بسته شدن تصادفی یک صفحه بدون ثبت نظر و یا ثبت اطلاعات فرم ها خیلی آزاد دهنده است. آیا میخواهید از شر این مشکل در سایت خود راحت شوید؟ خب با استفاده از یک پاپ آپ تایید میتوانید به راحتی این مشکل را حل کنید، این پاپ آپ از کاربران برای بسته شدن صفحات تاییدیه میخواهد و این قابلیت باعث خواهد شد تا به صورت تصادفی از صفحات دارای فرم ها خارج نشوند، در این مطلب نمایش پاپ آپ تایید برای فرم های وردپرس را آموزش خواهم داد.
نمایش پاپ آپ تایید برای فرم های وردپرس
فکر کنید که یک کاربر در حال نوشتن نظر در سایت شما باشد، چند خط را وارد کرده است و سپس مشغله ای برایش پیش می آید و حواسش پرت میشود، و یادش میرود که نظر خود را به ثب برساند. اکنون اگر مرورگر خود را ببندد، تمام اطلاعاتی را که وارد کرده است از دست خواهد داد.
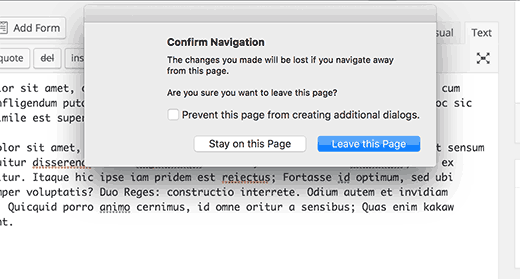
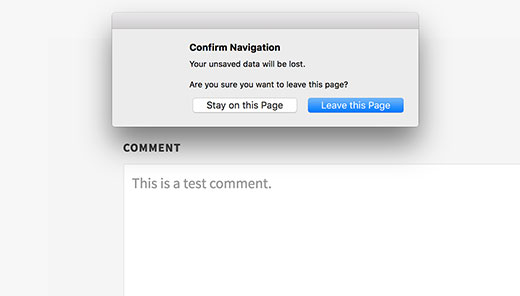
پاپ آپ تایید این شانس را به آنها میدهد تا نظر خود را به اتمام برسانند و آن را ثبت کنند. شما میتوانید این قابلیت را در صفحه ویرایشگر مطلب وردپرس مشاهده کنید، اگر تغییراتی را ذخیره نکرده باشید سپس تلاش کنید که مرورگر را ببندید، در آن وقت یک پاپ آپ هشدار را مشاهده خواهید کرد.
در ادامه به شما آموزش خواهم داد تا به راحتی این قابلیت را برای فرم های داخل سایت خود فراهم کنید.
نمایش پاپ آپ تایید برای فرم های ثبت نشده در وردپرس
در این آموزش ما یک افزونه ایجاد خواهیم کرد. نگران نباشید شما میتوانید در آخر این مطلب افزونه را دانلود کنید و آن را بر روی سایت خود نصب و فعالسازی کنید. اما اگر میخواهید در مورد کد ها بیشتر بدانید، بهتر است که خودتان تلاش کنید تا افزونه را ایجاد کنید، بیایید شروع کنیم…
اولین کاری که باید انجام دهید آن است که یک فولدر خالی ایجاد کنید و نام آن را “confirm-leaving” قرار دهید. در داخل فولدر باید یک فولدر دیگر با نام js ایجاد کنید. اکنون نوت پد را باز کنید و کد زیر را در آن قرار دهبد:
<?php
/**
* Confirm Leaving
* Plugin Name: Confirm Leaving
* Plugin URI: http://www.wpbeginner.com
* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: WPBeginner
* Author URI: http://www.wpbeginner.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
function wpb_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js');
این تابع یک فایل جاوا اسکریپت را به سایت شما اضافه میکند. این فایل را با نام “confirm-leaving.php” ذخیره کنید و آن را داخل پوشه اصلی confirm-leaving قرار دهید.
اکنون باید فایل جاوا اسکریپت را ایجاد کنیم، نوت پد را باز کنید و کد زیر را در آن قرار دهید:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
این کد متوجه میشود که آیا کاربر نظر خود را در فرم به ثبت نرسانده است. اگر کاربر بخواهد صفحه را ببندد با یک پاپ آپ هشدار مواجه خواهد شد.
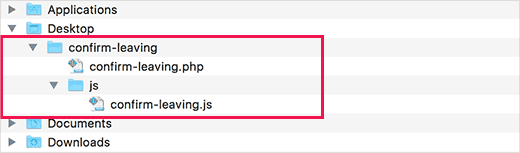
باید شما این فایل را با نام “confirm-leaving.js” در پوشه js ذخیره کنید. بعد از ذخیره هر دو فایل، ساختار فایل های شما باید به این صورت باشد:
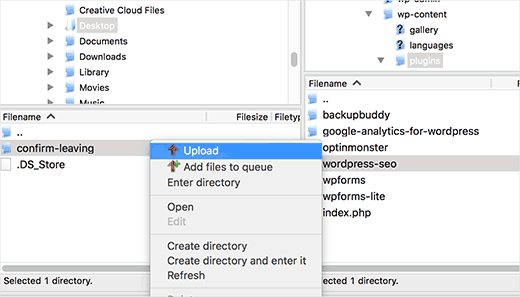
اکنون باید با استفاده از FTP client و یا مرورگر فایل خود در سی پنل، به سایت خود متصل شوید، وقتی که متصل شدید پوشه confirm-leaving را در آدرس /wp-contents/plugins/ آپلود کنید.
