همانگونه که می دانیم مطالب و محتوا های موجود در سایت نقش بسیار مهمی برای جذب کاربران دیگر می باشد . برای انجام این کار در سایت های وردپرس افزونه هایی وجود دارند که با کمک آنها می توانید این کار را به راحتی انجام دهید .
فواید اضافه کردن لایک به نظرات وردپرس
با چنین امکانی در سایت خود شما در واقع تعامل و ارتباط خود را با کاربران سایت بالا برده و اعتماد آنها را جذب خواهید کرد . شما باید در سایت خود برای کاربران ارزش و احترام قائل بوده و نظرات آنها را جویا شوید با این کار کیفیت سایت شما نیز بسیار بهبود می یابد اگر دقت کرده باشید همه ی سایت های مشهور برای رضایت مشتری و کاربران خود از این قابلیت استفاده می کنند و این تعامل را در سایت خود ایجاد می کنند .
لایک و دیس لایک نظرات با افزونه Comments Like Dislike
استفاده از افزونه ی Comments Like Dislike، قابلیت لایک و دیس لایک نظرات وردپرس رادر اختیار شما قرار می دهد تا کاربر بتواند در مورد هر یک از محتوا ها نظرات خود را بدهد با چنین افزونه ای هر یک از کاربران می توانند دیدگاه های مثبت و منفی خود را ثبت نمایند .
برای استفاده باید این افزونه را نصب کرده و سپس آن را فعال نمایید . بعد از فعال سازی باید به قسمت دیدگاه های سایت خود رفته و این افزونه را باز نمایید .
برای فعالسازی تیک گزینه Status را زده و با کلیک بر روی گزینه Save settings تنظیمات را ذخیره کنید تا افزونه فعال شود .
- Status: وضعیت
- Like Dislike Position: موقعیت لایک و دیس لایک
- After Comment: بعد از دیدگاه
- Before Comment: قبل از دیدگاه
- Like Dislike Display: نمایش لایک و دیس لایک
- Display Both: نمایش هر دو
- Display Like Only: نمایش فقط لایک
- Display Dislike Only: نمایش فقط دیس لایک
- Like Dislike Restriction: محدودیت لایک و دیس لایک کاربران
- Cookie Restriction: محدودیت با کوکی
- IP Restriction: محدودیت با آی پی
- No Restriction: بدون محدودیت
- Like Dislike Display Order: نمایش سفارشی لایک و دیس لایک
- Like Dislike: نمایش اول لایک و بعد دیس لایک
- Dislike like: نمایش اول دیس لایک و بعد لایک
تنظیمات اصلی افزونه به پایان رسیده است حال باید به سراغ گزینه های دیگر برویم تنظیمات ظاهری این افزونه را باید از تب Design Settings انجام دهیم در این قسمت شما می توانید رنگ بندی لایک و دیس لایک را انتخاب کرده و از طریق Choose Template آیکون دلخواهی را اضافه کنید .
- Choose Template : در این قسمت می توانید قالب لایک و دیس لایک را انتخاب کنید.
- Icon Color : در این قسمت رنگ آیکون لایک و دیس لایک را می توانید انتخاب کنید.
- Count Color : در این قسمت می توانید رنگ تعداد لایک ها را مشخص کنید.
آموزش اضافه کردن دکمه لایک به مطالب
برای اضافه کردن دکمه لایک به مطالبمی توان از روش های مختلف استفاده کرد یکی از این روش ها استفاده از افزونه I Recommend This می باشد .
شما ابتدا باید این افزونه را دانلود کرده سپس نصب و فعال سازی کنید توجه داشته باشید این افزونه در مخزن وردپرس وجود ندارد . بعد از فعال سازی وارد پیشخوان سپس تنظیمات شوید و بعد بر روی افزودن لایک کلیک کنید .
