اگر در بین سایت های دانلودی گشت و گذاری کرده باشید قطعا جعبه های دانلود آنان را مشاهده کرده اید که به صورت ثابت و با یک ظاهر خاص در انتهای مطلب یا هر قسمت دیگری نمایش داده می شود این کار با استفاده از زمینه های دلخواه ایجاد می شود .
زمینه دلخواه چیست با یک مثال موضوع را روشن تر میکنیم ، اگر دقت کرده باشید هنگامی که یک پست ( نوشته ) را منتشر میکنیم کلید های متایی نیز دارند مانند ساعت ، تاریخ ، بازدید ، برچسب و … که هر کدام به عنوان یک کلید متا به صورت پیشفرض در نوشته وجود دارد و در قالب نیز مکانی برای فراخوانی آنها وجود دارد که میتوان ظاهر آنها را مشخص کرد که برای هر پست به صورت یکتا وجود دارد اما اگر ما نیاز به کلید های متای اضافی داشته باشیم تکلیف چیست ؟
برای اینکار وردپرس ابزاری با نام زمینه های دلخواه قرار داده است که میتوان با استفاده از آن کلید های متای سفارشی برای پست ایجاد کرد ساده ترین روش استفاده از آن قرار دادن تابعی خاص با نام زمینه دلخواه خود در قالب و استفاده از تنظیمات صفحه هنگام ویرایش پست در پیشخوان می باشد به این ترتیب که :
در فایل single.php قالب وردپرس خود در قسمتی که محتوا نمایش داده میشود کد زیر را قرار دهید برای آنکه بتوانید یک استایل خاص بدهید آن را درون یک <div> قرار دهید مانند زیر
<div class=”dlbox”>
<?php $dl = get_post_meta($post->ID, ‘dl’, true); ?>
<a class=”dlbat” href=”<?php echo $dl; ?>”>دانلود </a>
</div>
در کد بالا به جای کلمه dl نام زمینه دلخواه خود را وارد کنید.
یکی از روش های ایجاد زمینه دلخواه برای ساخت باکس دانلود روش ساده بالاست که شما باید برای هر زمینه دلخواه خود ظاهری بدهید این کار نیازمند دانش کد نویسی است .
از سایر روش هایی که موجود است که همگی با توجه به روش بالا که روش یونیک می باشد شکل گرفته اند میتوان به استفاده از افزونه های برای ساخت زمینه های دلخواه استفاده کرد و یا شیوه نگارش و اجرای زمینه دلخواه فرق میکند اما همگی باید از داخل مطلب استفاده کنند و کار افزودن سایر کلید های ما را انجام می دهند.
نحوه ایجاد جعبه و باکس دانلود برای قالب وردپرس به همراه استایل css
شما برای ایجاد باکس دانلود حرفه ای در سایت خود می توانید از روش های مختلف استفاده کنید ایجاد این نوع توسط مدیران سایت و به سلیقه ی آنها در سایت قرار داده می شود و اصولا برای سایت های حرفه ای و برای نمایش در قالب ایجاد خواهند شد .
اصولا در سایت ها این جعبه در آخر پست و قبل از مواردی چون دسته بندی ، کلمات کلیدی و .. قرار می گیرد تنها باید کدی را که در زیر برای شما قرار داده ایم را در فایل single.php قالب خود اضافه کنید البته پیشنهاد می شود ابتدا این کد ها را بر روی یک لوکال هاست امتحان کرده سپس آن را به قالب خود منتقل کنید و یا اگر مایل بودید بر روی هاست و قالب خود این کار را انجام دهید پس حتما از سایت خود یک بک آپ و فایل پشتیبان تهیه کنید .
از پیشخوان » نمایش » ویرایشگر » فایل single.php را ویرایش کرده البته در اینجا باید بگوییم که در ابتدا به دنبال کد زیر گشته و تا بتوانید کد های لازم را قبل از آنها قرار دهید چرا که این کد نشان دهنده ، نمایش برچسب همان کلمات کلیدی مطلب می باشد .
<?php the_tags(); ?>
و کد زیر را کپی کرده و در فایل سینگل قالب خود قرار دهید .
