فیلد های سفارشی Custom Fields برای بسیاری از توسعه دهندگان ضروری است، آنها به شما اجازه میدهند تا اطلاعات سفارشی خود را به پست ها و صفحات خود اضافه نمایید، برای مثال با استفاده از فیلد های سفارشی میتوانید به کاربران خود اجازه بدهید تا رتبه خود را در رابطه با محصول موجود در سایت شما وارد کنند، تنظیم تاریخ انقضاء برای پست های سایتتان یکی دیگر از قابلیت هایی است که با استفاده از فیلد های سفارشی میتوانید آن را ایجاد کنید، در این مطلب آموزش وردپرس حرفه ای استفاده از فیلد های سفارشی پیشرفته را به صورت کامل به شما آموزش خواهم داد.
در این مطلب میخوانید:
فیلد های سفارشی Advanced Custom Fields
فیلد های سفارشی نوعی از داده های متا هستند که با استفاده از آنها میتوانید پست ها و صفحات خود را گسترش دهید، آنها شبیه چیز هایی مانند تاریخ انتشار، نویسنده، دسته بندی، برچسب و داده هایی از این قبیل هستند، فیلد سفارشی قدرتمند ترین قابلیتی است که با استفاده از آن میتوانید پست ها و صفحات خود را توسعه و گسترش دهید.
مثالی از فیلد های سفارشی
اصولا فیلد های سفارشی به شما اجازه میدهند تا اطلاعات اضافی را به محتوای خود اضافه نمایید، برای مثال میتوانید کار های زیر را انجام دهید:
- میتوانید یک سیستم امتیاز دهی برای محصولات خود ایجاد نمایید.
- میتوانید برای اخبار و یا اتفاقات یک زمان شروع و پایان مشخص نمایید.
- میتوانید برای محصولات قیمت، اندازه، رنگ بندی وارد نمایید.
- میتوانید باکس متای خود را در ویرایشگر وردپرس اضافه نمایید.
بله، همه این کار ها با فیلد های سفارشی امکان پذیر است.
اگر دقیق تر بخوام بگم فیلد های سفارشی چه کاربردی می تونن برای ما داشته باشن , از اصطلاح زمینه های دلخوه میشه استفاده کرد. حتما بعضی سایت ها دانلود فیلم , دانلود آهنگ, یا هر سایت دانلود دیگه ای رو دیدید که در بخش پایانی مطالبشون اطلاعاتی در رابطه با فایل مورد نظر خود قرار میدن و سپس لینک دانلود یا خرید محصول مورد نظر رو قرار میدن. اطلاعاتی چون حجم فایل , فرمت فایل , نوع , کیفیت , تعداد پارت , قیمت , لینک بخش های مورد نظر و …. البته موادری که مثال زده شد ساده ترین مواردی هست که می توان با استفاده از زمینه های دلخواه یا فیلد های سفارشی مورد استفاده قرار بگیرند.
مزایای فیلد های سفارشی
برای مثال اگر بخواهید امتیاز های محصول خود را به مکان دیگری انتقال دهید، با استفاده از فیلد های سفارشی میتوانید به سادگی این کار را انجام دهید، استفاده از این قابلیت در سایت شما بسیاری از گار ها را برای شما راحت تر خواهد کرد و اگر برای دیگران در حال کدنویسی و طراحی قالب وردپرس اختصاصی هستید با استفاده از این قابلیت در قالب، قالب شما یک جلوه ی حرفه ای خواهد داشت.