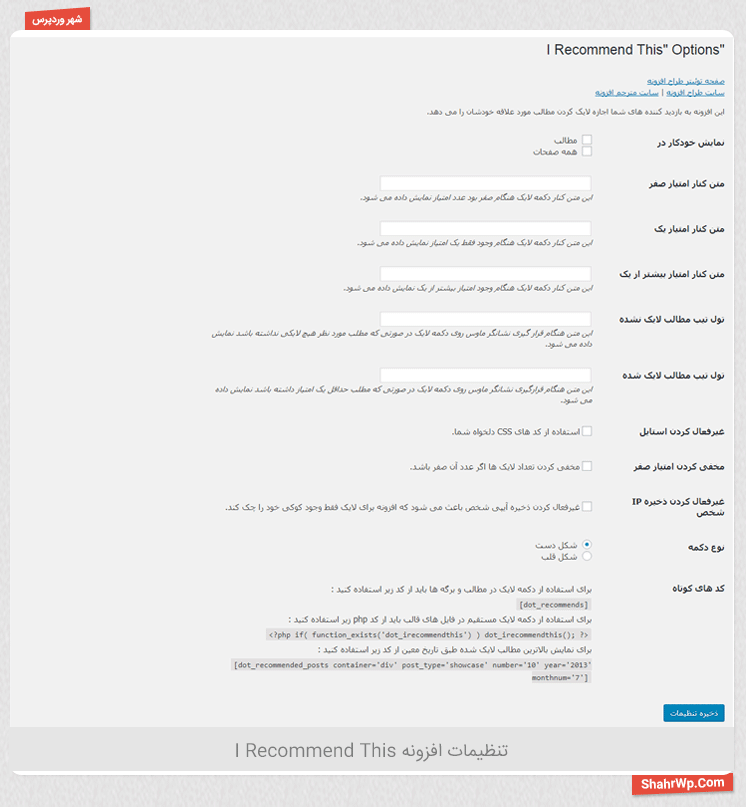
برای تنظیمات این افزونه باید بگوییم که با توجه به تنظیمات امکان انتخاب سیستم لایک برای مطالب (Posts) و همه صفحات (Pages) فراهم است .
شما سه حالت
- صفر لایک
- یک لایک
- بیش از یک لایک
را در اختیار دارید که با انتخاب انها در کنار آیکون لایک نمایش داده می شود به طور مثال شما تعیین می کنید در صورتی که هیچ لایکی تا به حال انجام نشده چه متنی به کاربر نمایش داده شود .
شما با استفاده از این افزونه می توانید تولتیپ (Tooltip) دکمه را مشخص کرده و از آن استفاده نمایید . تولتیپ به این صورت است که شما زمانی که روی المانی مثل عکس ، ماوس را میبریم یک متن نشان داده می شود به همین مورد تولتیپ گفته می شود البته این مورد در عکس ها بیشتر مورد استفاده است و شما می توانید در این افزونه نیز آن را فعال کنید . در تنظیمهای بعدی مواردی مثل شکل دکمه و IP و استایل پیشفرض وجود دارد .
شما برای افزودن لایک به مطالب می توانید از روش های زیر نیز استفاده نمایید :
- اضافه کردن کد PHP به قالب سایت
- اضافه کردن کد کوتاه به مطلب
- اضافه کردن کد کوتاه برای نمایش بیشتر لایک شده ها
استفاده تنها در برخی از مطالب :
[dot_recommends]
اگر بخواهید لایک در همه صفحات نمایش داده شود کد زیر را در محل مناسب قرار دهید
<!–?php if( function_exists(‘dot_irecommendthis’) ) dot_irecommendthis(); ?–>
نشان دادن بیشترین مطالب لایک شده بر حسب تاریخ در ابزارک ها یا مطالب از کد زیر استفاده کنید
[dot_recommended_posts container='div' post_type='showcase' number='10' year='2016' monthnum='7']
افزودن قابلیت لایک با استفاده از کد
انجام این کار در سه مرحله صورت می گیرد . ابتدا باید فایل functions.php پوسته وردپرس خود را برای ویرایش باز کنید و کد های زیر را به آن اضافه نمایید . توجه داشته باشید قبل از هرگونه تغییر از فایل خود نسخه ی پشتیبان تهیه کنید .
