امروز قصد داریم افزونه ای برای ساخت و مدیریت گالری تصاویر رسپانسیو را به شما دوستان معرفی کنیم. گالری تصاویر همیشه باید زیبا، دیدنی، همه پسند و در تمام نمایشگر ها به درستی قابل اجرا شدن باشد. در وردپرس افزونه های گوناگونی برای ایجاد گالری تصاویر وجود دارد اما مسئله اصلی مدیریت گالری تصویر است به این منظور ما افزونه FooGallery را به شما معرفی می کنیم و در ادامه مقاله به آموزش آن می پردازیم. همچنین می تونید افزونه ساخت گالری responsive photo gallery را ببینید.
در این مطلب میخوانید:
درباره گالری تصاویر رسپانسیو و FooGallery
یکی از افزونه های وردپرس که محبوبیت زیادی بین کاربران دارد افزونه FooGallery است. که بیش از۱۰۰۰۰۰ نصب فعال داشته است، و با استفاده از آن شما می توانید گالری تصاویر رسپانسیو ایجاد کنید، این افزونه کاربردی امکانات و قابلیت های دارد که به برخی از آن اشاره می کنیم.
مقاله ایجاد گالری بدون استفاده از افزونه را از دست ندهید
امکانات و قابلیت های FooGallery
- وجود امکان درگ دراپ برای تصاویر
- امکان استفاده از کتابخانه چند رسانه ای برای مدیریت تصاویر
- وجود تم های مختلف
- قابلیت ایجاد آلبوم کامل از تصاویر
- پشتیبانی از تصاویر رتینا
- قابلیت اضافه کردن ویدئو به گالری تصاویر رسپانسیو در وردپرس
- گالری پست های سفارسی
- و…
کار با افزونه FooGallery
اگر شما هم دوست دارید گالری تصاویر رسپانسیو بسازید ابتدا باید این افزونه را از انتهای مقاله دانلود، نصب و فعال سازی کنید. با نصب این افزونه منوی به پنل مدیریتی وردپرس شما اضافه می شود به نام FooGallery که این منو شامل شش زیرمنو می باشد.
معرفی زیرمنوها
- گاری ها: در این بخش شما می توانید گالری های که با این افزونه طراحی کرده اید را مشاهده کنید.
- اضافه کردن گالری: در این بخش شما می توانید گالری های جدیدی بسازید.
- تنضیمات: از بخش جهت اعمال تنضیمات پیکربندی استفاده می کنیم.
- اکستنشن ها: در این بخش شما می توانید افزودنی های رایگان و غیر رایگان را مشاهده کنید.
- کمک: شما برای کار کردن با این افزونه می توانید از این بخش راهنمایی بگیرید.
- اطلاعات سیستم: در این بخش شما می توا نید اطلاعات مربوط به افزونه، خطاها و اطلاعات کلی وردپرس را مشاهده کنید.
ایجاد گالری تصاویر رسپانسیو
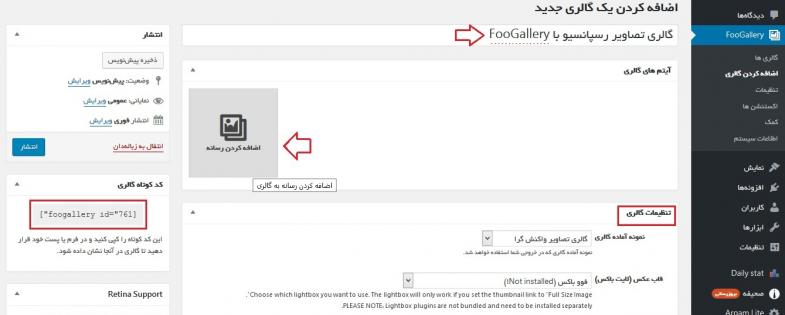
برای ساخت گالری تصاویر رسپانسیو ابتدا روی زیر منوی اضافه کردن گالری از منو FooGallery کلیک کنید. در صفحه که باز می شود عنوان گالری را بنویسید سپس به روی گزینه اضافه کردن رسانه کلیک کنید و تصاویری مورد نظر خود را که می خواهید با آن ها گالری تصاویر رسپانسیو بسازید اضافه کنید. هر گالری داری شورت کد است که شما آن را کپی می کنید و در جایی از فرم یا پست که می خواهید گالری نمایش داده شود قرار می دهید.