<a
href=”#”onclick=”return wprp_toggle(‘.download-instruction’,”);”> <span
class=”instruction-expander”>راهنمای دانلود</span></a>
<h2>لینکهای دانلود</h2>
<!–زمینه های دلخواه–>
<div id=”download-links”>
<ul>
<!–
<li id=”keyfiyat-image”>فعال<font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘جعبه دانلود’,true); ?></font> ,</li>
–>
<?php $mid_var= get_post_meta($post->ID, ‘نام’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”format-image”><strong>نام :  </strong></strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘نام’,true); ?></font>  </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘لینک مستقیم’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”zhaner-image”><a href=”<?php echo get_post_meta($post->ID, ‘لینک مستقیم’,true); ?>”><strong> دانلود با لینک مستقیم </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘دانلود قسمت اول’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”zhaner-image”><a href=”<?php echo get_post_meta($post->ID, ‘دانلود قسمت اول’,true); ?>”><strong> دانلود قسمت اول </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘دانلود قسمت دوم’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”zhaner-image”><a href=”<?php echo get_post_meta($post->ID, ‘دانلود قسمت دوم’,true); ?>”><strong> دانلود قسمت دوم </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘دانلود قسمت سوم’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”zhaner-image”><a href=”<?php echo get_post_meta($post->ID, ‘دانلود قسمت سوم’,true); ?>”><strong> دانلود قسمت سوم </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘دانلود قسمت چهارم’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”zhaner-image”><a href=”<?php echo get_post_meta($post->ID, ‘دانلود قسمت چهارم’,true); ?>”><strong> دانلود قسمت چهارم </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘لینک کمکی’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”hajm-image”><a href=”<?php echo get_post_meta($post->ID, ‘لینک کمکی’,true); ?>”><strong> لینک کمکی </strong></a> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘رمز’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”format-image”><strong> رمز فایل :  </strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘رمز’,true); ?></font> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘حجم’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”format-image”><strong>حجم فایل :  </strong></strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘حجم’,true); ?></font>  </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘فرمت’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”date-image”><strong> فرمت فایل :  </strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘فرمت’,true); ?></font> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘منبع’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”date-image”><strong> منبع :  </strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘منبع’,true); ?></font> </li>
<?php endif; ?>
<?php $mid_var= get_post_meta($post->ID, ‘توضیحات’,true);
if(isset($mid_var) && !empty($mid_var)) : ?>
<li id=”format-image”><strong>توضیحات :  </strong></strong><font color=”#0093C4″> <?php echoget_post_meta($post->ID, ‘توضیحات’,true); ?></font>  </li>
<?php endif; ?>
</ul>
</div>
<!–/زمینه های دلخواه–>
</div><div
class=”download-instruction”><h3>راهنمای دانلود</h3><ul><li>برای دانلود، به روی عبارت “دانلود”کلیک کنید و منتظر بمانید تا پنجره مربوطه ظاهر شود سپس محل ذخیره شدن فایل را انتخاب کنید و منتظر بمانید تا دانلود تمام شود.</li><li>جهت استفاده از فایل های فشرده از نرم افزار WinRar استفاده نموده و به پسورد هر فایل توجه نمایید.</li><li><span
