CAPTCHA
در این قسمت می توانید با فعال سازی آن کد کپچای ساده خود افزونه را به کار ببرید.
: Google reCAPTCHA V2
در این قسمت می توانید از کد کپچای گوگل استفاده کنید که برای فعال سازی آن باید کلید های خود را از گوگل دریافت کنید.
بخش Optional
در این قسمت می توانید نحوه نمایش کد کپچای افزونه را مشخص نمایید.
: Hide any CAPTCHA for
در این قسمت نیز می توانید تعیین کنید که کد کپچا برای چه کسانی نمایش داده شود و برای چه کسانی نمایش داده نشود.
: Aksimet Setting
اگر این گزینه را فعال نمایید به معنای استفاده کردن از کد امنیتی افزونه Aksiment می باشد که برای این کار باید این افزونه بر روی سایت وردپرسی شما نصب باشد.
بخش Confirmation Email Settings
در این قسمت می توانید برای ایمیل های ارسالی خود تنظمیاتی را انجام دهید.
: Enable confirmation email message
برای اعمال کردن تنظمیاتی در ارسال ایمیل ها باید تیک گزینه را بزنید تا این قسمت فعال شود.
: Confirmation email “From” name
در این قسمت شما یک نام وارد کنید، این نام وارد شده به عنوان فرستنده ایمیل تلقی می شود.
: Confirmation email “From” address
در این بخش شما باید یک ایمیل وارد کنید تا کاربر بداند که از چه ایمیلی برایشنا ایمیل ارسال شده است.
: Confirmation email “Reply To” address
در این قسمت باید یک ایمیل وارد کنید تا کاربر برای ارتباط برقرار کردن با فرستنده ایمیل از آن استفاده کند.
: Confirmation email subject
در این قسمت باید موضوع ایمیلی که قصد ارسال آن را دارید را مشخص کنید.
: Confirmation email message
در این بخش باید متن ایمیل خود را وارد نمایید.
: Enable using HTML in confirmation email message
در صورتی که در متن ایمیل از تگ های HTML استفاده کرده باشید برای اعمال شدن آن تگ ها باید این گزینه را فعال نمایید.
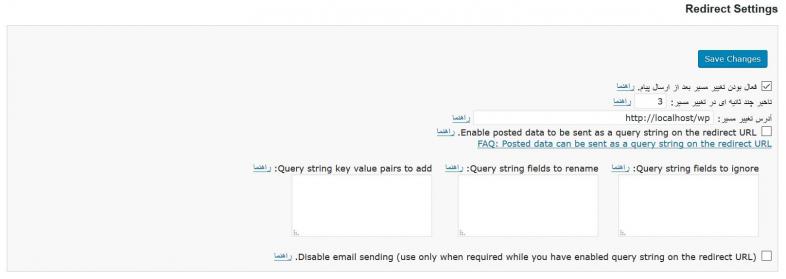
بخش Redirect Settings
این بخش نیز برای تنظیم کردن صفحه ای می باشد که شخص پس از کلیک بر روی ارسال پیام به آن هدایت خواهد شد.
فعال بودن تغییر مسیر بعد از ارسال پیام :
برای این که این بخش را بتوانید تنظیم و فعال کنید باید تیک این گزینه را ابتدا بزنید.
تاخیر چند ثانیه ای در تغییر مسیر :
در این قسمت می توانید مشخص کنید که کاربر پس از چند ثانیه ارسال پیام خود از فرم، به صفحه مورد نظر هدایت شود.
آدرس تغییر مسیر :
در این قسمت نیز باید آدرس صفحه ای را که قصد دارید کاربر به ان ارجاع داده شود را باید وارد نمایید.
حال کار ما با ایجاد فرم در وردپرس به پایان رسیده است و تنها شما باید شورت کد ساخته شده، پس از دخیره تنظیمات را، به صفحه مورد نظر ببرید و در آن محل الحاق کنید. امیدواریم آموزش ایجاد فرم در وردپرس برای شما سودمند بوده باشد.
اگر دنبال افزونه پیشرفته تری برای ایجاد و ساخت فرم در وردپرس هساید می توانید نمونه های زیر را مشاهده کنید
افزونه فرم تماس پیشرفته گراویتی فرم
افزونه فرم ساز پیشرفته کیو فرم