یکی از مهم ترین مزایای سیستم مدیریت محتوای وردپرس، به آپدیت کردن اجزای مختلف آن به صورت متناوب و دوره ای است. در حقیقت همواره اعضای تیم توسعه دهنده وردپرس همواره در صدد هستند تا ابزارها و قابلیت های جدید و پرکاربردی را به صورت بهینه به سیستم وردپرس اضافه نمایند. یکی از این قابلیت های جدید و پرکاربرد در وردپرس ویرایشگر گوتنبرگ می باشد. اگر به دانستن اطلاعاتی درباره ویرایشگر گوتنبرگ و کاربردهای آن در سیستم وردپرس تمایل دارید در ادامه این مقاله با ما همراه باشید.
در این مطلب میخوانید:
معرفی ویرایشگر گوتنبرگ به زبان ساده
به طور ساده برای معرفی ویرایشگر گوتنبرگ باید گفت که این ویرایشگر جدید قابلیتی است که در حال حاضر در نسخه ۵ وردپرس افزوده شده است. وردپرس در نسخه جدید خود از این ویرایشگر رونمایی کرده و کاربران می توانند با نصب آن، ویرایشگر قبلی خود را با محیطی جدید و با امکانات مورد پسند مواجه کنند.
البته امکانات ویرایشگر گوتنبرگ در وردپرس تنها محدود به ویرایشگری نمیشود بلکه کارایی های بزرگتری را نیز در خود دارد. در حقیقت این ابزار جدید تاثیراتی را بر روی قالب سایت و لایه بندی نیز دارد. همچنین میتواند به یک سفارشی ساز کامل برای وردپرس تبدیل گردد.
نکته ای جالب درباره نام ویرایشگر گوتنبرگ
شاید برایتان جالب باشد که بدانید نام ویرایشگر گوتنبرگ از فردی به نام جاناتان گوتنبرگ گرفته شده است. فردی است که در حدود ۵۰۰ سال پیش حروف چاپی قابل جابجایی و همچنین ماشین چاپ را اختراع کرده است.
مقایسه ویرایشگر گوتنبرگ با نسخه قدیم ویرایشگر وردپرس
در حال حاضر برای به دست آوردن موارد دلخواه از طریق ویرایشگری که دراکنون وردپرس وجود دارد، می بایست از شورتکات ها و کدهای HTML های فراوانی برای این کار استفاده کرد. اما هدف از به وجود آمدن ویرایشگر گوتنبرگ این است که انجام کارهای ویرایشگری به خصوص برای افرادی که تازه می خواهند با سیستم مدیریت محتوای وردپرس کار کنند بسیار راحت شود. همچنین توسعه دهندگان سیستم برای ساخت امکانات لایه بندی صفحات بلاک های کوچکی را ایجاد کرده است.
در واقع ویرایشگر گوتنبرگ در وردپرس امکانات بسیار خوبی را به کاربران میدهد که وسیله آن ها می توانند صفحات جدیدی بسازند. انتظار میرود که این ویرایشگر در آینده قوی تر نیز گردند. که این مسئله نیز به بازخوردها و کاربردهای آن نیز بستگی خواهد داشت.
توجه:
ویرایشگر گوتنبرگ اکنون در مراحل تست است. و تیم توسعه دهنده وردپرس کاربران را برای دادن نقطه نظرات و پیشنهاد های خود در مورد بازخوردهایی که از این ویژگی به دست آوردند تشویق می نمایند. ویرایشگر گوتنبرگ در نسخه ۵ وردپرس رونمایی می شود.
مشخصات و ویژگی های فنی ویرایشگر گوتنبرگ در وردپرس
در ویرایشگر گوتنبرگ ابزاری جدید و پرکاربرد به نام Block وجود دارد. این ابزار جدید برای توصیف بخش های مشخص شده در محتویات یا لایه های یک صفحه کاربرد دارد. این ویژگی مواردی را که در حال حاضر در سیستم وردپرس با کدهای کوتاه html به طور سفارشی ساخته شدهاند، و نیز قسمت هایی را که با استفاده از apl ها می سازیم و در نهایت سابقه و تجربیات کاربران را با یکدیگر ترکیب می نماید.
چگونگی نصب و به کار بردن ویرایشگر گوتنبرگ در وردپرس
برای استفاده از ویرایشگر گوتنبرگ در وردپرس مراحل زیر را دنبال کنید:
- ابتدا به مخزن وردپرس افزونه گوتنبرگ را در آن جستجو کنید.
- برای این کار گزینه افزودن را از بخش افزونه ها در پیشخوان وردپرس کلیک نمایید.
- در بخش جستجو کلمه Gutenberg را وارد کنید.
- و سپس افزونه گوتنبرگ را نصب نمایید.