افزودن فیلد سفارشی در وردپرس
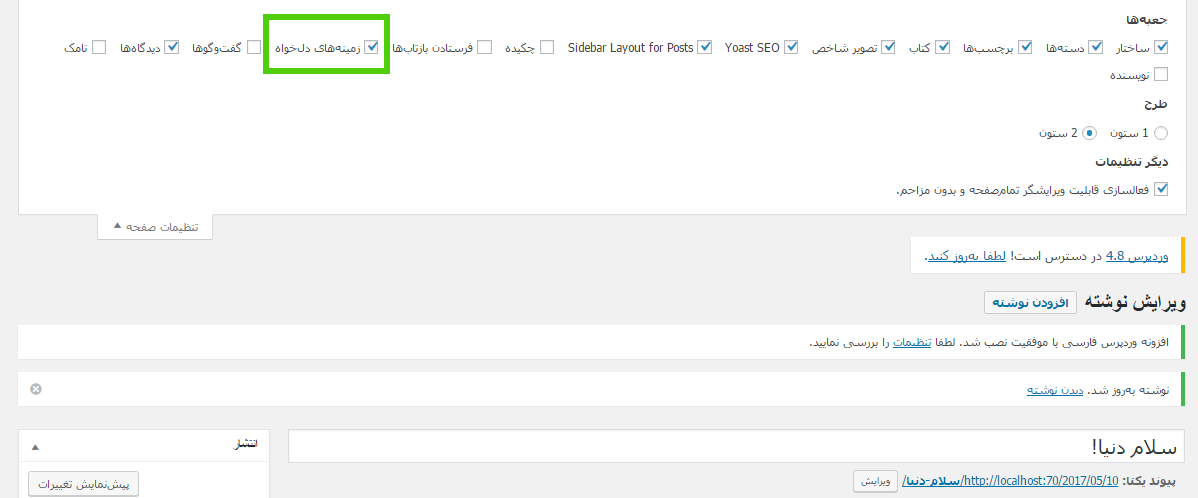
باید بگم که حتما برای استفاده از فیلد های سفارشی نیازی به استفاده از افزونه نخواهید داشت، با استفاده از قابلیت پیشفرض ایجاد فیلد سفارشی وردپرس شما میتوانید به سادگی فیلد های مورد نظر خود را ایجاد نمایید. ممکن است تا کنون خبری از این قابلیت نداشته باشید اما در صفحه ویرایشگر وردپرس شما میتوانید این قابلیت را به وردپرس اضافه نمایید! کافیست از بالای صفحه در سمت چپ بر روی تنظیمات صفحه کلیک کنید و سپس گزینه زمینه های دلخواه را تیک بزنید.
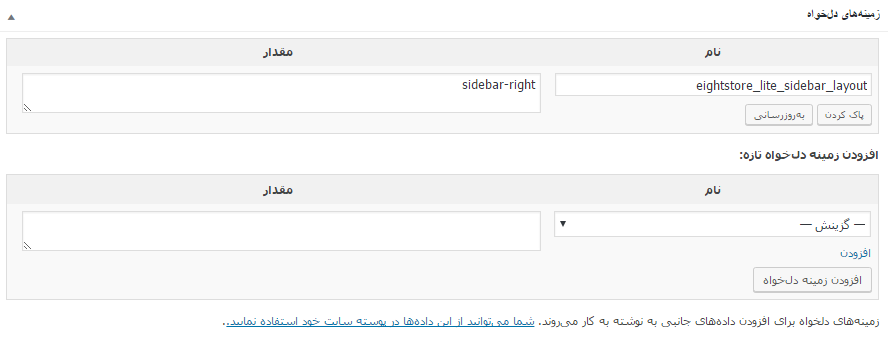
سپس یک باکس در انتهای صفحه ویرایشگر نمایان خواهد شد.
در این باکس شما میتوانید فیلد مورد نظر خود را به سادگی ایجاد نمایید و آن را در مطلب خود اضافه نمایید، تمام کاری که باید انجام دهید آن است که به آن نام و مقدار اختصاص دهید.
وقتی که داده ها را وارد کنید، در دیتابیس ذخیره خواهد شد و در سایت شما قابل نمایش خواهد بود، اگر یک فیلد ایجاد نمایید میتوانید در آینده و در پست های دیگر نیز از آن استفاده کنید، اکنون تنها کاری که باید انجام دهید آن است که تعدادی کد به مکان مورد نظر خود در قالب اضافه نمایید تا فیلد سفارشی شما در آن مکان نمایش داده شود.
زمینه های دلخواه به صورت پیش فرض در هسته وردپرس جاگذاری شده است. و برای استفاده از انها در یک محیط ساده باید اقدام به وارد کردن فیلم ها کرده و در پایان کد مربوط به زمینه های وادر شده را داخل قالب خود کدنویسی کنید.