style=”color: #ff0000;”>در صورت بروز مشکل در دانلود فایل ها تنها کافی است از طریق سیستم گزارش خطا نسبت به بروز مشکل اطلاع دهید تا پیگیری سریع برای حل مشکل اقدام گردد.</span></li><li>فایل های قرار داده شده برای دانلود به منظور کاهش حجم و دریافت سریعتر فشرده شده اند، برای خارج سازی فایل ها از حالت فشرده از نرم افزار<b> Win Rar </b>و یا مشابه آن استفاده کنید.</li><li>کلمه رمز جهت بازگشایی فایل فشرده عبارت <b>www.uptheme.ir ( حتما با حروف کوچک تایپ شود )</b> می باشد. تمامی حروف را میبایستی به صورت کوچک تایپ کنید و در هنگام تایپ به وضعیت EN/FA کیبورد خود توجه داشته باشید همچنین بهتر است کلمه رمز را تایپ کنید و از Copy-Paste آن بپرهیزید.</li><li>چنانچه در هنگام خارج سازی فایل از حالت فشرده با پیغام <b>CRC</b> مواجه شدید، در صورتی که کلمه رمز را درست وارد کرده باشید. فایل به صورت خراب دانلود شده است و می بایستی مجدداً آن را دانلود کنید.</li></ul></div>
<!– /download –>
.wprp_wrapper {
clear: both;
color: #676D72;
display: block;
margin: -15px 0;
padding: 10px;
text-align: right;
}
.wprp_form {
background: none repeat scroll 0 0 #F0F4F7;
border: 1px solid #D9E4EF;
box-shadow: 0 9px 5px -4px rgba(0, 0, 0, 0.7);
display: none;
margin: 0 auto;
width: 580px;
}
.wprp_form form {
margin: 0;
padding: 0;
}
.wprp_message {
background-color: #FFFFFF;
border: 1px solid #D9E4EF;
display: none;
padding: 5px;
text-align: right;
}
.wprp_clear {
clear: both;
display: block;
}
#report_as {
font-family: Tahoma,Geneva,sans-serif;
font-size: 12px;
float:right;
}
.wprp_form textarea {
font-family: Tahoma,Geneva,sans-serif;
font-size: 12px;
}
.wprp_submit {
background: none repeat scroll 0 0 #89D1FF;
border: 0 none;
color: #000000;
font-family: Tahoma,Geneva,sans-serif;
font-size: 12px;
padding: 5px;
text-shadow: 1px 1px 1px #FFFFFF;
}
.wprp_report_link a {
background: url(“images/sup.png”) no-repeat scroll 558px center #F2D811;
border-bottom: 1px solid #F0B60A;
border-radius: 8px 8px 8px 8px;
border-top: 4px solid #FFEB6B;
color: #333333;
cursor: pointer;
display: block;
font: 18px/1.4 Bkoodak,Tahoma;
margin: 10px 0 0;
padding: 10px 50px 10px 10px;
text-decoration: none;
text-shadow: 1px 1px 1px #FFFFFF;
width: 540px;
z-index: 999;
}
.entry .downloads {
background: none repeat scroll 0 0 #E6FFB2;
border-bottom: 2px solid #B8EB59;
border-radius: 7px 7px 7px 7px;
color: #5CA000;
font-size: 1em;
margin: 10px 20px;
padding: 5px 15px;
transition: all 0.3s ease-out 0s;
}
.entry .downloads h2 {
color: #8CCD18;
font-size: 22px;
margin: 4px 0;
}
.entry .downloads .info_icon {
display: inline-block;
float: right;
height: 16px;
margin-left: 3px;
margin-top: 0;
width: 15px;
}
.entry .downloads .dd_icon {
display: inline-block;
float: right;
height: 16px;
margin-left: 3px;
margin-top: 0;
width: 16px;
}
.entry .downloads .id_icon {
display: inline-block;
float: right;
height: 16px;
margin-left: 3px;
margin-top: 0;
width: 16px;
}
.instruction-expander {
background: none repeat scroll 0 0 #8EC61A;
border-bottom: 1px solid #6BA217;
border-radius: 3px 3px 3px 3px;
color: #FFFFFF;
cursor: help;
display: block;
float: left;
font-size: 0.9em;
line-height: 1.3;
margin-top: 10px;
padding: 2px 10px 3px;
}
.download-instruction {
background: none repeat scroll 0 0 #F2FFD7;
border-radius: 7px 7px 7px 7px;
color: #609F31;
display: none;
font-size: 0.9em;
margin: 5px 30px 10px;
padding: 15px;
}
.entry .downloads h2 {
color: #8CCD18;