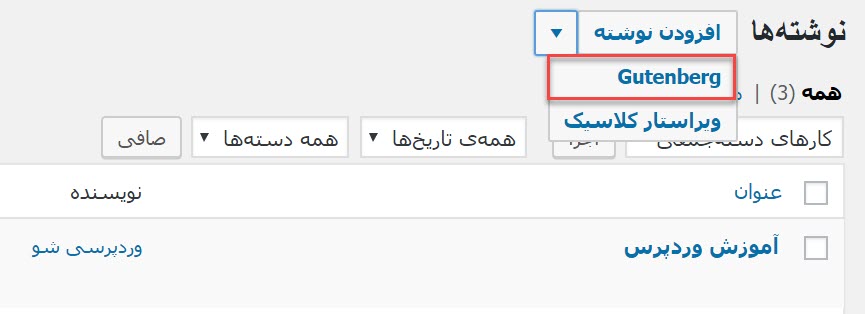
- بعد از نصب کردن افزونه گوتنبرگ در قسمت نوشته ها روی همه نوشته کلیک کنید.
- در مرحله بعد فلشی را که کنار گزینه افزودن نوشته است را بزنید و بعد Gutenberg را انتخاب کنید.
کار با ویراشگر گوتنبرگ
اگر چه در نسخه جدید وردپرس دیگر نیازی به نصب کردن این افزونه نمی باشد. اما در قسمت های قبلی این مقاله توضیحاتی درباره نحوه نصب آن داده شد. در ادامه به نحوه کار با ویرایشگر گوتنبرگ پرداخته می شود.
سپس مراحل زیر را دنبال کنید:
- در قسمت افزودن عنوان یک جمله برای عنوان متن بنویسید.
- در زیر افزودن عنوان و در قسمت نوشتن محتوا می توان جملات و متن را وارد نمود.
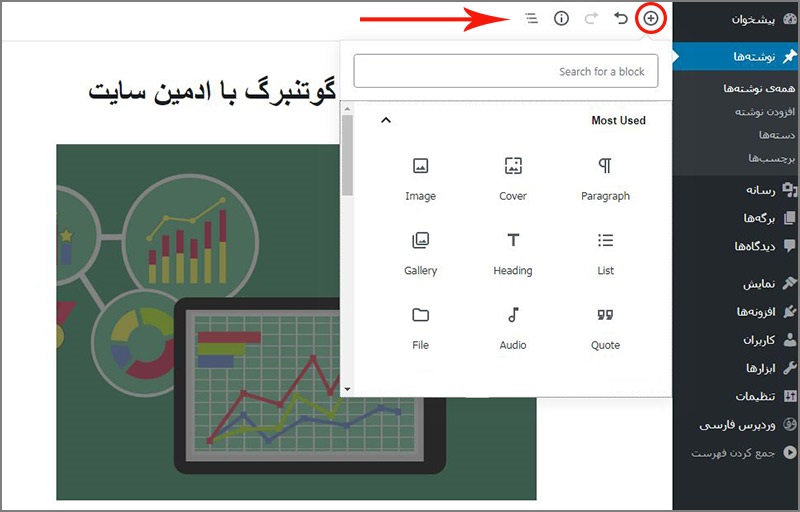
- در بالای قسمت افزودن عنوان فلش های کوچکی وجود دارد که به کمک آن ها می توان قست های مختلف صفحه را مشاهده کرد و یا بخش های جدیدی را به ویرایشگر گوتنبرگ اضافه نمود، که در ادامه به اضافه کردن این بخش ها خواهیم پرداخت.
چگونه می توان بخش های جدیدی را به ویرایشگر گوتنبرگ اضافه نمود؟
برای این کار کافی است بر روی دکمه بعلاوه که در بالای گزینه افزودن عنوان قرار دارد کلیک کنید تا صفحه زیر باز شود:
سپس با انتخاب هر کدام از این گزینه ها می توان بخش دلخواه را به صفحه ویرایشگر اضافه کرد.
در صورتی که بخواهید گزینه اضافه شده را ویرایش کنید باید روی آن کلیک کرده و اگر به صورت نوشتاری می باشد به راحتی می توان نوشته را ویرایش کرد و اگر موارد دیگر باشد در بالای سمت راست صفحه ویرایشگر گزینه ای به نام بلاک وجود دارد که به کمک آن می توان تغییرات دلخواه را اعمال نمود.