چرا باید از فیلد های سفارشی پیشرفته استفاده کنم؟
اگر این کار با استفاده از وردپرس و بدون استفاده از افزونه های دیگر امکان پذیر است پس چرا باید از افزونه استفاده کنیم؟ جواب مشخص است، افزونه به شما قابلیت کنترل و دسترسی به عناصر بیشتری را میدهد، با استفاده از افزونه میتوانید فیلد های زیر را در پست ها و صفحات خود استفاده کنید:
- text: یک متن تک خطی دارای قابلیت پشتیبانی از HTML
- Text Area: همان فیلد قبلی ولی با قابلیت ورودی چند خطی
- Number : یک فیلد با ورودی عددی
- Email: یک فیلد با ورودی ایمیل همراه با اعتبار سنجی آن
- Password: فیلدی با ورودی متنی همراه با قابلیت masking
- WYSIWYG Editor: ویرایشگر وردپرس با گزینه هایی جهت درج رسانه
- Image: آپلود تصویر و یا استفاده از تصاویر موجود در کتابخانه تصاویر موجود
- File: مانند فیلد قبل ولی با قابلیت آپلود فایل
- Select: منوی بازشو با قابلیت انتخاب چندگانه
- Checkbox: چک باکس برای انتخاب یک گزینه و یا چند گزینه
- Radio Button: انتخاب یک گزینه از چند گزینه
- True / False: انتخاب صحیح یا غلط
- Page Link: پیوند به صفحات مورد نظر شما
- Post Object: استفاده از شیء پست و یا صفحه مورد نظر شما
- Relationship: مانند فیلد قبل ولی دارای تنظیمات پیشرفته تر و ترتیب بندی با کشیدن و رها کردن
- Taxonomy: استفاده از یک شیء یا آیدی برای یک یا چند طبقه بندی. میتوانید آن را به برچسب یا دسته بندی مورد نظر خود محدود نمایید
- User: انتخاب یک یا چند کاربر
- Google Map: مشخص نمودن یک موقعیت جغرافیایی، با قابلیت زوم و مشخص نمود عرض
- Date Picker: انتخاب یک تاریخ مشخص در تقویم
- Color Picker: انتخاب یک رنگ هگزا دسیمال
- Message: ورود یک پیام
- Tab: ادغام فیلد ها در یک واسط دارای تب
ممکن است از خودتان سوال داشته باشید که مگه همچین افزونه ای وجود دارد؟ یا اگر هم باشد حتما غیر رایگان است! پاسخ آن است که، خیر همچین افزونه ای وجود دارد و رایگان نیز هست!
- Advanced Custom Fields: Nav Menu Field: با استفاده از این افزونه میتوانید یک فیلد برای تنظیمات منو های سفارشی در صفحات و پست ها اضافه نمایید.
- ACF: Sidebar Selector: به شما اجازه انتخاب یک سایدبار ثبت شده در وردپرس را میدهد.
اما مشاهده میکنید که این افزونه ها تمام قابلیت های ذکر شده را ندارند و برای استفاده از یک نوع فیلد خاص طراحی شده اند، در ادامه شما را با افزونه ای شگفت انگیز و رایگان آشنا خواهم کرد تا با استفاده از آن بتوانید به سادگی فیلد های مورد نیاز خود را ایجاد نمایید.
افزونه Advanced Custom Fields
افزونه وردپرس Advanced Custom Fields که مخفف آن ACF می باشد. تا کنون بیش از یک ملیون نصب و فعالسازی داشته، این به آن معنا است که نه تنها این افزونه یک افزونه کاربردی و مناسب است بلکه یک افزونه محبوب نیز به شمار میرود.
نصب این افزونه مانند نصب افزونه های دیکر است، به سادگی افزونه Advanced Custom Fields را نصب و فعالسازی نمایید، سپس مشاهده خواهید نمود که یک آیتم در نوار پیشخوان وردپرس با عنوان زمینه های دلخواه اضافه شده است.
آموزش استفاده و نحوه کار با افزونه Advanced Custom Fields
اکنون مشاهده خواهید نمود که ایجاد فیلد های سفارشی با استفاده از این افزونه چقدر ساده است. در این آموزش یک گروه از فیلد ها برای یک پست ایجاد خواهم کرد.
