در این مقاله به معرفی افزونه وردپرس کاربری Mega Menu by WooRockets برای ساخت مگا منو در وردپرس می پردازیم. mega menu قابلیتی که امروزه اکثر سایت ها از آن استفاده می کنند. حتی سایت دیجی وردپرس برای نمایش منو های خود از مگا منو استفاده می کند. با من در این مقاله آموزش کار با افزونه Mega Menu by WooRockets همراه باشید تا یک مگا منو زیبا و حرفه ای را به سایت وردپرس اضافه کنیم.
در این مطلب میخوانید:
آموزش ساخت مگا منو در وردپرس با Mega Menu by WooRockets
امروزه اگر به سایت های جدید نگاه کنید متوجه تغییراتی متفاوت نسبت به مدت چند سال پیش میشوید. تمام سایت هایی که امروزه ساخته میشوند بخشی از تمرکز خود را بر روی این نکته میگذارند که محصولات ، کار های کلیدی و… خود را به صورت ساده و فشرده نشان کاربران دهند.
برای این کار بهتر است نگاهی به سایت هایی که تک صفحه ای هستند یا سایت های شرکتی بیاندازید زیرا این سایت ها تمام خدمات خود را در صفحه اصلی سایتشان به کاربر معرفی میکنند. برای این منظور میتوانید از مگا منو ها که منو هایی ساده و فشرده هستند و در سایت های مختلفی هم به چشم میخورند استفاده کنید.
شروع کار با افزونه ساخت مگا منو
در مرحله اول شرحی کوتاه از نحوه عملکرد این منو ها میگوییم. این منو ها که بسیار هم ساده هستند با هاور شدنشان یا کلیک بر روی آن ها مقدار زیادی از از دسته ها/برگه ها/نوشته ها را نشان کاربر میدهند. دیگر نگران این که زیر منوی شما دارای آیتم های زیادی میباشد نباشید زیرا بسیار ساده میتوانید ساخت مگا منو در وردپرس را ایجاد کنید.
در این مقاله ما قصد داریم افزونه ای به شما معرفی کنیم که با آن میتوانید بسیار ساده در وردپرس منو بسازید.
افزونه ای که شما با آن میتوانید در وردپرس منو بسازید و چند قابلیت مورد نیاز شما را در اختیارتان میگذارد افزونه مگامنو رایگان در وردپرس است که افزونه ای تقریبا حرفه ای میباشد که آماری حدود 7000 نصب فعال را در مخزن وردپرس داراست.
شروع کار
پس از اینکه شما افزونه را نصب و فعال سازی نمودید عنوان را WR MegaMenu در بخش پشخوان سایت مشاهده میکنید که با آن میتوانید به ساخت منو در وردپرس با مگامنو بپردازید.
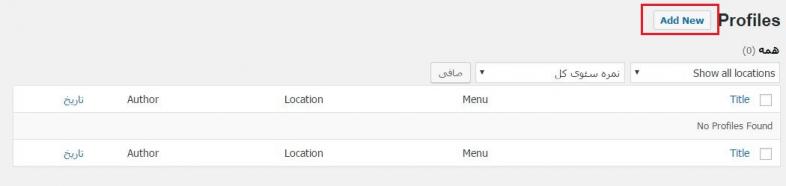
با کلیک بر روی این گزینه شما به بخش تنظیمات این افزونه هدایت میشوید. صفحه ای که میبینید مانند تصویری که در پایین مشاهده میکنید میباشد.
در این بخش شما هر مگامنویی که ایجاد کرده باشید را میتوانید مشاهده کنید اما الان همانطور که میبیند ما هیچ مگامنویی نساخته ایم پس اگر شما مایلید که اولین مگامنو را بسازید بر روی گزینه Add New کلیک کنید.
