در سری اول مجموعه آموزش کار با کنسول گوگل به شرح بخش هایی از گزینه Search Appearance، یکی از پرکاربردترین قسمت های کنسول پرداختیم. سعی شد در بخش اول با زبان ساده دو زیرمجموعه کلیدی Search Appearance یعنی Structured Data و Rich Cards توضیح داده شود. اگر پیش از این با کنسول گوگل کار کرده باشید حتما این گزینه ها به چشمتان خورده و با آن ها آشنایی ابتدایی دارید.
اگر به دنبال این هستید که بدانید گوگل به محتوای شما دسترسی کامل دارد یا نه، می خواهید مطمئن شوید مطالب شما بخشی از نتایج گوگل است و دوست دارید ببینید آیا سایت شما با حفظ ساختار بدون هیچ اختلال و خطایی توسط خزنده گوگل جستجو می شود با بخش دوم آموزش کار با کنسول گوگل در جهت بهینه سازی و سئو سازی سایت همراه باشید.
در این مطلب میخوانید:
آموزش نحوه کار با کنسول گوگل صفر تا صد
همان طور که گفته شد Search Appearance پنج زیرمجموعه دارد که در تصویر هم مشاهده می کنید:
- Structured Data
- Rich Cards
- Data Highlighter
- HTML Improvements
- Accelerated Mobile Pages
دو زیرمجموعه اول در بخش اول بررسی شد. اکنون باقی گزینه ها را مرور می کنیم:
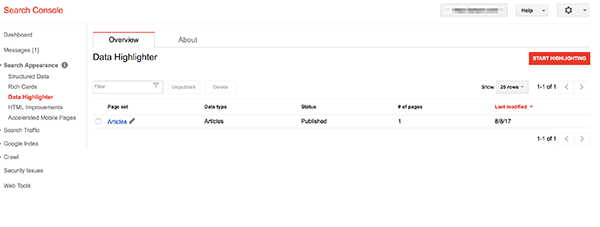
استفاده از Data Highlighter
اگر کاربر دائمی کنسول گوگل باشید و به صورت ثابت بدان سر می زنید شما هم مثل ما از علاقمندان Data Highlighter هستید! ، در واقع Data Highlighter از ابزارهای کلیدی کنسول است که الگوی داده ها و اطلاعات در سایت شما را به گوگل می فهماند. وقتی گوگل الگو یا قالب کار شما را بداند فهم و درک اطلاعاتتان ساده تر خواهد شد.
شما به راحتی می توانید از Data highlighter برای تگ کردن داده های سایت خود استفاده کنید. سپس گوگل می تواند اطلاعات سایت شما را جذاب تر و به شیوه ای نو در نتایج جستجو و یا در Google Knowledge Graph نمایش دهد. اما چه طور باید از Data Highlighter استفاده نمود؟
اگر با rich snippet آشنایی داشته باشید می دانید که این بخش در واقع خلاصه ای از اطلاعات یک سایت در صفحه نتایج گوگل است که تعامل و پیوند کاربر با سایت شما را بالا می برد. ایجاد rich snippet در گوگل منوط به استفاده از Data Highlighter هنگام کار با کنسول گوگل می باشد. اگر شما هم طالب این هستید که مطالب سایتتان به شکل rich snippet برای کاربران گوگل به نمایش گذاشته شود لازم است که داده های خاصی در سایت خود را با استفاده از Data Highlighter به گوگل بفهمانید. ناگفته نماند که این داده ها محدود هستند و شامل موارد زیر می شوند:
- مرور کتب
- حوادث
- کسب وکارهای محلی ( مواردی که به لوکال سئو مرتبط می شوند)
- محصولات
فرض کنید می خواهیم برای یکی از مقالات سایتمان با کمک Data Highlighter، در نتایج گوگل یک rich snippet ایجاد کنیم:
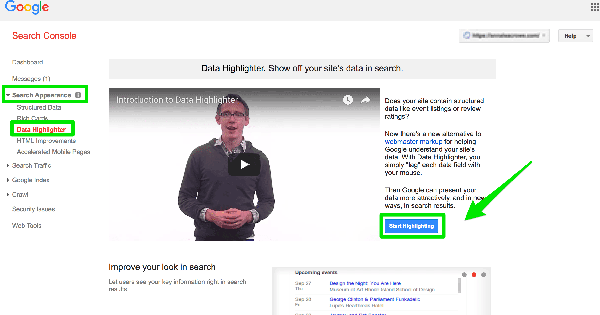
- ابتدا وارد کنسول گوگل می شویم و مسیر Search Appearance > Structured Data را طی می کنیم
- Start highlighting را مثل تصویر زیر که به شکل آیکن آبی رنگ مشخص است انتخاب می کنیم
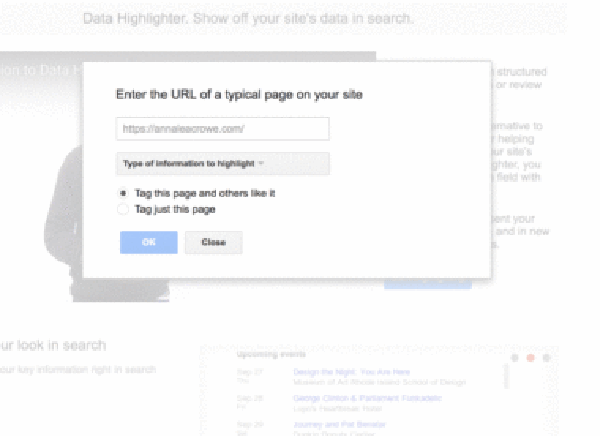
- مشخص می کنید که کدام بخش از مطلب به عنوان داده باید هایلایت یا برجسته شود
از موس استفاده کنید و بخشی از متن را به عنوان عنصری که باید هایلایت شود انتخاب کنید.