1- ایجاد یک گروه فیلد
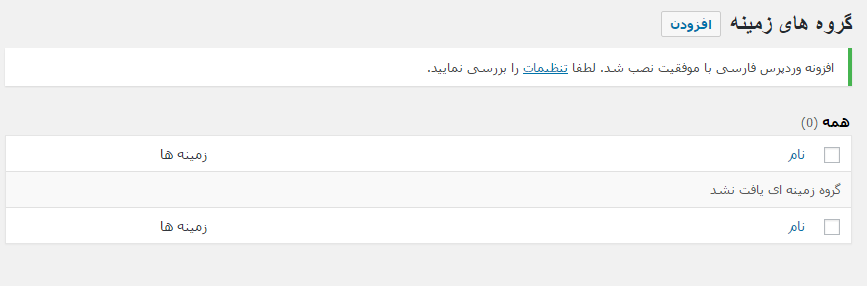
برای ایجاد یک گروه از فیلد های سفارشی باید در پیشخوان وردپرس بر روی آیتم زمینه های دلخواه کلیک کنید، مشاهده خواهید نمود که در صفحه جدید فیلد های ایجاد شده به شما نمایش داده خواهند شد.
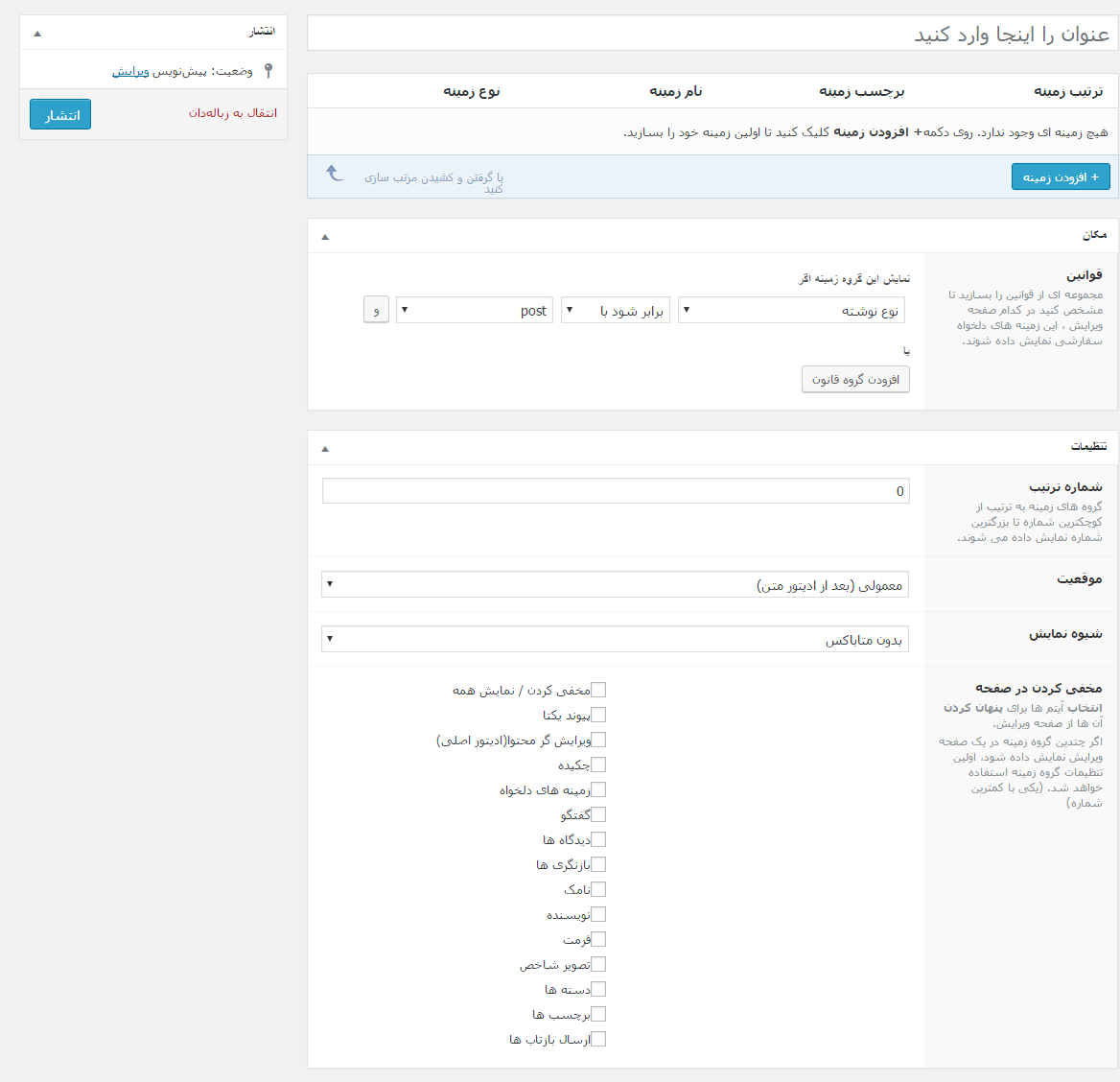
اکنون این صفحه خالی است، برای تغییر آن بر روی دکمه افزودن کلیک کنید، سپس صفحه زیر به شما نمایش داده خواهد شد.
