شاید شما تا کنون با واژه فیلد های سفارشی آشنا نشده باشید، دراین باره باید گفت که فیلدهای سفارشی نام دیگر زمینه های دلخواه می باشد. به عبارتی دیگر فیلد های سفارشی یک نوع متادیتا (meta-data) هستند که شما با استفاده از آن قادر به گسترش دادن صفحه ها و همینطور پست های خود می باشید. به عنوان مثال می توانید اطلاعات اضافی را به انتهای پست ها و صفحه های وب سایت وردپرسی خود بی افزائید. این اطلاعات اضافی که عبارتند از نام نویسنده، تاریخ انقضا محصول، کد محصول و… متادیتا هستند و در دیتابیس شما جدول WP_Postmeta ذخیره می شوند. حال چگونه فیلد های سفارشی را در وردپرس نمایش دهیم؟ برای رسیدن به پاسخ این سوال ما را در این آموزش وردپرس همراهی کنید.
نحوه نمایش فیلد های سفارشی در وردپرس
همان طور که در ابتدا گفتیم فیلد های سفارشی همان زمینه های دلخواه هستن و حال ما می خواهیم به نحوه نمایش این فیلد های سفارشی در وردپرس بپردازیم و این کار را با یک مثال آغاز می کنیم.
به عنوان مثال آیا تا به حال به فیلد های سئو موجود در انتهای ویرایشگر نوشته و یا پست وردپرس خود دقت کرده اید؟ در آن جا توضیحاتی وجود دارد مانند توضیحات متا، کلمات کلیدی متا، این ها همه فیلد های سفارشی هستند. شما برای این که بتوانید فیلد های سفارشی را در نوشته های خود به نمایش بگذارید می بایست آن ها را در تگ ()the_meta قرار دهید و سپس آن را در حلقه Loop بگذارید.
کد زیر را می توانید به قالب وردپرس خود اضافه کنید و با استفاده از کلاسی که برای آن در نظر گرفته شده به آن در فایل style.css ظاهر بهتری بدید
<?phpthe_meta();?> <ulclass='post-meta'> <li><spanclass='post-meta-key'>CurrentlyReading:</span>CalvinandHobbes</li> <li><spanclass='post-meta-key'>Today'sMood:</span>JollyandHappy</li> </ul>
شما می توانید به کلید که به نام post-meta-key در تگ span قرار دارد استایل بدهید. همه این ها در یک لیست به نمایش گذاشته شده است. حال اگر شما می خواهید لیست post-meta را سفارشی سازی کنید می بایست ویژگی ها آن را تغییر دهید و از استایل مورد نظر خود استفاده کنید همانند قطعه کدی که در زیر متن قرار دارد.
.post-meta{font-variant:small-caps;color:maroon;}
.post-meta-key{color:green;font-weight:bold;font-size:110%;}
همچنین شما قادر به استفاده از قطعه کد زیر برای ایجاد یک فیلد سفارشی به نام support از نوع پست سفارشی هستید.
'supports'=>array('title','editor','thumbnail','custom-fields')
توضیحی درباره متاباکس سفارشی
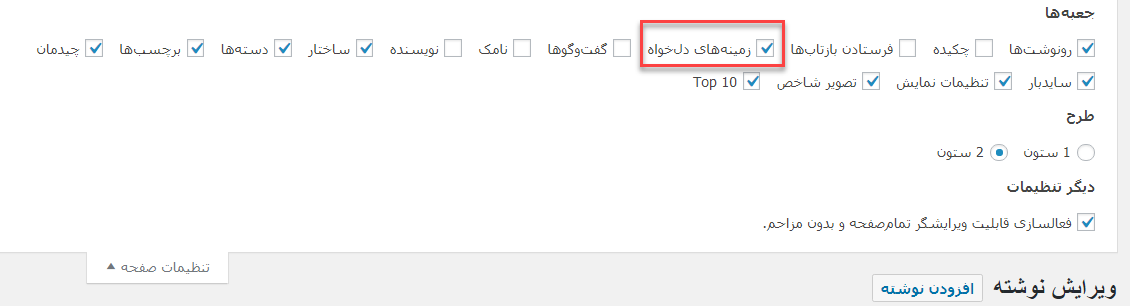
شما می توانید با استفاده از متاباکس سفارشی که یک نوع واسط کاربری می باشد به سادگی به صفحات و پست های خود فیلد سفارشی (meta-data) اضافه کنید. برای این کار به هیچ افزونه ای نیاز ندارید و فقط می بایست از قسمت ویرایشگر نوشته و یا صفحه و بخش بالایی صفحه سمت چپ وارد تنظیمات صفحه بشوید و در صفحه جدیدی که برایتان باز می شود تیک گزینه زمینه های دلخواه را همانند تصویر زیر فعال کنید.
در ادامه به بخش متاباکس زمینه های دلخواه که به پایین صفحه اضافه می شود خواهیم رفت و در آن جا باید نام و مقدار را تعیین کنیم و در انتها برای این که فیلد سفارشی به پست اضافه شود روی دکمه افزودن کلیک می کنیم.
در انتهای باید گفت که باکس های ویرایشگر دسته ها، برچسب ها و تصویر شاخص همه متاباکس هستند و مدیریت متادیتا به واسطه نام و مقدار می باشد، که البته منظور از نام همان نام المنت متادیتا می باشد، در واقع مقدار اطلاعاتی است که در لیست متادیتا در هر پست به طور مجزا نمایش داده خواهد شد.

















سلام
ممنون از توضیحات خوبتون.
من از آخرین نسخه وردپرس استفاده می کنم. زمانیکه وارد هر کدوم از پست ها می شم، نوار ابزاریکه در بالا برای انتخاب زمینه های دلخواه نمایش دادید رو نمیاره. چکار باید بکنم که نمایش داده بشه؟
پیروز باشید
سلام جناب محمدی
معمولا تداخل فایل هایی css سمت مدیریت افزونه ها سبب ایجاد این مشکل میشه
جهت اطمینان از این امر همه افزونه های وردپرستون رو غیر فعال ، صفحه مورد نظر رو با کلید ترکیبی Ctrl + F5 رفرش و چک بفرمایید. در صورت رفع مشکل باید افزونه ها رو تک تک فعال و چک بفرمایید تا متوجه شوید مشکل از کدام افزونه هست. (با غیر فعال کردن افزونه ها چیزی حذف نمیشه و پس از فعال سازی مجدد به حالت قبل برمیگردد.)
موفق باشید
خوب بود ،، دنبال یه چیز دیگه تو گوگل بودم اومدم اینجا شانسی
سایت جالبی دارید لینکتونو برای چندتا از دوستام فرستادم بدردشون میخوره ،، ممنون