درآمد وب سایت علاوه بر فروش محصولات و خدمات از راه تبلیغات سایر سایت ها و یا یک محصول خاص از بین محصولات خود کسب و کار اینترنتی حاصل می شود یا میتوان این تبلیغات برای جذب کاربران به سمت کانال های شبکه اجتمای و یا مواردی از این قبیل باشد به طوری که بخشی از وب سایت مشغول معرفی به شیوه های مختلف است در بین این روش ها قرار دادن تبلیغات بنری و متنی جایگاه ویژه ای دارد چرا که کاربر به صورت مستقیم با آن سر و کار دارد البته نوع جدیدی از تبلیغات به نام رپورتاژ آگهی نیز وجود دارد که با استراتژی تولید محتوای مفید سعی بر هدایت کاربر به سمت هدف تبلیغات که میتواند محصول ، خدمات و یا یک تفکر در رابطه با ایده ای خاص باشد ،نیز است به این ترتیب در این آموزش از دیجی وردپرس قصد معرفی روش هایی برای قرار دادن تبلیغات در وب سایت به صورت بنری و یا متنی را داریم با ما همراه باشید .
در این مطلب میخوانید:
آموزش تبلیغات بنری در سایت
در ادامه شما خواهید توانست روش هایی مختلف و موثر رو برای تبلیغات در سایت خود و کسب در مد داشته باشید
تبلیغات کلیکی یا بنری
اولین شیوه از تبلیغات بنری تبلیغات کلیکی است به این صورت که یک تصویر در قسمتی از وب سایت قرار داده می شود و بابت کلیک کاربر بر روی تبلیغات مبلغی بابت آن پرداخت می شود و یا در وب سایت های پر بازدید به ازای بازدید کننده ها یا یک بنر تصویری که برای همان وب سایت است نیز شامل این دسته می شود برای قرار دادن تصویر در وب سایت خصوصا وردپرس میتوانید از روش اول استفاده کنید که استفاده از ابزارک ها در وردپرس می باشد برخی از قالب های وردپرسی خود یک منو تحت عنوان تبلیغات نیز دارند مانند قالب گود نیوز ، قالب صحیفه و قالب مولتی نیوز که عموما قالب های خبری و محتوا محور هستند .
برای استفاده از ابزارک کافیست وارد منوی ابزارک ها از نمایش » ابزارک ها شوید و سپس ابزارک متن را در جای مناسب قرار دهید و سپس تصویر آپلود شده را که میتوان در همین بخش نیز به رسانه ها اضافه کرد واردکنید و به آن لینک مورد نظر را بدهید این روش برای استفاده از یک تصویر که نیاز به شمارش ندارد است مثلا تبلیغات کانال تلگرام ، صفحه اینستاگرام و یک محصول خاص از وب سایت خودتان اما برای استفاده از ابزارک به جهت نمایش بنر تبلیغات کلیکی پس از ثبت نام در سایت تبلیغات کننده کد با اندازه بنر دلخواه را که متناسب با عرض ابزارک نمایشی در سایت است گرفته و در قسمت ابزارک | متن وارد می کنید و پس از ذخیره مشاهده خواهید کرد که بنر شما به نمایش در آمده است.
تبلیغات کلیکی و سایت های موجود
تبلیغات کلیکی به این شیوه است که در یک سایت مرجع ثبت نام کرده و کد نمایش بنر با سایز داده شده را در جای مناسب قرار میدهید .و بر حسب نمایش یا کلیک به شما هزینه ای پرداخت می شود و آن هزینه اصلی از تبلیغ دهنده در یافت می شود از جمله وب سایت های معروف در این زمینه وب سایت گوگل می باشد بخش google adsense یک قسمت از زیرمجموعه های گوگل است که میتوانید کد آن را در وب سایت خود قرار دهید.
گوگل ادسنس
گوگل ادسنس سرویس تبلیغات گوگل است که مطابق با موضوع مطالب سایت شما و کاملا مرتبط با محتوای شما به نمایش در می آید به طوری که اگر وب سایت شما در رابطه با پوشاک است محتوای تبلیغاتی شما نیز مربوط به پوشاک و محصولات مرتبط است .
نکته ای که در تبلیغات گوگل وجود دارد این است که شما میتوانید در هر صفحه تنها سه تبلیغ بگذارید و در صورت عدم رعایت حساب تبلیغات شما مسدود خواهد شد .
به هیچ وجه سعی نکنید که با تصویر ، شکلک و هر نوع روش دیگیری کاربر را ترغیب به کلیک روی تبلیغات کنید این از نظر عرفی اصلا قابل توجیه نیست و در سایت های ایرانی نیز صدق می کند .