font-size: 22px;
margin: 4px 0;
font-family:Bkoodak;
}
.download-instruction h3{
font-family:Bkoodak;
}
#download-links{
padding-top:15px;
}
#download-links li{
list-style:none
}
/********* download icon ***********/
#download-links .nam-file-dl {
background: url(“images/name.png”) no-repeat 488px 0px ;
padding-right: 25px;
}
#download-links .downloads-box-link {
background: url(“images/download1.png”) no-repeat 488px 0px;
padding-right: 25px;
}
#download-links .downloads-box-link1 {
background: url(“images/download1.png”) no-repeat 488px 0px ;
padding-right: 25px;
}
#download-links .downloads-box-link-help {
background: url(“images/download1.png”) no-repeat 488px 0px ;
padding-right: 25px;
}
#download-links .pass-file-dl {
background: url(“images/password.png”) no-repeat 488px 0px;
padding-right: 25px;
}
#download-links .size-file-dl {
background: url(“images/size.gif”) no-repeat 488px 0px;
padding-right: 25px;
}
#download-links .format-file-dl {
background: url(“images/all-images.png1”) no-repeat 488px 0px ;
padding-right: 25px;
}
#download-links .des-file-dl {
background: url(“images/tozihat.png”) no-repeat 488px 0px ;
padding-right: 25px;
}
#download-links .sourse-file-dl {
background: url(“images/all-images.png1”) no-repeat 488px 0px ;
padding-right: 25px;
}
افزونه ساخت جعبه دانلود وردپرس Simple Download Monito
شما با استفاده از این افزونه به راحتی می توانید چنین امکانی را به وجود آورید . در ابتدا این افزونه را نصب و فعال سازی کنید سپس به بخش تنظیمات افزونه مراجعه کنید .
Remove Tinymce Button : در صورتی که تیک آن را بزنید آیکن این افزونه وردپرس از ویرایشگر وردپرس یعنی Tinymce حذف می شود پس بهتر است تیک آن را نزنید . گزینه های دوم و سومی که در این بخش می بینید مربوط به LOG می باشد و بهتر است به آن ها دست نزنید .
Download Button Color: شما با استفاده از این گزینه می توانید دکمه دانلود خود را تغییر رنگ دهید .
حال به مهم ترین قسمت استفاده از باکس دانلود می رسیم برای اضافه کردن فایل جهت دانلود در منویی که تحت عنوان “Downloads” توسط افزونه ایجاد شده روی زیر منوی “Add New” کلیک کنید سپس وارد پنل جدیدی می شوید
در قسمت عنوان و متن مانند قسمت افزودن نوشته خود وردپرس عنوان و توضیح خود را وارد کنید در صورتی که مایل بودید رمز دانلود را نیز داشته باشید به همان روند رمز گذاری روی مطالب وردپرس عمل کنید .
در صورتی که با استفاده از ماوس کمی اسکرول کنید جزییات بیشتری در اختیار شما قرار خواهد گرفت
Upload File : فایل خود را در این قسمت اپلود کنید
Thumbnail : در این قسمت عکس پیش نمایش فایل را قرار دهید .
Short Code : در این قسمت کد آماده این فایل دیده می شود .
Statistics : این مورد شامل مقدار بازدید اولیه است .
برای نمایش ، ما باید این کد را در ویرایشگر متن خود وارد کنیم در کد زیر می توانید به جای دانلود عبارت مد نظر خود را قرار دهید این عبارت همان عبارت متن دکمه ی دانلود شما خواهد بود . همچنین به جای مقدار X شماره فایلی که بعد از ساخت در قسمت “Downloads” می بینید را قرار دهید .
جعبه دانلود با افزونه Advanced Custom Fields
یکی از روش هایی که میتوانید به سادگی کار ایجاد باکس دانلود را انجام دهید و مدیریت بهتری برای آنها داشته باشید علاوه بر جعبه دانلود میتوانید متا های سفارشی دیگری مانند اطلاعات محصول یا متا های دیگری را نیز استفاده کنید استفاده از افزونه Advanced Custom Fields است ، این افزنه قابلیت های زیادی دارد برای ایجاد و مدیریت زمینه های دلخواه سفارشی ،
افزونه Advanced Custom Fields یکی از پلاگین های رایگانی است که برای ایجاد زمینه های سفارشی استفاده می شود ، این زمینه ها میتواند در نوشته یا برگه های وردپرس نمای پیدا کند ، این افزونه از گروه های زمینه ای برای ایجاد و مدیریت زمینه های دلخواه استفاده می کند.