در این بخش میتوانید فیلد های خود را مشخص نمایید، درست است که ممکن است رابط کاربری کمی گیج کننده باشد اما با وجود فارسی بودن زبان این واسط دیگر سختی و دشواری وجود ندارد.
2- افزودن و پیکربندی فیلد ها
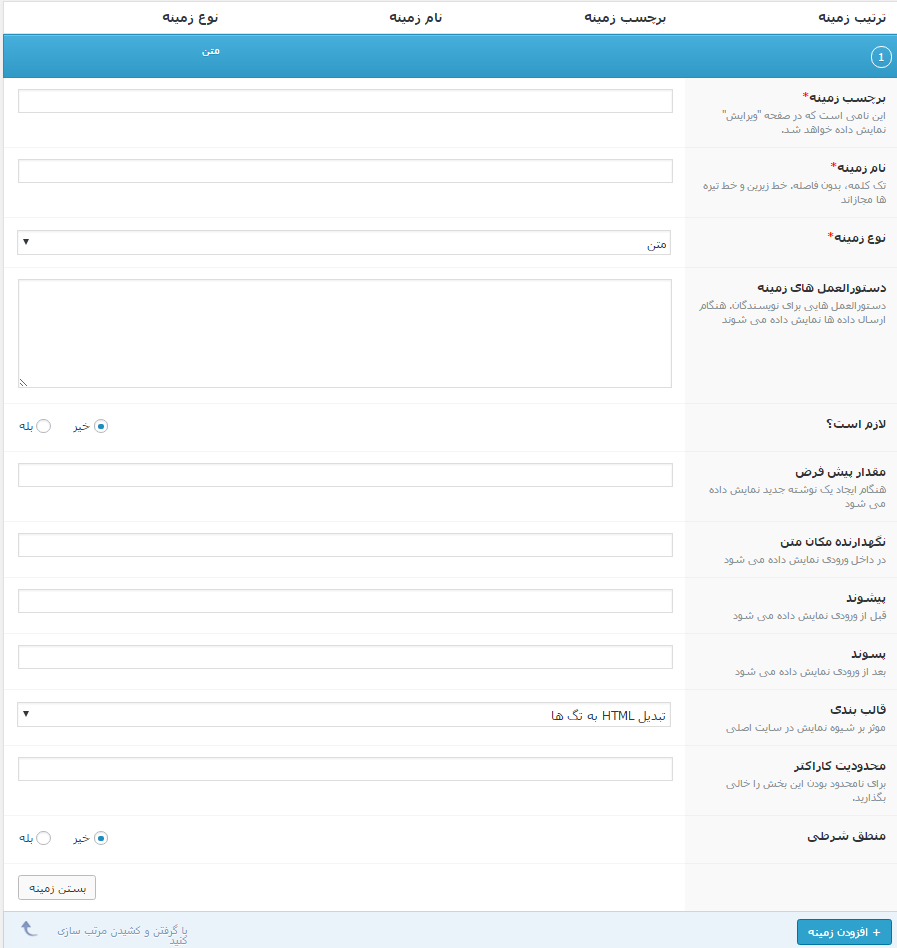
برای افزودن این فیلد ها به گروه، کافیست بر روی دکمه آبی رنگ “افزودن زمینه” کلیک نمایید، با کلیک بر روی آن دکمه فرم زیر باز خواهد شد.
در فرم جدید فیلد هایی را مشاهده خواهید کرد که در ادامه کارایی آنها را به شما خواهم گفت:
- برچسب زمینه: نامی است که قرار است در داخل منوی افزونه نمایش داده شود.