<p class="an_ visible animated" dir="ltr"><code>function likeThis($post_id,$action = 'get') {
if(!is_numeric($post_id)) {
error_log("خطا : مقدار عددی برای post_id ارسال نشده است");
return;
}
switch($action) {
case 'get':
$data = get_post_meta($post_id, '_likes');
if(!is_numeric($data[0])) {
$data[0] = 0;
add_post_meta($post_id, '_likes', '0', true);
}
return $data[0];
break;
case 'update':
if(isset($_COOKIE["like_" . $post_id])) {
return;
}
$currentValue = get_post_meta($post_id, '_likes');
if(!is_numeric($currentValue[0])) {
$currentValue[0] = 0;
add_post_meta($post_id, '_likes', '1', true);
}
$currentValue[0]++;
update_post_meta($post_id, '_likes', $currentValue[0]);
setcookie("like_" . $post_id, $post_id,time()+(60*60*24*365));
break;
}
}
function mw_Likes($post_id) {
$likes = likeThis($post_id);
$who = ' بار پسندیده شده است ';
if($likes == 1) {
$who = ' بار پسندیده شده است ';
}
if(isset($_COOKIE["like_" . $post_id])) {
print '<a href="#" id="like-'.$post_id.'">'.$likes.$who.'</a>';
return;
}
print '<a href="#" id="like-'.$post_id.'">'.$likes.$who.'</a>';
}
function setUpPostLikes($post_id) {
if(!is_numeric($post_id)) {
error_log("خطا : مقدار عددی برای post_id ارسال نشده است");
return;
}
add_post_meta($post_id, '_likes', '0', true);
}
function checkHeaders() {
if(isset($_POST["likepost"])) {
likeThis($_POST["likepost"],'update');
}
}
function jsIncludes() {
wp_enqueue_script('jquery');
wp_register_script('Mw-likesScript',
get_template_directory_uri(). '/js/Mw-likesScript.js' );
wp_enqueue_script('Mw-likesScript',array('jquery'));
}
add_action ('publish_post', 'setUpPostLikes');
add_action ('init', 'checkHeaders');
add_action ('get_header', 'jsIncludes');</code>
با افزودن کد های بالا امکان لایک کردن مطالب شما به وسیله ی کاربران امکان پذیر خواهد بود و کاربران تنها می توانند یک بار هر پستی را لایک کنند .
برای عملکرد صحیح قابلیت لایک مطالب در وردپرس نیاز به فراخوان کردن یک فایل جاوا اسکریپت بسیار کم حجم میباشد که باید آن را در مسیر گفته شده قرار دهید .
your-theme/js/Mw-likesScript.js
دستور زیر را برای نمایش و عملکرد دستورات بالا در هر کجای پوسته که تمایل دارید قرار دهید توجه داشته باشید شما می توانید استایل و عنوان را نیز تغییر داده و به دلخواه خود تنظیم کنید .
<?php mw_Likes(get_the_ID()); ?>
اگر مایل بودید محبوب ترین نوشته ها را براساس تعداد لایک ها نشان دهید می توانید از کد زیر استفاده کنید .
<?php $likeposts = new WP_Query( array( 'posts_per_page' => 10 ,'cat'=>$cat, 'meta_key' => '_likes', 'orderby' => 'meta_value', 'order' => 'DESC' ) ); while ( $likeposts->have_posts() ) : $likeposts->the_post(); ?> <!----- CODHAYE MARBOOTE ------> <?php endwhile; ?>
اگر بخواهید محبوبترین نوشتهها را بر اساس تعداد لایکها در همهی دستهبندیها بصورت یکجا نمایش دهید، از کد زیر استفاده کنید .
<?php $likeposts = new WP_Query( array( 'posts_per_page' => 10 ,'meta_key' => '_likes', 'orderby' => 'meta_value', 'order' => 'DESC' ) ); while ( $likeposts->have_posts() ) : $likeposts->the_post(); ?> <!----- CODHAYE MARBOOTE ------> <?php endwhile; ?>