بعد از طراحی و ایجاد سایت شاید مایل باشیم براساس نیاز های خود تغییراتی را در قالب سایت ایجاد کنیم یکی از این تغییرات می تواند آپلود انواع فونت ها و یا تغییراتی در زمینه ی آنها باشد چرا که شاید بسیاری از قالب وردپرس که فارسی سازی شده اند و یا حتی قالب های فریم ورکی نیاز به فونت های فارسی داشته باشند پس باید نحوه ی انجام آنها را یاد بگیریم .
اعمال فونت های دلخواه به صفحات سایت یکی از جذاب ترین امکان و قابلیتی است که CSS3 در اختیار طراحان و کاربران قرار داده است شما با استفاده از مشخصه font-face به راحتی می توانید این کار را انجام دهید .
در این مطلب میخوانید:
آشنایی با فرمت های فونت های وب (Web Fonts)
فونت هایی که می توان در وب استفاده کرد دارای تعداد و فرمت های متعددی هستند که اگر بخواهیم تعدادی از انها را نام ببریم می توان به TTF, OTF, WOFF, WOFF2, SVG و EOT اشاره کرد که هر کدوم در مرور گر های خاصی قابل استفاده هستند .
شما در هنگام استفاده از فونت ها در سایت خود باید بدانید که در همه مرورگر ها قابل پشتیبانی بوده و سپس از آن استفاده کنید .
پشتیبانی از همه مرورگر ها
شما برای آن که بتوانید کاری کنید که تمام مرورگر ها بتوانند فونت شما را پشتیبانی کنند باید همه فرمت های موجود را در اختیار داشته باشید و با درج دستورات مناسب در فایل استایل ، فونت خود را در تمام مرورگرها به نمایش بگذارید . برای این امر از دستورات زیر استفاده کنید .
پشتیبانی از مرورگرهای مدرن
شما اگر بخواهید تنها مرورگر های مدرن که شامل کروم ورژن 36 به بعد، فایرفاکس ورژن 35 به بعد، اپرا 23 به بعد و آندروید 37 به بعد را هدف بگیرید و تنها از فرمت WOFF2 استفاده کنند می توان از کد زیر استفاده کرد .
@font-face {
font-family: ‘MyFontName’;
src: url(‘webfont.woff2’) format(‘woff2’);
}
آپلود فونت
قبل از هر کاری باید فونت های مورد نظر خود را در سایت آپلود کنید و بهتر است همه ی آنها را در پوشه ای به نام Fonts قرار دهید تنها باید توجه داشته باشید انواع مختلف فونت را آپلود کنید به طور مثال Bold ، Italic و … که عموما فونت های فارسی را می توان در مسیر c:\windows\fonts پیدا کرد .
توجه داشته باشید معمولا از نوع فونت EOT یا (Embedded OpenType) برای مرورگر اینترنت اکسپلورر و از دو نوع دیگر OTF یا (OpenType) و TTF یا (TrueType) برای مرورگرهای دیگر استفاده می شود .(البته می توانید فونت هایی از نوع WOFFیا (Web Open Font Format) و SVG یا (Scalable Vector Graphics) را نیز بکار ببرید .
افزودن بخش font-face به فایل CSS
فایل css یا html را باز کرده و کد font-face را به آن بیافزایید .
@font-face {
}
در داخل بخش font-face یک نام به فونت اختصاص دهید تا در هنگام فراخوانی بتوانید آن را در صفحات مختلف استفاده کنید . این نام کاملا اختصاصی است و لزوما نام فونت می تواند نباشد .
font-family: ‘lovelyFont’;
در اینجا باید مسیر فراخوانی فایل EOT را اضافه کنید .
src: url(‘fonts/lovely_font.eot’);
در اینجا نام و مسیر فایل مهم می باشد حال در اینجا باید فایل های OTF و/یا TTF را اضافه کنیم .
src:
url(‘fonts/lovely_font.otf’)
src:
url(‘fonts/lovely_font.ttf’)
تا این مرحله اسکلت کار شما تمام شده است و برای بهبود عملکرد بخش های دیگری وجود دارد که می توانید اضافه کنید پس باید یک شاخص برای تعیین نوع فایل را انتخاب کنید .
src:
url(‘fonts/lovely_font.otf’)
format(‘opentype’);
src:
url(‘fonts/lovely_font.ttf’)
format(‘truetype’);
در این مرحله شما باید بررسی کنید که فونت بر روی کامیوتر شما وجود دارد یا خیر . پس در این جا باید کد را توسعه داده و بخش local را به آن اضافه کنیم . برای اولویت بیشتر باید این بخش را قبل از مسیر فونت سرور قرار دهیم .
src:
local(‘Lovely Font’),
local(‘Lovely-Font’),
url(‘fonts/lovely_font.otf’)
format(‘opentype’);
src:
local(‘Lovely Font’),
local(‘Lovely-Font’),
url(‘fonts/lovely_font.ttf’)
format(‘truetype’);
در این کد برای هر فونت دو بخش local استفاده شده است چرا که نام فونت ما بیش از یک کلمه را داراست و در سیستم عامل های مختلف ممکن است به صورت مختلف اسم فونت فراخوانی شود توجه داشته باشید اگر اسم فونت شما یک کلمه باید دیگر لازم نیست از local دوم استفاده شود .