- نام زمینه: نامی است که قرار است داخل کد قالب استفاده شود، نام نباید شامل فضای خالی باشد.
- نوع زمینه: در این بخش باید نوع فیلد را متناسب با ورودی آن مشخص نمایید.
- دستورالعمل های زمینه: در این بخش دستورالعمل های فیلد را برای استفاده های بعد وارد نمایید.
- لازم است؟: در این بخش باید مشخص نمایید که ورودی فیلد باید اجباری باشد یا خیر.
- مقدار پیش فرض: در این بخش میتوانید مقدار ورودی پیشفرض را برای فیلد وارد نمایید.
- نگهدارنده مکان متن: در این بخش میتوانید متنی را برای راهنمایی نمودن کاربر جهت ورود اطلاعات وارد نمایید.
- پیشوند: متنی که قرار است قبل از ورودی نمایش داده شود.
- پسوند: متنی که قرار است بعد از ورودی نمایش داده شود.
- قالب بندی: در این بخش نوع نمایش و رندر خروجی فیلد را میتوانید مشخص نمایید که از نوع HTML باشد و یا خیر.
- محدودیت کاراکتر: در این بخش میتوانید تعداد کاراکتر های ورودی را محدود نمایید و در غیر این صورت میتوانید آن را خالی رها کنید تا محدودیتی وجود نداشته باشد.
- منطق شرطی: در این بخش میتوانید شرطی را جهت نمایش فیلد خود مشخص نمایید.
دقت داشته باشید که ممکن است تمام این گزینه ها نمایش داده نشود و یا گزینه های بیشتری نمایش داده شوند.
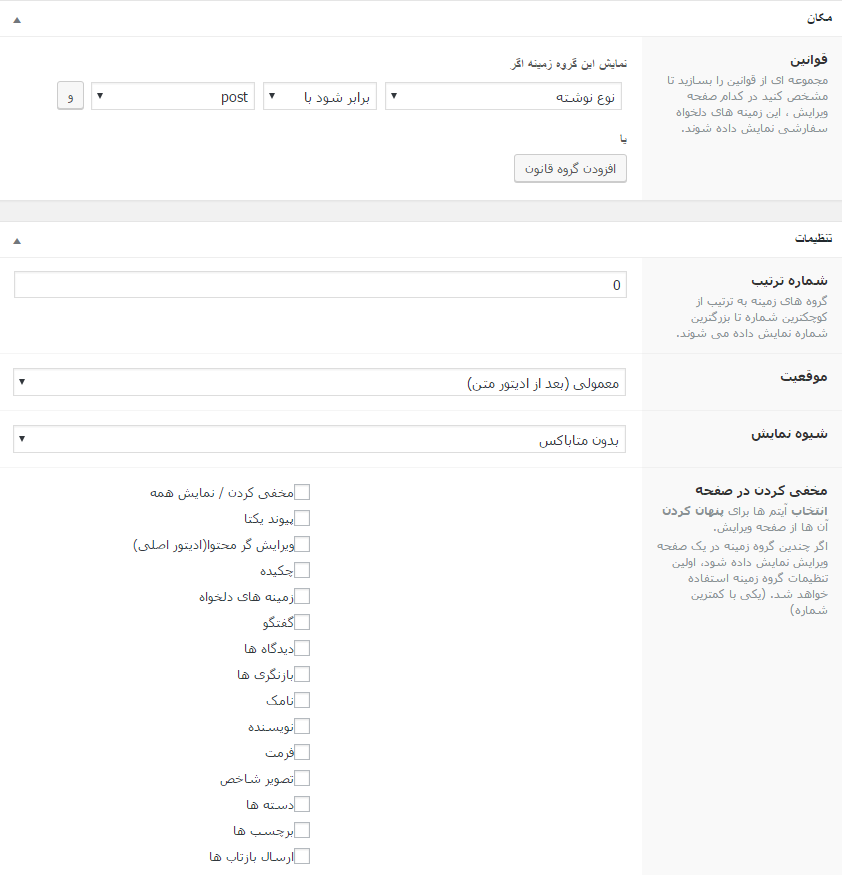
3- پیکربندی موقعیت فیلد ها و گزینه های آنها
قبل از آنگه بخواهیم کار را به اتمام برسانیم باید موقعیت نمایش و گزینه های فیلد ها را مشخص نماییم.