بعد از اتمام این مرحله لیست Data Highlighter مطابق با تصویر زیر ظاهر می شود:
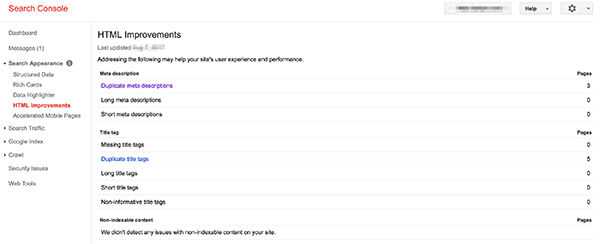
استفاده از HTML Improvements
قبلا نحوه استفاده از Google Analytics برای آنالیز ترافیک ارگانیک را شرح دادیم. آیا شما هم می خواهید از طریق جستجو ارگانیک نرخ کلیک نسبت به رتبه خود را بهبود دهید؟ شما هم برای بهینه سازی توضیحات متا خود شب بیداری کشیده اید؟ تمام این بخش ها مربوط به سئو on-page است که از این پس انجام آن به واسطه گزارش HTML Improvements حین کار با کنسول گوگل ساده خواهد بود. پس دیگر نیازی نیست بی خوابی بکشید!
گزارش HTML Improvements نمایشگر خطاهای داده های متا شما می باشد. خطاهایی مثل عناوین تکراری که ممکن است پنالتی های گوگل را به دنبال داشته باشد یا توضیحات متا طولانی تر از حد مجاز از جمله مواردی هستند که شما در گزارش HTML Improvements مشاهده خواهید کرد. اگر بخواهیم عمقی تر به این داده ها نگاه کنیم در واقع گزارشی از شیوه نگرش گوگل به محتوا سایت ما هستند.
اصلاح خطاهای HTML Improvement
اصلاح خطاهایی که در این گزارش می بینیم شامل اصلاح URL های تکراری یا صفحاتی می شود که از آن ها حداقل دو نمونه در سایت وجود دارد. برای اصلاح ارور هایی که در این بخش می بینید مطابق با راهنما زیر عمل کنید:
- اصلاح متاهای تکراری: به صورت دستی هر صفحه ای که در لیست مشاهده می کنید را بازدید کنید تا مطمئن شوید برای هر یک توضیحات منحصر به فردی وجود دارد. ممکن است در این مرحله متوجه شوید یک صفحه به دلیل پارامترهای مشابه در URL دو بار ایندکس می شود.
- اصلاح متاهای زیادی کوتاه یا بلند: باز هم صفحاتی که برای آن ها خطا ثبت شده است را به صورت دستی مرور نمایید و عنوان یا توضیحات متا برای هر یک را کاهش یا افزایش دهید. عناوین متا باید ترجیحا زیر 70 کاراکتر و توضیحات آن باید بین 120 تا 150 کاراکتر باشد.
- متا های جاافتاده: ممکن است فراموش کرده باشید به برخی از محتواهای موجود در سایت توضیحات یا عنوان متا اضافه کنید. پس دست نگه دارید و هر یک را اصلاح کنید.
استفاده از Accelerated Mobile Pages
مدتی است هر وقت صحبت از بهینه سازی و افزایش سرعت سایت وردپرسی صحبتی به میان می آید AMP یا Accelerated Mobile Pages مطرح می شود. Accelerated Mobile Pages در واقع پروتکلی برای افزایش سرعت بارگذاری سایت در دستگاه های موبایل است. اگر شما هم به دنبال کاهش زمان باز شدن سایت، بهبود رنکینگ سایت خود در نمایش به کاربران موبایل یا بهبود اجرا سرور هستید گزارش AMP بهترین و موثرترین راه خواهد بود.
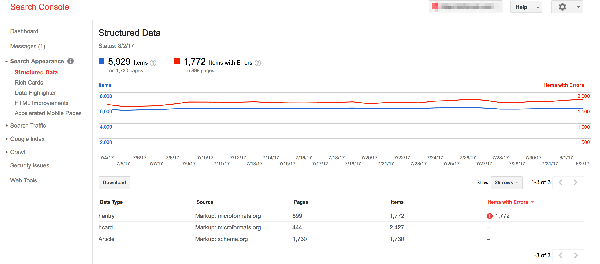
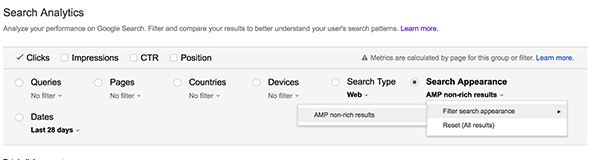
Accelerated Mobile Pages حین کار با کنسول گوگل صفحات AMP سایت را بررسی می کند و خطاهای آن را در گزارش مربوط به Search Analytics مطابق با تصویر زیر نمایش می دهد.
صفحات AMP سایت خود را دقیقا در همین بخش یعنی Search Analytics می توانید مشاهده کنید.
طی بخش اول و دوم با موفقیت توانستیم Search Appearance و تمام زیرمجموعه های آن را مرور کنیم. اگر با دقت این مطالب را دنبال کرده باشید احتمالا از این پس در آنالیز اطلاعاتی که به این بخش مربوط می شوند مشکلی نخواهید داشت.