اعمال فونت
حال در این جا باید فونت دلخواه خود را به عناصر مختلف اعمال کنید برای این کار از کد زیر استفاده کنید .
div { font-family: ‘lovelyFont’, sans-serif; }
برای استفاده از اشکال مختلف یک فونت تنها باید یک بخش font-face دیگر را به سبک خود بیافزایید .
/*default version*/
@font-face {
font-family: ‘lovelyFont’;
src: url(‘fonts/lovely_font.eot’);
src:
local(‘Lovely Font’),
local(‘Lovely-Font’),
url(‘fonts/lovely_font.otf’)
format(‘opentype’);
}
/*bold version*/
@font-face {
font-family: ‘lovelyFont’;
src: url(‘fonts/lovely_font_bold.eot’);
src:
local(‘Lovely Font Bold’),
local(‘Lovely-Font-Bold’),
url(‘fonts/lovely_font_bold.otf’)
format(‘opentype’);
font-weight: bold;
}
/*container element*/
div { font-family: ‘lovelyFont’, sans-serif; }
/*span elements inside the container div*/
span { font-weight: bold; }
تغییر خودکار فونتهای فارسی با Persian Fonts
این پلاگین قدرتمند بر پایه ی font-face فونت های موجود در سایت را دست خوش تغییرات می کند و شاید زیبایی سایت شما را تا چند برابر افزایش دهد و تنها با فعال کردن این افزونه دیگر نیازی به وقت گذاشتن برای تک تک تگهای سی اس اس و تغییر فونتهای بخشهای مختلف نیست .
فونت هایی که می توانید در نسخه ی 1.6 بیابید به شرح زیر است البته باید بدانید که در نسخه های بالاتر بر تعداد این فونت ها افزوده شده است :
- B Hamid
- B Bardiya
- B Titr
- B Yekan
- B koodak
- B Homa
تگ های css تعریف شده بر اساس قالبهای ۲۰۱۱ ٬ ۲۰۱۲ میباشد که شما با ویرایش فایل def.css تگهای بیشتری را می توانید به آن اضافه کنید همچنین لازم است بدانید که قابلیت font-face با بیشتر مرورگرها سازگار است .
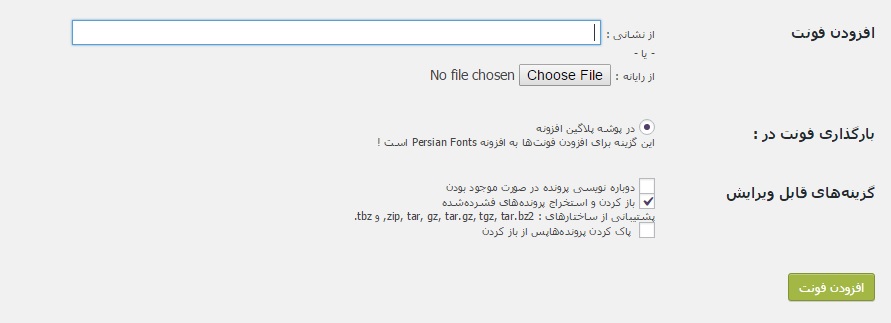
نصب و راه اندازی افزونه persian fonts
در مرحله ی اول باید اقدام به نصب افزونه تغییر خودکار فونت کنیم بعد از نصب و فعال سازی افزونه در قسمت مدیریت سایت قسمتی با عنوان افزودن فونت در اختیار شما قرار داده شده است که با کلیک بر روی آن می توانید فونت مورد نظر خود را اضافه کنید .
برای افزودن هر فونت تنها کافی است دستور ‘font-family:’font name را وارد کرده و به جای name font نام فونت مد نظر خود را قرار دهید. پس از افزودن فونت های دلخواه در بخش ویرایشگر خود آنها را مشاهده خواهید کرد.
آموزش تغییر فونت قالب وردپرس به صورت دستی
برای آنکه بتوانید فونت مورد نظر خود را در سایت قرار دهید باید فایل فونت خود را در دست داشته باشید پس بعد از دانلود فونت خود آن را از حالت فشرده خارج کرده و فونت های مورد علاقه خود رت در سه فرمت (ttf , eot , woff ) انتخاب و در پوشه ای به نام (fonts ) که در اکثر قالب ها دیده می شود و در صورت آنکه وجود نداشت باید خود آن را بسازید ، قرار دهید .
فایل استایل یا css قالب وردپرس خود را باز کرده و کد های زیر را در ابتدا بعد از نوشته های مربوط به نام قالب ، ورژن و….. قرار دهید . ما در کد زیر فونت BYekan را قرار داده ایم و شما هر فونتی که دلخواه شما است را قرار داهید در واقع همان فونتی که در پوشه ی fonts خود آپلود کرده اید .
@font-face {font-family: 'BYekan';src: url('/fonts/BYekan.eot');src: local('b BYekan'), url('fonts/BYekan.woff') format('woff'), url('fonts/BYekan.ttf') format('truetype'), url('BYekan.svg') format('svg');font-weight: normal;font-style: normal;}@font-face {font-family: 'BYekan';src: url('/fonts/BYekan.eot');src: local('b BYekan'), url('fonts/BYekan.woff') format('woff'), url('fonts/BYekan.ttf') format('truetype'), url('BYekan.svg') format('svg');font-weight: normal;font-style: normal;}قبل از تغییر فونت :
font-family: "Droid Arabic Kufi","Verdana","Arial", sans-serif;font-size: 14px;font-weight: bold;بعد از تغییر فونت :
font-family: "BYekan","Verdana","Arial", sans-serif;font-size: 14px;font-weight: bold;