آموزش ایجاد تغییرات در تنظیمات و یا افزودن تصویر شاخص، برچسب، چکیده و …
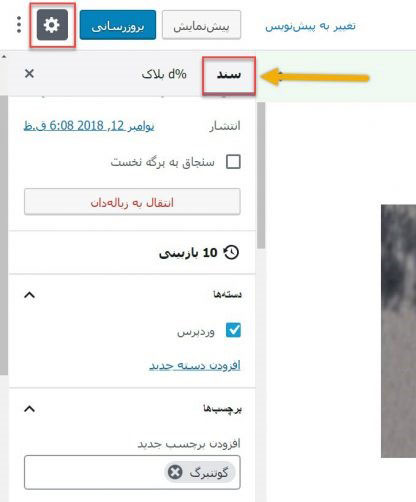
برای این منظور باید گزینه ای به نام سند را که در گوشه سمت چپ صفحه و در کنار گزینه بلاک قرار دارد را کلیک کنید (مانند شکل زیر). و پس از دیدن اطلاعات کامل نسبت به تغیییرات دلخواه خود اقدام کنید. با این روش می توان تنظیمات نوشته را تغییر دهید و یا گزینه هایی مانند دسته، چکیده و برچسب اضافه نمایید.
نکته مهم : گاهی ممکن است ستون سمت چپ در ویرایشگر گوتنبرگ دیده نشود، در این صورت روی گزینه ای که شبیه چرخ دنده می باشد و در شکل زیر مشخص است، کلیک کرده تا بدین ترتیب ستون برای شما رویت شود.
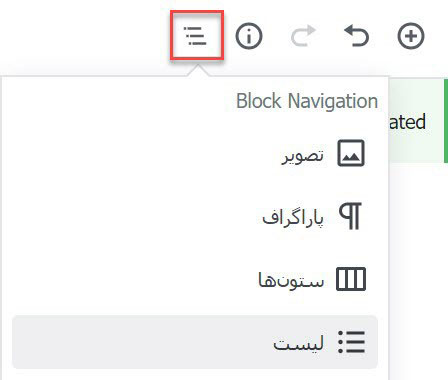
آشنایی با گزینه Block Navigation
قسمت بعدی در این ویرایشگر Block Navigation است. محل قرار گیری این قسمت نیز در بالای صفحه می باشد. در واقع در این بخش مهم در ویرایشگر گوتنبرگ برای المان هایی را که در صفحه خود به کار برده اید را به شما نشان خواهد داد. به عنوان مثال در شکل زیر مشخص است که چهار المان مختلف استفاده شده است.
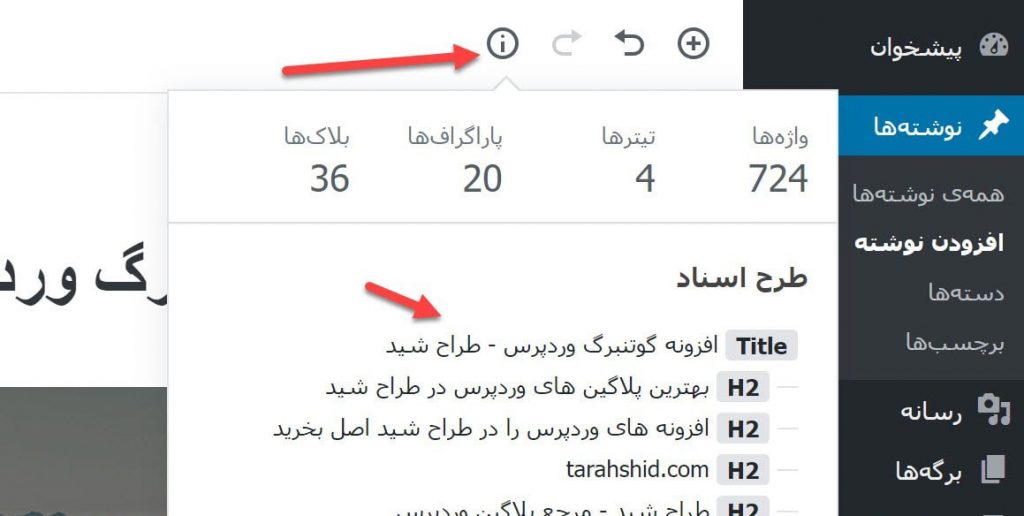
گزینه طرح اسناد یا فهرست محتوا
به وسیله این قسمت که یکی از پر کاربردترین بخش های ویرایشگر گوتنبرگ است، کاربران می توانند متن خود را بسیار آسان ویرایش کنند. برای ارجاع پیدا کردن به آن بخش کافی است روی عناوین آن کلیک نمایید. این قابلیت به طور ویژه برای متن های طولانی کاربرد بیشتری دارد.
نکته پایانی
در صورتی که مطلبی به وسیله ویرایشگر گوتنبرگ ساخته شده باشد، در وردپرس و در قسمت همه نوشته ها، در کنار عنوان آن نوشته کلمه Gutenberg وجود دارد. که مشخص می کند آن نوشته با ویرایشگر گوتنبرگ نوشته شده است.