در باکس مکان میتوانید شرایط و موقعیت نمایش فیلد ها را مشخص نمایید، برای مثال میتوانید مشخص نمایید که فیلد در پست هایی نمایش داده شود که برابر با محصولات هستند.
در باکس تنظیمات میتوانید تنظیمات بیشتری را پیکربندی نمایید:
- شماره ترتیب: با ورود یک عدد گروه های زمینه به ترتیب از کوچکترین شماره تا بزرگترین شماره نمایش داده می شوند.
- موقعیت: در این بخش میتوانید مشخص نمایید که فیلد ها در زیر ویرایشگر محتوا نمایش داده شوند- زیر عنوان نمایش داده شوند و یا در کنار ویرایشگر نمایش داده شوند.
- شیوه نمایش: در این بخش میتوانید مشخص نمایید که فیلد ها در داخل متاباکس نمایش داده شوند و یا بدون متاباکس نمایش داده شوند.
- مخفی کردن در صفحه: در این بخش میتوانید مشخص نمایید که کدام آیتم ها از صفحه ویرایش مخفی شوند، برای مثال برچسب ها، دسته ها، دیدگاه ها و…
اکنون میتوانید بر روی دکمه انتشار کلیک نمایید.
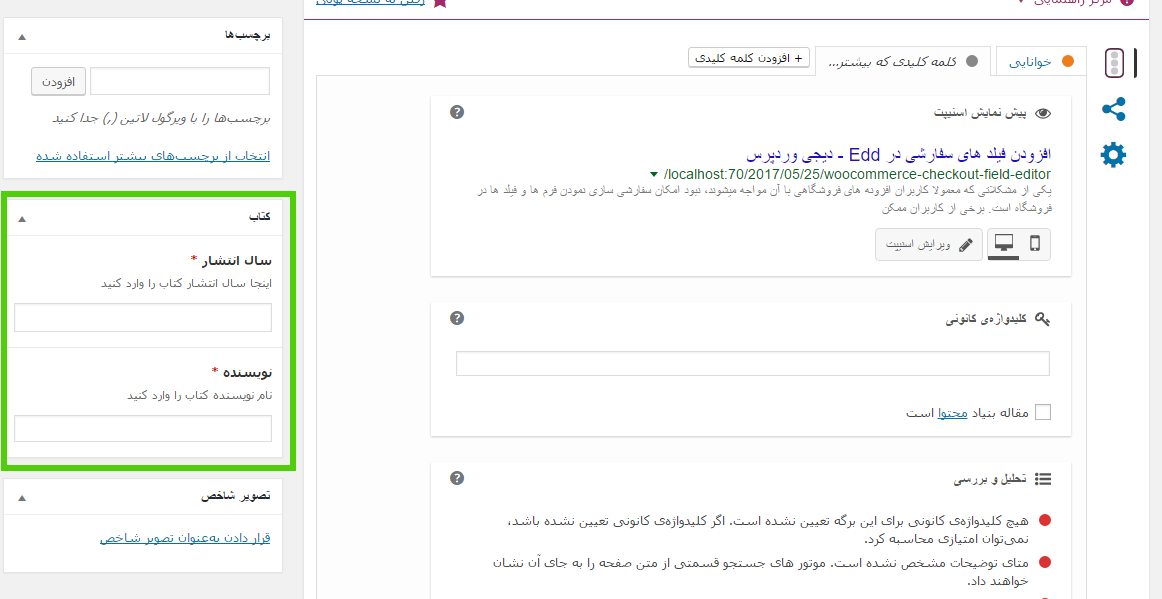
اکنون تنها کاری که باید انجام دهید آن است که فیلد های سفارشی خود را در صفحه مورد نظر خود نمایش دهید، در صفحه ویرایشگر وردپرس شما میتوانید اطلاعات فیلد ها را برای نمایش وارد نمایید. اکنون وقت آن رسیده تا فایل های قالب را ویرایش کنیم.
نمایش فیلد های سفارشی در قالب وردپرس
برای نمایش فیلد های سفارشی در سایت نیاز خواهید داشت تا آنها را در فایل های قالب صدا بزنید.