تبلیغات متنی را با رنگ مشابه زمینه و محتوای تولید شده قرار ندهید .
با آی پی که خودتان استفاده میکنید وب سایت خود را برای مشاهده تبلیغات نگاه نکنید و به هیچ وجه برای کلیک اقدام نکنید یا از کسی نخواهید که برای شما اینکار را انجام دهد این در سایت های ایرانی نیز صدق میکند و تاثیر مستقیم بر روی قیمت کلیک های شما دارد .
این نکات را رعایت کنید و وارد حساب گوگل ادسنس خود شده و سپس کد را دریافت و در قسمت ابزارک قرار دهید.
برای استفاده تبلیغات گوگل میتوانید از کد کوتاه نیز استفاده کنید برای اینکار فایل توابع پوسته را باز کنید و سپس کد زیر را در انتهای آن اضافه کنید .
function get_ads($atts) {
return '
your adsense code
';
}
add_shortcode('ads', 'get_ads')
با اینکار شما میتوانید از کد [ads] برای نمایش تبلیغات گوگل در هر قسمت وب سایت استفاده کنید.
تبلیغات متنی در وب سایت
میتوانید از شیوه دیگری از تبلیغات نیز استفاده کنید تبلیغاتی که به صورت متن بوده و لینک وب سایت ها را به شیوه ای خاص نمایش میدهد برای اینکار ابتدا باید کد تبلیغات را با توجه به وب سایت هدف بسازیم مانند کد زیر .
این کد میتواند در ابزارک ها استفاده شود
<div id=”ads1″> <a href=”#”><b>تبلیغات در اینجا</b><br /> تبلیغات شما در اینجا ماهانه ۸ هزار تومان </a> </div>
پس از آن باید به فایل استایل style.css رفته و کد زیر را قرار دهید .
<p dir="ltr">#ads1 a {color:black;text-decoration:none;}
#ads1 a:hover {color:#054CAD;text-decoration:none;}</p>
<p dir="ltr">#ads1{
width:150px;
padding:5px;
margin-top:15px;
border:2px solid #DCE9F5;border-width:1px 1px 2px 2px;background:#EBF2FA;
line-height:18px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}</p>
<p dir="ltr">
با استفاده از این کد میتوانید بخش تبلیغات متنی خود را ایجاد کنید البته برای تبلیغات متنی در وردپرس میتوانید از افزونه تبلیغات متنی وردپرس نیز استفاده کنید.
تبلیغات بنری گوشه ای ثابت
یک روش دیگر نمایش تبلیغات در سایت نمایش تصویر تبلیغاتی به صورت ثابت در گوشه ای سایت می باشد به این ترتیب که این تبلیغات در یک گوشه از سایت ثابت و با اسکرول کاربر به بالا و پایین میرود برای اینکار کد زیر را در فایل پابرگ قالب footer.php قرار میدهیم .
<p dir="ltr"><div id=”fixed-ads″> <a href=”#”><img src="#image link"</a> </div></p> <p dir="ltr">
و سپس کد زیر را در فایل استایل قالب style.css قرار میدهیم .
<p dir="ltr">#fixed-ads {
position: fixed;
display: block;
bottom: 0;</p>
<p dir="ltr">left: 0;
}</p>
<p dir="ltr">
این کد تبلیغات ثابت در گوشه سمت چپ پایین است و برای تغییر مکان عبارت های left و bottom را تغییر دهید برای مثال به جهت نمایش تبلیغات در قسمت پایین سمت راست از کد right استفاده کنید.
قرار دادن تبلیغات بین مطالب سایت وردپرسی
یکی دیگر از روش هایی که میتوان تبلیغات را قرار داد استفاده از تبلیغات در بین مطالب وب سایت می باشد برای اینکار ابتدا باید حلقه را بشناسیم که به طور مثال در صفحه اصلی وب سایت فایل index.php مطالب سایت با حلقه while شروع و پایان یافته است .
