یکی از ضعف های ورد پرس عدم امکان ایجاد جدول می باشد،اما در سایت های گونان از جداول استفاده شده و بسیار کاربردی است،این مشکل با وجود افزونه های در این زمینه بر طرف شده است.حالا چگونه در وردپرس جدول بسازیم؟در این مقاله افزونه وردپرس قدرتمند Table pressرا معرفی خواهیم کرد که با استفاده از آن می توانیم در وردپرس جدول ایجاد کنیم.
در این مطلب میخوانید:
چگونه در وردپرس جدول بسازیم؟
یکی از افزونه های قدرتمند و حرفه ای در وردپرس برای ایجاد جدول Table press نام دارد.با استفاده از این افزونه کاربردی قادر به ایجاد انواع مختلفی از جدول در وردپرس خواهیم بود.این افزونه حرفه ای توانست امتیاز کامل5 را از میان+600،000،نصب کسب کند،و به عنوان یک افزونه همه پسند شناخته شود.
ویژگی های افزونه Table pres
- امکان ایجاد انواع مختلف جدول در وردپرس
- امکان شخصی سازی فرم ها
- امکان درون ریزی و برون ریزی اطلاعات
- امکان ویرایش اطلاعات جدول
- امکان ایجاد جداول سطری و ستونی
- امکان استفاده از جدول در برگهها
- امکان استفاده از بی شمار جدول در مطالب
- و…
چگونگی نصب و راه اندازی افزونه Table press
برای استفاده از افزونه Table press ابتدا از انتهای همین مقاله ان را نصب کنید،بعد از نصب بخشی با نام Table press را مشاهده خواهید کرد.
Plugin Options
در این بخش که به تنضیمات افزونه مربوط می شود شما قادر به شخصی سازی افزونه متناسب با نیاز خود هستید.
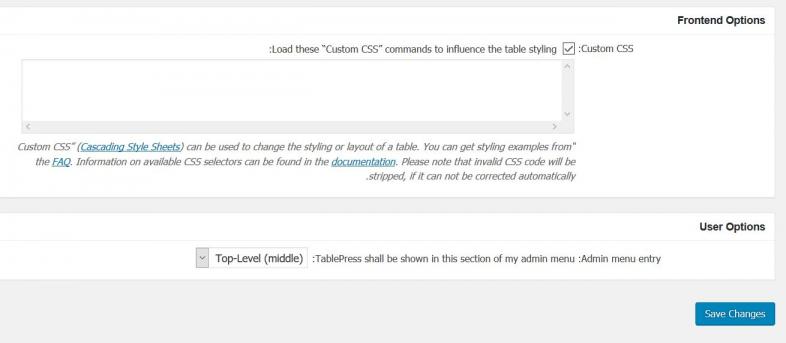
Fronted Options
در این بخش که مربوط به ظاهر جدول های ایجاد شده به وسیله افزونه می باشد شما در صورت نیاز قادر به وارد کردن کد های css اختصاصی خود در بخش Custom Css l می باشید.
User Options
در این بخش می توانید محل نمایش مربوط به افزونه در منوی پیشخوان را تعیین کنید.با انتخاب یکی از موارد این بخش شما قادر به قرار دادن لینک افزونه در بالای بخش مشخص شده هستید.
All Tables
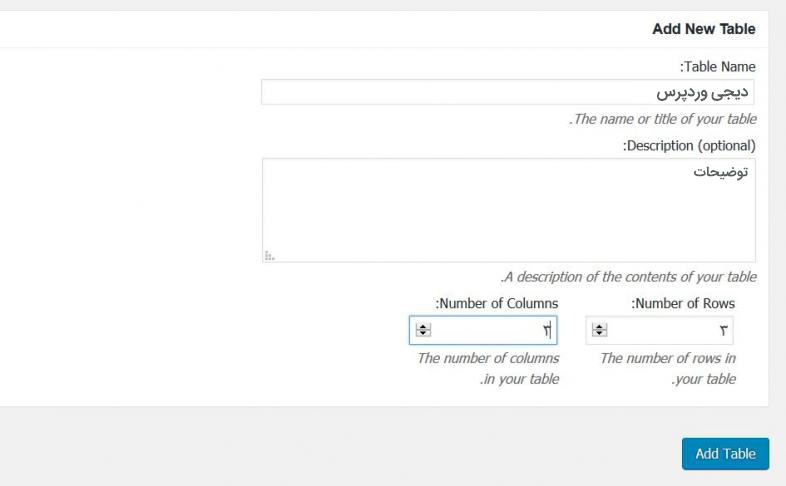
در این بخش شما قادر هستید تمام جدول های که ایجاد کردید را مشاهده کنید.اگر جدولی را ایجاد نکردید حتماً این بخش را خالی می بینید،برای این که در وردپرس جدول ایجاد کنید کافی است فقط به روی گزینه Add New کلیک کنید تا تنظیمات مربوط به ایجاد جدول جدید را مشاهده کنید.
