در یک فروشگاه اینترنتی بعد گذشت مدت زمانی محصولات بیشتر و بیشتر می شود تا حدی که امکان دارد در هر دسته موجود، محصولات شبیه بهم وجود داشته باشد که فقط در جزئیات کوچکی با هم تفاوت دارند. و شما به عنوان یک صاحب و مدیر این وب سایت فروشگاه اینترنتی می بایست زمینه دسترسی آسان مشتری به محصول مورد نظر خودش را فراهم کنید. امروز در دیجی وردپرس قصد داریم به معرفی افزونه ای بپردازیم که شما با استفاده از آن قادر به ایجاد امکان مقایسه محصولات در ووکامرس برای مشتریان خود خواهید بود در واقع این افزونه می تواند دکمه ای برای مقایسه بین محصولات را در فروشگاه ایجاد کند.
در این مطلب میخوانید:
معرفی افزونه WooCommerce Compare List
افزونه مقایسه محصولات WooCommerce Compare List که ار سری افزونه های yith می باشد برای مقایسه بین محصولات ووکامرس به وجود آمده است. برای امر مقایسه افزونه های متعددی معرفی شده اما افزونه WooCommerce Compare List یکی از قوی ترین افزونه ها برای عمل مقایسه می باشد. اگر شما هم می خواهید این امکان را برای وب سایت فروشگاه اینترنتی خود فراهم کنید این مقاله مطالعه کنید.
نصب و فعال سازی افزونه WooCommerce Compare List
در ابتدا برای دانلود این افزونه جانبی ووکامرس به انتها همین مقاله مراجعه کنید. پس از دانلود برای نصب و فعال سازی افزونه به پیشخوان وردپرس خود بروید. بعد از اتمام عمل فعال سازی برای این که بتوانید تب Compare list کنید از منوی ووکامرس به بخش پیکربندی مراجعه کنید.
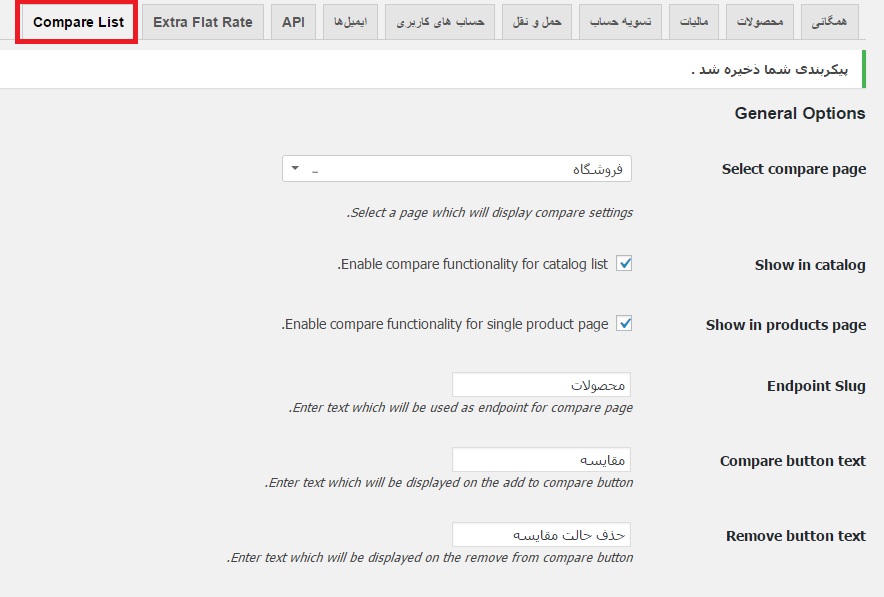
تب Compare list
Select compare page: در این بخش شما قادر به مشخص کردن آن صفحه ای که می خواهید دکمه مقایسه در آن دیده شود هستید.
Show in catalog: شما با فعال کردن این گزینه می توانید تعیین کنید که امکان مقایسه در حالت کاتالوگ نیز دیده شود.
Show in products page: شما با فعال کردن این گزینه قادر هستید امکان مقایسه را در صفحه محصولات نمایش دهید.
Endpoint Slug: در این بخش شما باید کلمه ای که می خواهید به عنوان مقایسه قرار بگیرد را وارد کنید.
Compare button text: از این بخش نیز برای وارد کردن متن دکمه مقایسه استفاده می شود.
Remove button text: در این بخش شما باید متنی را که برای دکمه حذف حالت مقایسه در نظر دارید وارد کنید.
شما بعد از این که تمام تنظیمات مورد نظر خود را انجام دادید آن ها ذخیره کنید.
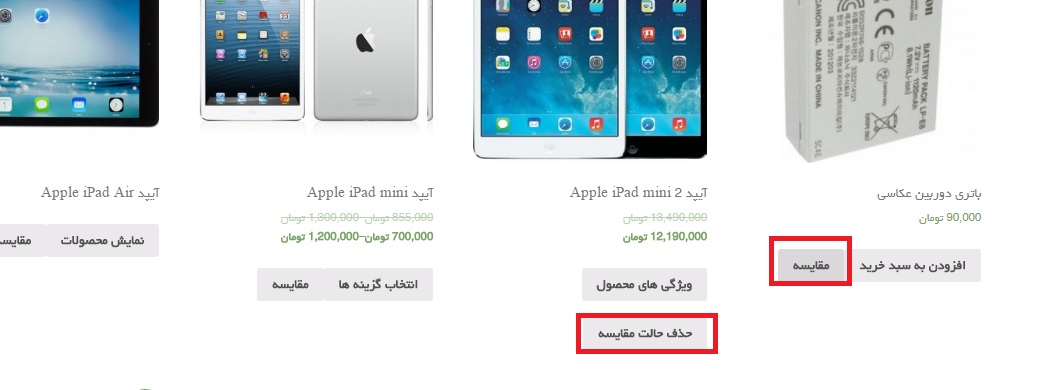
طبق تظیماتی که انجام داده شد حال ما می توانیم امکان مقایسه را بین محصولات خودمان به وجود آوریم.
کلام آخر
راحتی مشتری مهم ترین امر برای مدیران و صاحبان وب سایت های فروشگاه اینترنتی است. به شما پیشنهاد می کنیم اگر دارای وب سایت فروشگاه اینترنتی هستید از افزونه ای که امروز به معرفی آن پرداختیم (WooCommerce Compare List) استفاده کنید، چرا که یکی از موارد راحتی مشتریان عمل مقایسه بین محصولات که جزو یک دسته هستند است. که شما با استفاده از افزونه ووکامرسی که معرفی کردیم می توانید این امکان برای وب سایت خود ایجاد کنید.
امیدوارم از افزونه ای که امروز معذفی کردیم راضی بوده باشید.