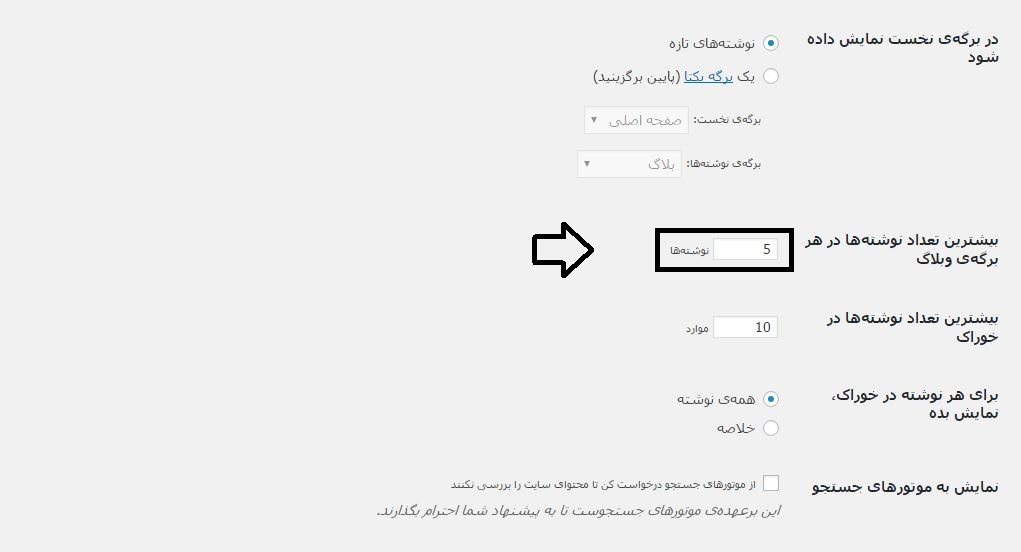
برای ایجاد تبلیغات در بین مطالب ابتدا به پیشخوان » تنظیمات » خواندن و به قسمت بیشترین تعداد نوشته بروید و این عدد را تنظیم میکنیم برای مثال که به صورت پیشفرض است 10 این به معنی نمایش 10 مطلب در صفحه وبلاگ و یا صفحه اصلی اگر از محتوای نوشته استفاده شده باشد است .
سپس کد زیر را استفاده کنید. این کد را در فایل index.php قرار دهید توجه کنید که ممکن است در برخی از قالب ها قسمت حلقه مطالب وردپرس در فایل دیگری فراخوانی شده باشد.
<?php $count=count+1; ?>
<?php while(have_posts()): the_post(); ?>
<article id="entry-<?php the_ID(); ?>"<?php post_class('entry home'); ?>>
<header>
<h2>
<a href="<?php the_permalink(); ?>" rel="bookmark">
<?php the_title(); ?></a>
</h2>
</header>
<div>
<?php the_excerpt(); ?>
</div>
</article>
<?php if ($count == 2) : ?>
<div>
کد تبلیغاتی شما در اینجا
</div>
<?php endif; $count++; ?>
<?php if ($count == 4) : ?>
<div>
کد تبلیغاتی شما در اینجا
</div>
<?php endif; $count++; ?>
<?php if ($count == 8) : ?>
<div>
کد تبلیغاتی شما در اینجا
</div>
<?php endif; $count++; ?>
<?php endwhile?>
 
این کد بررسی میکند که مطلب چندمین پست شماست و به طور مثال count=4 به معنی نمایش تبلیغ چهارم در این قسمت است .
با این روش میتوانید تبلیغات را در بین مطالب نمایش دهید که میتوان از افزونه <a href="https://wordpress.org/plugins/insert-post-ads/" target="_blank" rel="nofollow noopener"><strong>Insert Post Ads</strong></a> نیز برای نمایش تبلیغات در بین مطالب استفاده کنید
<img class="alignnone size-full wp-image-2835" src="https://mandegarweb.com/wp-content/uploads/2016/07/Insert-Post-Ads-2.jpg" alt="افزونه Insert Post Ads" width="660" height="213" data-pagespeed-url-hash="3909105268" />
با نصب افزونه منوی Post Adverts به پیشخوان اضافه میشود که پس از ورود به این منو میتوانید تبلیغات خود را اضافه کنید .
<p class="an_ visible animated"><img class="alignnone size-full wp-image-2836" src="https://mandegarweb.com/wp-content/uploads/2016/07/Insert-Post-Ads-3.jpg" alt="پلاگین Insert Post Ads" width="538" height="303" data-pagespeed-url-hash="4203605189" /></p>
کار تمام است ضمن اینکه میتوانید از کد زیر هم استفاده کنید .
<code><?php
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
?></code>
در خط 9 این کد میتوانید کد تبلیغات خود را قرار دهید .
قرار دادن بنر فلش در وردپرس
یکی دیگر از روش های تبلیغات بنری استفاده از فلش در تبلیغات می باشد برای اینکار کد زیر را در قسمت دلخواه قرار دهید
<embed src="your banner address" width="240" height="90"></embed>
اگر با این کد بنر شما نمایش داده نشد از کد زیر استفاده کنید
<embed type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width=900 height=181" src="your banner address" bgcolor="#FFFFFF" quality="high" swLiveConnect="true" allowScriptAccess="samedomain" > </embed>
این عدم نمایش به این دلیل است که ممکن است فلش پلیر با نسخه مناسب مرورگر شما نصب نشده باشد .