Table Name:در این بخش باید نامی را که برای جدول خود در نظر دارید انتخاب کنید.
(Description(optional:در این بخش باید توضیحاتی را که برای جدول خود در نظر دارید انتخاب کنید.
Number of Rows:در این بخش شما باید تعداد ردیف های که برای ایجاد جدول نیاز دارید را انتخاب کنید.
Number of Columns:در این بخش شما باید تعداد ستون های که برای ایجاد جدول نیاز دارید را انتخاب کنید.
پس از انجام دادان مواردی که در بالا ذ کر شد بر روی Add Tableکلیک کنید تا صفحه ای که مربوط به سایر تنضیمات جدول است باز شود.
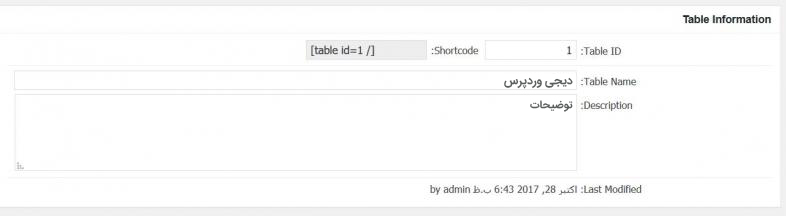
Table ID:در این بخش شما قادر به استفاده از ID جهت استفاده در شورت کد افزونه هستید.
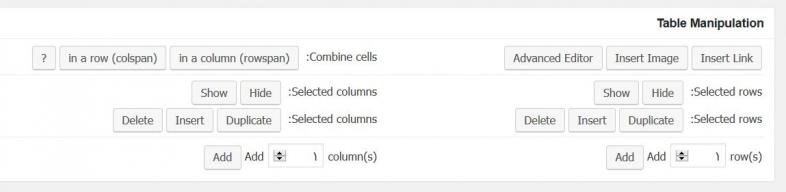
Table Manipulation
با استفاده از مواردی که در این بخش وجود دارد شما قادر هستید جدول ایجاد شده خود را کامل تر کنید.
Avanced editor:با استفاده از این گزینه شما قادر به استفاده از ویرایشگر پیشرفته به جهت درج اطلاعات جدول در وردپرس خواهید بود.
Insert Image:با استفاده از این گزینه شما قادر به استفاده از تصاویر مورد نیاز خود در جدول ایجاد شده هستید.
Insert Link: با استفاده از این گزینه شما قادر به لینک دادان به کلمه ای در جدول ایجاد شده خود هستید.
Selected Rows:با استفاده از این گزینه شما قادر به پنهان کردن ردیف مورد نظر خود هستید و یا در صورت پنهان بودن می توانید دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate قادر به کپی کردن ردیف مورد نظر خود خواهید بود.
(Add row(s:با استفاده از این گزینه قادر به اضافه کردن ردیفی به جدول خود هستید.
Selected Columns:با استفاده از این گزینه شما قادر به پنهان کردن ستون مورد نظر خود هستید و یا در صورت پنهان بودن می توانید دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate قادر به کپی کردن ردیف مورد نظر خود خواهید بود.
(Add Column(s:با استفاده از این گزینه نیز قادر به اضافه کردن ستونی به جدول خود هستید.
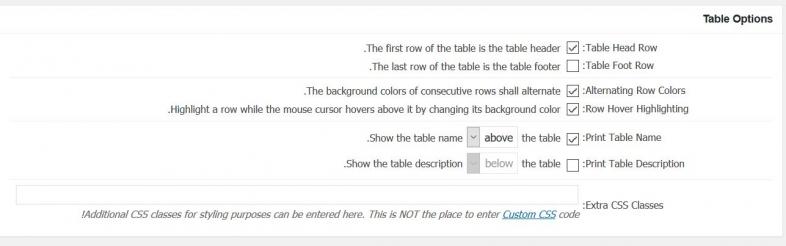
Table Head Rows:با استفاه از این گزینه قادر هستید یک ردیف را برای اطلاعات اصلی جدول در وردپرس قرار دهید و در ردیف های بعدی اطلاعات مربوط به آن را نمایش دهید.
Table Foot Row:با استفاده از این گزینه نیز قادر به قرار دادن ردیف آخر برای اطلاعات اصلی هستید و اطلاعات اضافی را در سایر ردیف ها قرار دهید.