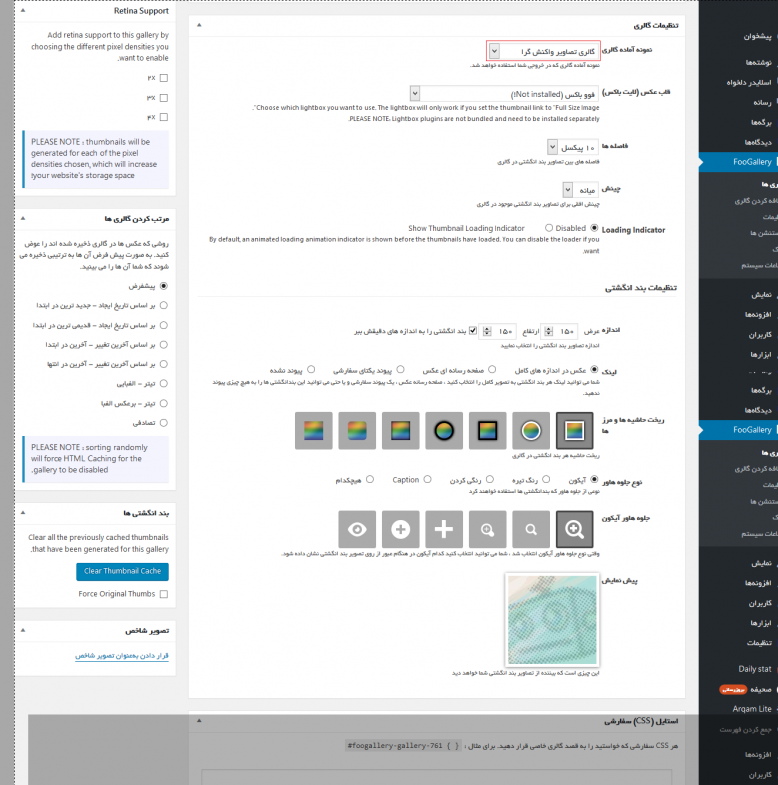
در پایین همین صفحه بخش تنضیمات گالری، شما می توانید تمام تنضیمات مد نظر خودتان را ایجاد کنید، تنضیماتی مانند: سایز تصاویر، نحوه نمایش، نوع نمایش،چینش و… ،و در انتها در آخرین کادر امکان اعمال کد های Css نیز وجود دارد. پس از اتمام کارتان با این بخش، برای ذخیره شدن گالری تصاویر رسپانسیو خود در وردپرس روی گزینه انتشار کلیک کنید.
شما در این افزونه قادر به اعمال تنضیمات نمایشی منحصر به فرد و خاص برای هر گالری هستید. با این قابلیت شما می توانید گالری های در سبک های مختلف و متنوع بسازید.
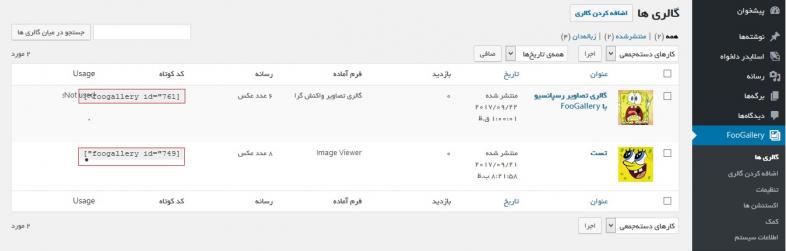
کاربرد شورت کد ها
برای این که گالری تصاویر رسپانسیو خود را در وردپرس قرار دهید به قسمت گالری ها بروید و شورت کد مربوط به گالری مورد نظر خود را کپی کنید و در جایی از فرم یا پست که می خواهید گالری نمایش داده شود قرار بدهید.
این افزونه دکمه افزودن گالری را برای راحتی کاربران به بخش برگه و نوشته ها نیز افزوده است.
بعد از قرار دادن شورت کد در محل مورد نظر نتیجه آن به صورت تصویر زیر نمایش داده خواهد شد، که شما می توانید ظاهر آن را متناسب با نیاز و سلیقه خود طرحی کنید و همینطور در این افزونه سبک های نمایشی متفاوتی نیز وجود دارد.
امروز افزونه ای را معرفی کردیم که شما با استفاده از آن به سادگی قادر هستید گالری تصاویر رسپانسیو در وردپرس را با استایل های مختلف طراحی کنید و در سایت خود قرار دهید.
همچنین ایجاد گالری تصاویر با Photo Gallery by Supsystic را می تونید ببینید