افزونه Advanced Custom Fields یک مشکل را بر طرف میکنید ” در حالت عادی استفاده از زمینه های دخواه به صورت ساده کاربردی و امکان پذیر می باشداما همانطور که در بالا مشاهده کردید ما برای ایجاد زمینه های دلخواهی که کاربردی تر باشند و نیاز به مدیریت آن هم داشته باشیم به مشکل بر میخوریم ، فرض کنید تعداد زیادی زمینه دلخواه دارد در حالت عادی باید به صورت دستی آنها را پیدا کنید و وارد کنید و در حالت بالا شما باید برای آنها و مدیریتشان کد نویسی کنید اما راه ساده تری هم وجود دارد .
این افزونه همین مشکل را رفع می کند این افزونه یک رابط کاربری برای شما ایجاد می کند که میتوانید با آن اطلاعات اضافی هر نوشه یا برگه را وارد کنید. برای مثال شما اگر میخواهید زمینه دلخواه استفاده کنید باید حتما از دکمه تنظیمات صفحه آن را انتخاب کنید تا بتوانید زمینه های دلخواه را وارد کنید اما اگر مانند ایجاد برچسب ، تصویر شاخص و دسته بندی یا قسمت انتشار که اطلاعات تاریخ و سایر اطلاعات این چنینی را در خود جای داده است برای زمینه های دلخواه هم یک باکس مخصوص وجود داشت چقدر بهتر می شد این افزونه همین کار را برای ما انجام می دهد یعنی یک رابط کاربری برای افزودن اطلاعات به نوشته ها ایجاد می کند.
کاربرد افزونه به این قسمت ختم نمی شود شما میتوانید با استفاده از افزونه Advanced Custom Fields قابلیتی را برای نوشته های مهمان نیز اضافه کنید تاکاربر دقیقا آن چیز هایی که نیاز داریم را وارد کند و برای ما ارسال کند ضمن اینکه میتوانیم با کد های آن از نظر ظاهری نیز برای نمایش اقدام کنیم .
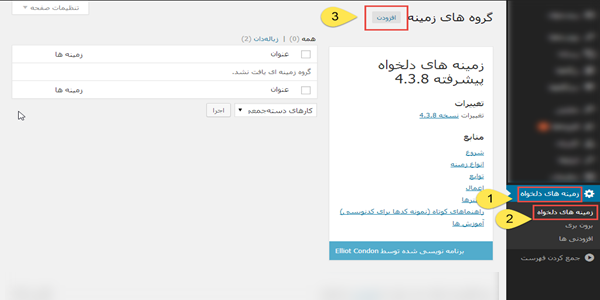
برای ایجاد باکس دانلود با استفاده از افزونه Advanced Custom Fields در ابتدا این افزونه را نصب و فعال سازی کنید . سپس وارد فایل style.css پوسته خود شده و کد های زیر را در آن قرار دهید .
.download-box {
font: 14px ‘b yekan’, Tahoma, Arial;
direction: rtl;
}
.download-box li a:link, .download-box li a:visited {
text-decoration: none;
}
.download-box li a:active, .download-box li a:hover {
text-decoration: none;
color: #FFF;
}
.download-box li img {
margin-left: 7px;
vertical-align: middle;
}
.download-box li {
height: 30px;
list-style: none;
border-radius: 5px;
margin-top: 10px;
}
.download-box li:first-child {
margin-top: 0;
}
.item_download {
color: #bf4f00;
background-image: -o-linear-gradient(top, #e1630e 0, #e48922 50%, #f89926 50%, #fbc13b 100%);
background-image: -moz-linear-gradient(top, #e1630e 0, #e48922 50%, #f89926 50%, #fbc13b 100%);
background-image: -webkit-linear-gradient(top, #e1630e 0, #e48922 50%, #f89926 50%, #fbc13b2 50%);