معمولا اولین کاری که در بیشتر موارد باید انجام داد آن است که کد های فایل single.php را کپی کنید، سپس کد ها را در یک فایل متنی قرار دهید و نام آن را به نام دلخواه خود تغییر دهید و آن را در پوشه قالب وردپرس کنونی خود قرار دهید، اکنون وقت آن رسیده تا فیلد های خود را در مکان مورد نظر خود در قالب فراخوانی کنیم، به کد زیر ذقت کنید:
<div class="book-meta">
<ul>
<li><strong>Author:</strong> <?php the_field('author'); ?></li>
<li><strong>Release Year:</strong> <?php the_field('release_year'); ?></li>
<li><strong>Book Rating:</strong> <?php the_field('book_rating'); ?>/10</li>
</ul>
</div>
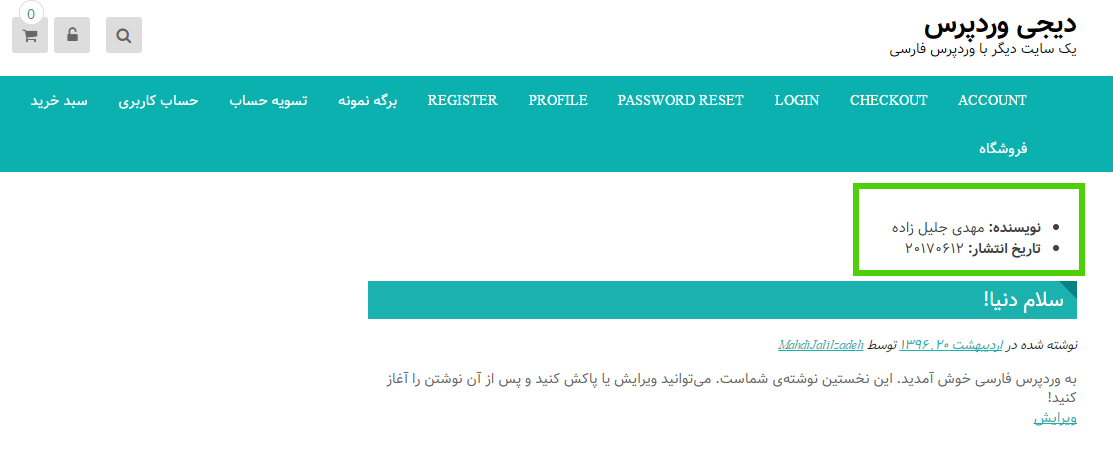
کافیست در کد بالا در داخل پرانتز ها و در داخل کوتیشن ها نام فیلد خود را قرار دهید، شما میتوانید یک کلاس CSS را نیز در داخل تگ div قرار دهید تا بتوانید در داخل فایل style ظاهر آن را سفارشی سازی نمایید، بالاخره موفق شدید!
مشاهده نمودید که کار بسیار ساده ای بود، مثل آب خوردن!
و در پایان
با استفاده از این افزونه میتوانید به سادگی محتوای خود را هر طور که میخواهید گسترش دهید، با استفاده از فیلد های سفارشی شما میتوانید اطلاعات مورد نظر خود را در محتوا نمایش دهید و یا آنها را از کابران دریافت نمایید، در حالی که افزونه های مشابهی در مخزن وردپرس وجود دارند اما این افزونه محبوب ترین افزونه در میان توسعه دهندگان است.
نکته مهم دیگری که در رابطه با افزونه Advanced Custom Fields وجود دارد , قابلیت شرطی سازی فیلد هامی باشد. به این صورت که اگر فیلد کامل شد نمایش داده شود در این غیر اینصورت نمایش داده نشود. و یا اگر محصولات شما حالت دانلودی و پستی دارید می توانید دو گزینه برای این مورد مشخص کنید به فرض نوع محصول : دانلودی یا پستی هست. روی دانلود کلیک شد فیلد های خاصی نمایش داده شود. روی پستی کلیک شد فیلد های خاص مربوط به فروش پستی .
اگر میخواهید استفاده از فیلد های سفارشی را شروع کنید، اطلاعات موجود در این پست میتواند کمک شایانی در استفاده از فیلد ها برای شما داشته باشد تا به سادگی با استفاده از آنها بتوانید سایت خود را گسترش دهید.
موفق باشید.