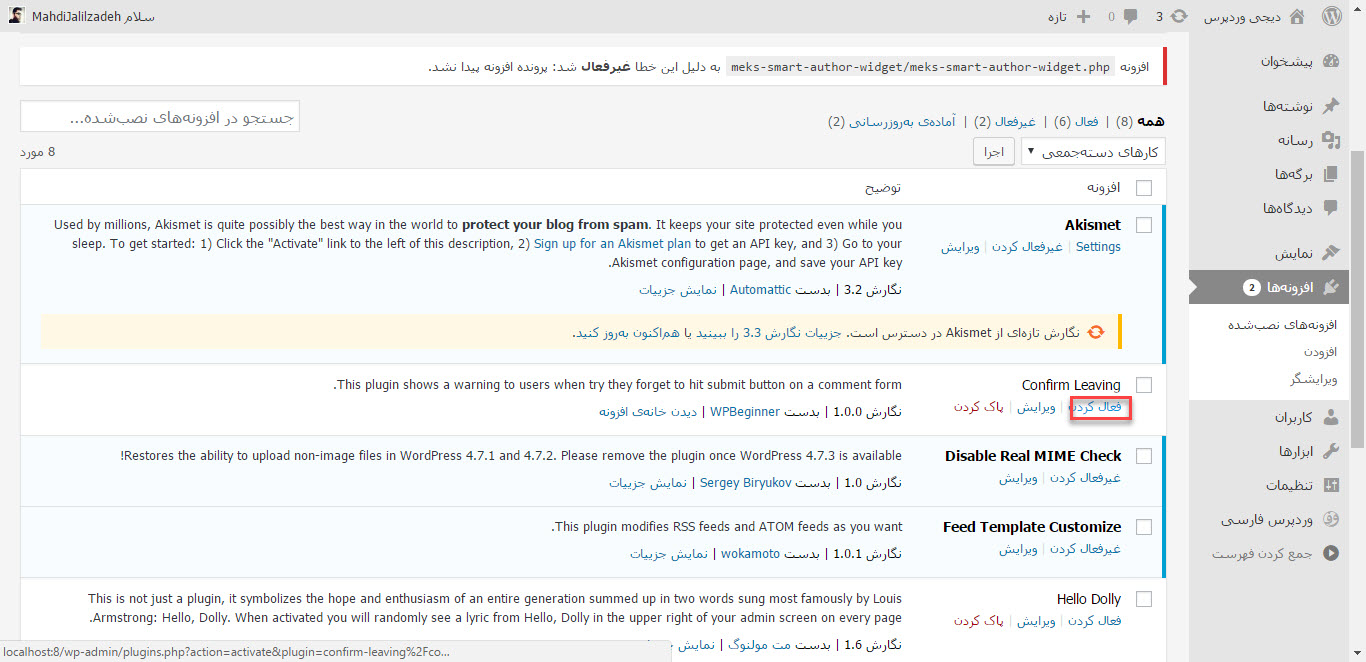
سپس وارد محیط ادمین خود شوید و صفحه افزونه ها را مشاهده کنید. خواهید دید که افزونه Confirm leaving در لیست افزونه ها موجود است و تنها کاری که باید انجام دهید آن است که افزونه را فعالسازی کنید.
اکنون شما این قابلیت را به راحتی در سایت خود ایجاد کرده اید و اگر کاربران نظرات خود را پس از نوشتن به ثبت نرسانند با یک پاپ آپ هشدار مواجه خواهند بود.
افزودن هشدار به فرم های دیگر موجود در سایت
شما میتوانید از کد های بالا برای فرم های دیگر نیز استفاده کنید. در این بخش ما از افزونه وردپرس WPForms استفاده خواهیم کرد تا یک فرم مخاطب ایجاد کنیم. از این روش میتوانید برای فرم های دیگر نیز استفاده کنید.
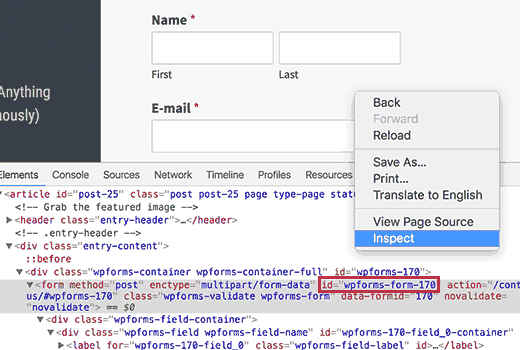
اکنون وارد صفحه ای شوید که فرم را در آن اضافه کردید، ماوس را بر روی اولین فیلدی ببرید که در فرم وجود دارد، بر روی آن کلیک راست کنید و از آیتم های مرورگر inspect را انتخاب کنید.
خط کدی را پیدا کنید که با تگ <form> شروع میشود، دز آن تگ مقدار ID را پیدا کنید، سپس آن را کپی کنید. اکنون فایل confirm-leaving.js را ویرایش کنید و ID کپی شده را بعد از #commentform قرار دهید. مطمئن شوید که بین #commentform و مقدار ID کاما قرار داده باشید. همچنین باید علامت “#” را به عنوان پیشوند به مقدار ID اضافه کنید.
اکنون باید کد شما به صورت زیر باشد:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#wpforms-form-170").change(function() {
needToConfirm = true;
});
})
تغیرات را ذخیره کنید و فایل را به سایت خود آپلود کنید، اکنون شما این قابلیت را به تمام فرم های خود داده اید.
دانلود افزونه