background-image: -ms-linear-gradient(top, #e1630e 0, #e48922 50%, #f89926 50%, #fbc13b 100%);
background-image: linear-gradient(to top, #e1630e 0, #e48922 50%, #f89926 50%, #fbc13b 100%);
}
.item_download a:link, .item_download a:visited {
color: #bf4f00;
}
.item_size {
color: #095c00;
background-image: -o-linear-gradient(top, #1d8b11 0, #25a316 50%, #28b419 50%, #30cd1f 100%);
background-image: -moz-linear-gradient(top, #1d8b11 0, #25a316 50%, #28b419 50%, #30cd1f 100%);
background-image: -webkit-linear-gradient(top, #1d8b11 0, #25a316 50%, #28b419 50%, #30cd1f 100%);
background-image: -ms-linear-gradient(top, #1d8b11 0, #25a316 50%, #28b419 50%, #30cd1f 100%);
background-image: linear-gradient(to top, #1d8b11 0, #25a316 50%, #28b419 50%, #30cd1f 100%);
}
.item_source {
color: #005bcc;
background-image: -o-linear-gradient(top, #2374eb 0, #239beb 50%, #26acff 50%, #26d4ff 100%);
background-image: -moz-linear-gradient(top, #2374eb 0, #239beb 50%, #26acff 50%, #26d4ff 100%);
background-image: -webkit-linear-gradient(top, #2374eb 0, #239beb 50%, #26acff 50%, #26d4ff 100%);
background-image: -ms-linear-gradient(top, #2374eb 0, #239beb 50%, #26acff 50%, #26d4ff 100%);
background-image: linear-gradient(to top, #2374eb 0, #239beb 50%, #26acff 50%, #26d4ff 100%);
}
.item_source a:link, .item_source a:visited {
color: #005bcc;
}
حال باید وارد فایل single.php پوسته سایت خود شده و کد های زیر را در آن قرار دهید شما در واقع با این کد ها مکانی که مایلید جعبه دانلود به نمایش در آید را تعیین می کنید .
توجه کنید که فایل single.php
<ulclass=”download-box”>
<?php
if ( get_field(‘dl_title’) ) {
echo ‘
<li class=”item_download”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/download.png”width=”37″height=”30″alt=”pic1″/>
‘ . get_field(‘dl_title’) . ‘ : ‘ . get_field(‘dl_title_val’) . ‘
</li>’;
}
if ( get_field(‘dl_size’) ) {
echo ‘
<liclass=”item_size”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/size.png”width=”37″height=”30″alt=”pic2″/>
‘ . get_field(‘dl_size’) . ‘ : ‘ . get_field(‘dl_size_val’) . ‘
</li>’;
}
if ( get_field(‘dl_source’) ) {
echo ‘
<liclass=”item_source”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/source.png”width=”37″height=”30″alt=”pic3″/>
‘ . get_field(‘dl_source’) . ‘ : <ahref=”‘ . get_field(‘dl_source_link’) . ‘”>’ . get_field(‘dl_source_val’) . ‘</a>