Row Hover Highlighting:با انتخاب این گزینه در صورتی که کاربر نشانگر ماوس خود را بر روی یک ردیف یا ستون خاصی ببرد،رنگ آن ستون تغییر می کند و به حالت Hover در می آید.
Print Table Name:با انتخاب این گزینه قادر به نمایش دادن محلی برای نمایش عنوان جدول در وردپرس هستید.در این بخش می توانید نام جدول را در بالا با پایین افزونه نمایش دهید.
Print Table Decsription:در این بخش نیز می توانید محلی را برای نمایش توضیحات مربوط به جدول مورد نظر خود را نمایش دهید که امکان نمایش در بالا و پایین جدول در اختیار شما قرارگرفته است.
Features of the DataTables JavaScript library
این بخش مربوط اطلاعات JavaScript جدول می باشد که قادر هستید آن ها را شخصی سازی کنید.
Use Data Tables:با استفاده از این گزینه قادر هستید قابلیت استفاده از کد های JavaScript را در سایت خود فعال کنید.
Storing:این حالت به شما امکان می دهد تا کد های مورد استفاده را فشرده سازی کنید و می توانید با استفاده از آن قادر هستید کد های جاوا اسکریپت مورد استفاده در افزونه را فشرده سازی کنید.
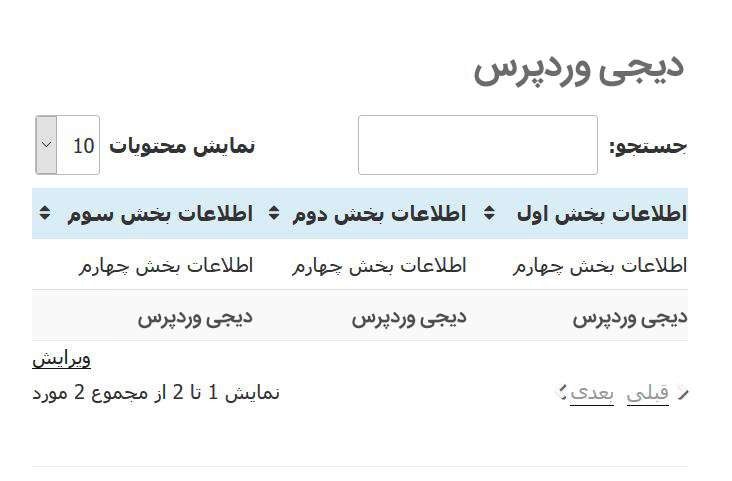
Search/Filtering:با استفاده از این گزینه قادر هستید قابلیت جستجو در میان اطلاعات درج شده در جدول در اختیار کاربران خود قرار دهید.
Pagination:با استفاده از این گزینه قادر هستید قابلیت صفحه بندی را در صورتی که اطلاعات جهت نمایش در جدول زیاد است به کاربر بدهید و کابر بتواند صفحات بعدی را انتخاب کند.
Show rows per page:با استفاده از این گزینه قادر به تعیین کردن تعداد ردیف های که قرار است در جدول نمایش داده شود هستید.
Info:با استفاده از این گزینه قادر به فعال کردن اطلاعات اضافی مربوطه که در جدول نمایش داده می شود هستید.
HorizontalScrolling:با استفاده از اینابزار قادر هستید قابلیت اسکرول شدن را در جدول ایجاد شده توسط افزون ایجاد کنید.کاربرد این ابزار زمانی است که تعداد ستون های استفاده شده در جدول زیاد باشد و کاربر امکان مشاهده همه ی آن ها را در یک صفحه نداشته باشد.پیشنهاد ما این است که این بخش را فعال کنید تا به ظاهر جدول خود نیز کمک کرده باشید.
پس از انجام تنضیمات بالا به روی Save Changes کلیک کنید تا تنضیمات ذحیره شوند.همچنین برای استفاده از جدول،شورت کد مربوط به آن را که در بالای همین صفحه نمایش داده شده است را در صفحه مرد نظر خود قرار دهید.
جمع بندی
سایت های مختلف از جداول به صورت گوناگون و گسترده استفاده کرده اند اما امکان ایجاد جدول به صورت پیش فرض در وردپرس وجود ندارد در این مقاله با افزونه TablePrss آشنا شدید که با استفاده از آن قادر به ایجاد جدول در وردپرس به صورت حرفه ای خواهید بود. در صورتی که طراح قالب وردپرس که شما استفاده می کنید داخل استایل قالب برای جدول استایلی نوشته باشد با استایل نوشته شده در قالب می توان جدول را به نمایش گذاشت. اگر استایلی نوشته نشده باشد از پیش فرض خود افزونه خوانده می شود.