اگر شما هم دارای یک وب سایت فروشگاه اینترنتی ووکامرسی هستید و می خواهید فهرستی بر مبنی فروشگاه اینترنتی ووکامرسی خود طرحی کنید. حتماً افزونه ای که امروز می خواهیم در دیجی وردپرس و البته در این مقاله معرفی کنیم را دنبال کنید. معمولاً قالب های که برای وب سایت ها در نظر گرفته می شود منو های مربوط به خود دارد مگر اینکه از قالبی کاملاً سفارشی شده استفاده کنید. اما شما با استفاده از افزونه ی WooCommerce Menu Extension می توانید منوی مختص ووکامرس را برای وب سایت فروشگاه اینترنتی خود بسازید و در کنار منوهای اصلی قالب سایت از این منو ها هم استفاده کنید. حال در ادامه بیشتر با این افزونه ووکامرس آشنا خواهیم شد.
در این مطلب میخوانید:
معرفی افزونه WooCommerce Menu Extension
افزونه WooCommerce Menu Extension که امروزمی خواهیم به معرفی آن بپردازیم در جهت ساخت منوهای ووکامرسی استفاده می شود. که که این کار ظاهر وب سایت را بسیار جذاب تر می کند و همینطور باعث می شود که کابران به راحتی و به سرعت به محصول مورد نیاز خود در وب سایت دسترسی پیدا کنند و دیگر نیاز به بخش جستجوی محصول نمی باشد.
لازم به ذکر است که استفاده از این افزونه برای ایجاد منو های ووکامرسی در کنار خود فروشگاه اینترنتی(وب سایت های که در آن ووکامرس نصب است) الزامی می باشد.
نصب و فعال سازی افزونه WooCommerce Menu Extension
طبق معمول ابتدا از انتهای همین مقاله افزونه WooCommerce Menu Extension را دانلود و سپس از بخش پیشخوان وردپرس به نصب و فعال سازی آن اقدام کنید. بعد از پایان کار نصب به طور مستقیم به بخش نمایش و بعد فهرست ها دسترسی پیدا می کنید. این افزونه نیاز به تنظیمات خاصی ندارد.
معرفی فهرست ها
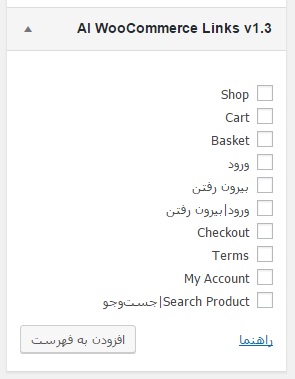
در تصویر فوق تمام فهرست های اضافه شده است و شما قادر به انتخاب و اضافه کردن هر کدام از مورد های مد نظرتان به فهرست هستید. همچنین می توانید به فهرست های اصلی وب سایت بیافزائید و یا فهرستی برای خود بسازید(به عنوان مثال با نام فروشگاه اینترنتی) و بعد هر کدام از مورد های می خواهید را اضافه می کنید. لازم به ذکر است مواردی که به زبان انگلیسی هستند را می توانید در داخل فهرست به زبان فارسی بنویسید.(به عنوان مثال My Account:حساب کاربری من)
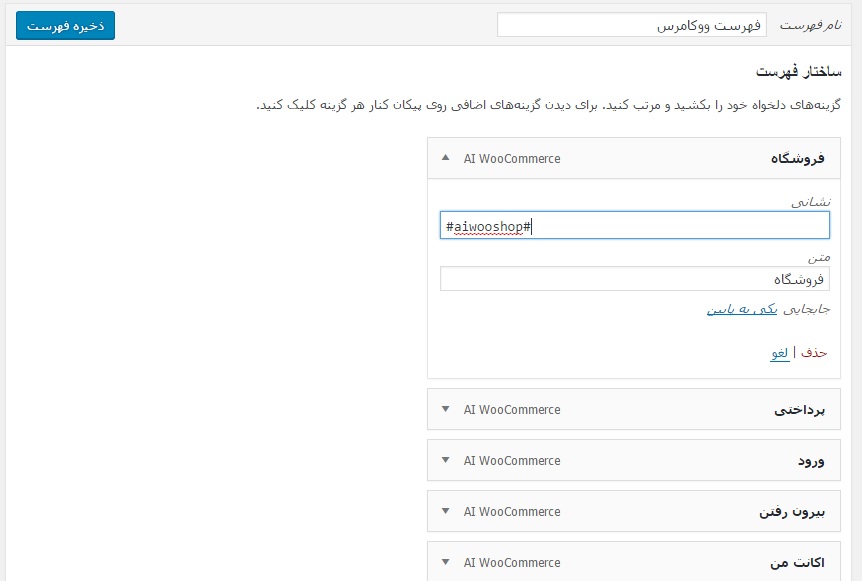
در ادامه متناسب با نیاز خود موارد را اضافه می کنید. همانند تصویر زیر
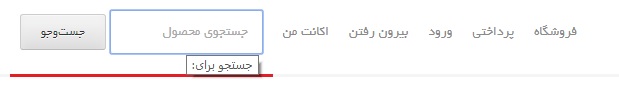
طبق توضیحات داده شده شما می توانید فهرست های مورد نظر خود را به راحتی اضافه کنید و بعد اتمام این کار برای ملاحضه کردن نتیجه وارد وب سایت شوید.
کلام آخر
اگر شما هم می خواهید برای وب سایت خود منو بسازید تا از این طریق دسترسی مشتریان و کاربران خود را به بخش های مختلف وب سایت خود آسان کنید، به شما پیشنهاد می کنیم از افزونه ای که امروز در دیجی وردپرس به معرفی آن پرداختیم استفاده کنید.(WooCommerce Menu Extension)
امیدوارم از افزونه جانبی ووکامرس که امروز معرفی کردیم راضی بوده باشید.