</li>’;
}
if ( get_field(‘dl_link1’) ) {
echo ‘
<liclass=”item_download”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/download.png”width=”37″height=”30″alt=”pic4″/>
<ahref=”‘ . get_field(‘dl_link1_val’) . ‘”>’ . get_field(‘dl_link1’) . ‘</a>
</li>’;
}
if ( get_field(‘dl_link2’) ) {
echo ‘
<liclass=”item_download”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/download.png”width=”37″height=”30″alt=”pic4″/>
<ahref=”‘ . get_field(‘dl_link2_val’) . ‘”>’ . get_field(‘dl_link2’) . ‘</a>
</li>’;
}
if ( get_field(‘dl_link3’) ) {
echo ‘
<liclass=”item_download”>
<imgsrc=”http://dl.1learn.ir/hakimi/ready-codes/download-box/images/download.png”width=”37″height=”30″alt=”pic4″/>
<ahref=”‘ . get_field(‘dl_link3_val’) . ‘”>’ . get_field(‘dl_link3’) . ‘</a>
</li>’;
}
?>
</ul>


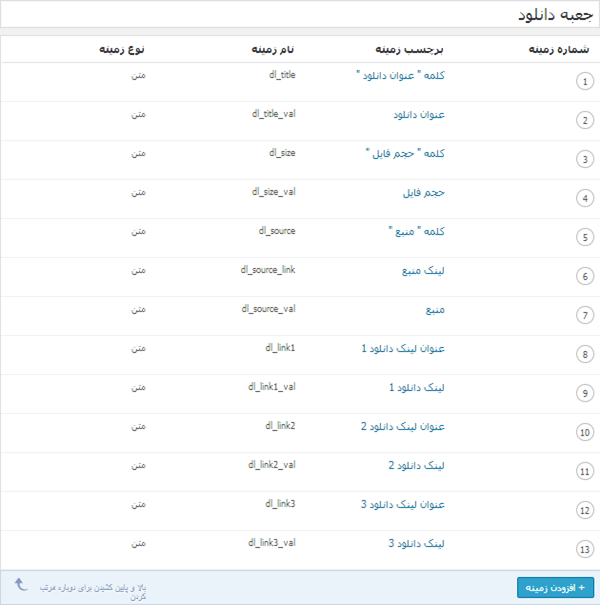
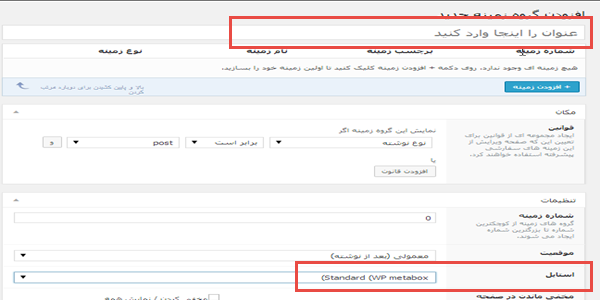
در این قسمت برچسب زمینه و نام زمینه بسیار مهم هستند .
- زمینه شماره 1 برای برچسب زمینه کلمه ” عنوان دانلود ” و برای نام زمینه dl_title را بنویسید
- زمینه شماره 2 ، برچسب زمینه عنوان دانلود و نام زمینه dl_title_val
- زمینه شماره 3 برچسب زمینه کلمه ” حجم فایل ” و نام زمینه dl_size
- زمینه شماره 4 برچسب زمینه حجم فایل و نام زمینه dl_size_val
- زمینه شماره 5 برچسب زمینه ” منبع ” و نام زمینه dl_source
- زمینه شماره 6 برچسب زمینه لینک منبع و نام زمینه dl_source_link
- زمینه شماره 7 برچسب زمینه منبع و نام زمینه dl_source_val
- زمینه شماره 8 برچسب زمینه عنوان لینک دانلود 1 و نام زمینه dl_link1
- زمینه شماره 9 برچسب زمینه لینک دانلود 1 و نام زمینه dl_link1_val
- زمینه شماره 10 برچسب زمینه عنوان لینک دانلود 2 و نام زمینه dl_link2
- زمینه شماره 11 برچسب زمینه لینک دانلود 2 و نام زمینه dl_link2_val
- زمینه شماره 12 برچسب زمینه عنوان لینک دانلود 3 و نام زمینه dl_link3
- زمینه شماره 13 برچسب زمینه لینک دانلود 3 و نام زمینه dl_link3_val
بعد از انجام این تنظیمات شکل زیر را خواهید دید . شما می توانید برچسب زمینه را تغییر دهید ولی نام زمینه تغییری نکند .
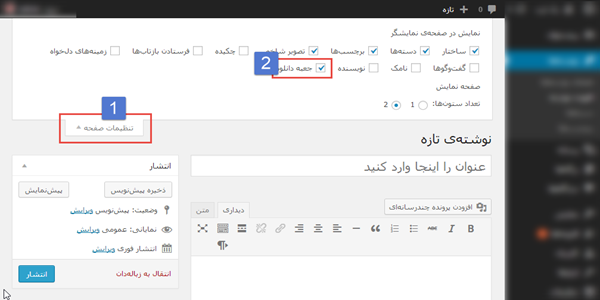
حال به قسمت افزودن نوشته بروید در آنجا جعبه دانلود را مشاهده خواهید کرد . در صورتی که جعبه دانلود در قسمت افزودن نوشته اضافه نشده بود در قسمت تنظیمات صفحه گزینه نام جعبه دانلود خود را تیک بزنید تا نمایش داده شود .
شما در هر زمان که بخواهید از این جعبه دانلود استفاده کنید به راحتی در دسترس شما می باشد .