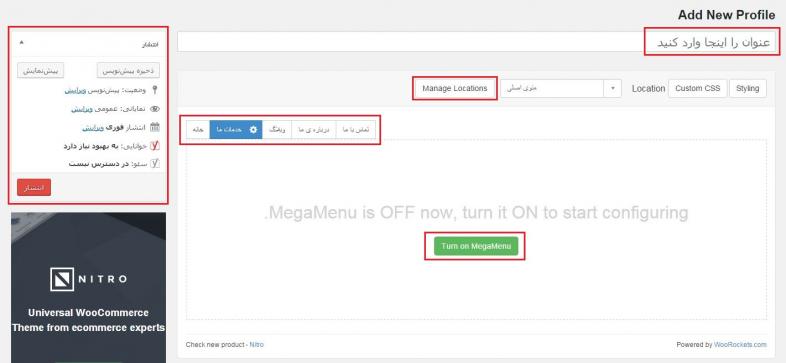
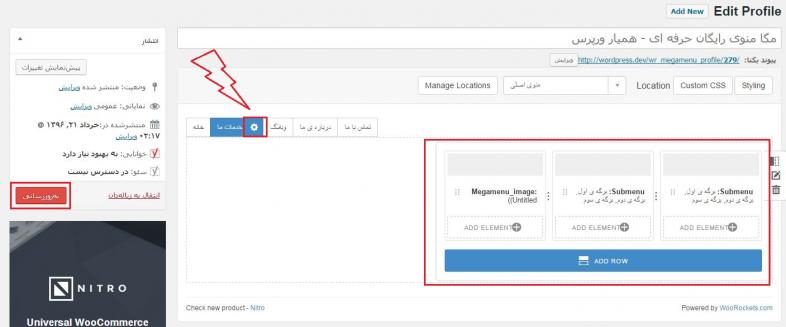
این صفحه متشکل از چند بخش است که در بخش اول که بالای صفحه قرار داد شما میتوانید برای منو خود در وردپرس عنوانی را انتخاب کنید و در بخش بعدی که نام آن Manage Localations است میتوانید منویی را که قصد دارید به مگامنو تبدیل کنید انتخاب کنید حالا به بخش سوم میرسیم که شما میتوانید آیتم های مورد نظرتان را برای نمایش انتخاب کنید. همان طور که در تصویر مشاهده میکنید در این بخش تعداد آیتم منوی مورد نظر به شما نشان داده میشود و شما میتوانید فقط با کلیک بر روی آیتم مورد نظرتان و زدن گزینه Turn on MegaMenu مگامنو را برای آن فعال کنید.
مثال
یک نمونه را در تصویر زیر مشاهده میکنید. در این نمونه ما قصد داریم تا زیرمنوی آیتم را بصورت مگامنو تبدیل کنیم پس در اولین مرحله آن را فعال میکنیم.
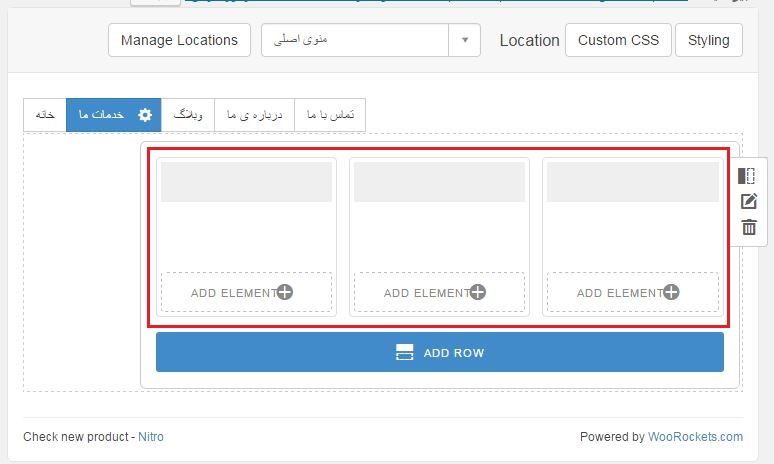
در این مرحله که شما مگامنو را فعال کردید میتوانید با رفتن بر روی گزینه ADD Row حالت مگامنو را تعیین کنید. برای نمونه همان طور که در تصویر میبینید ما قصد داریم زمانیکه آیتم خدمات ما هاور شد تعداد 3 ستون به عرض مساوی نمایش داده شود. در این مرحله وقتی که ستون ها اضافه شدند میتوانید محتوای درون آن ها را وارد کنید.
Add element
شما برای قرار دادن محتوای مورد نظرتان در ستون ها باید به به گزینه Add element بروید.
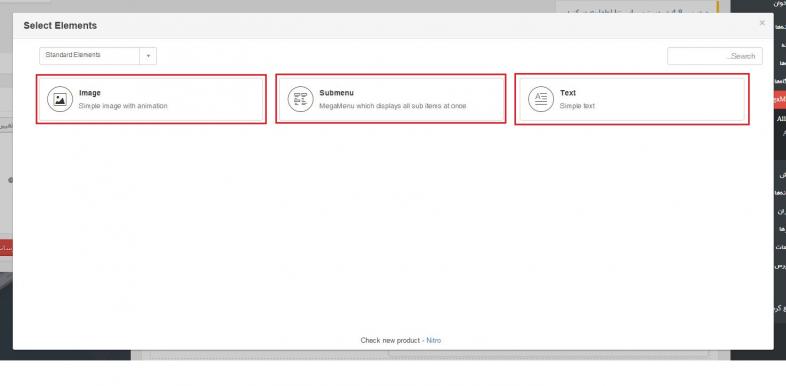
همان طور که در تصویر بالا مشاهده میکنید محتوای مورد نظرتان باید یکی از این سه حالت را دارا باشد.
Image
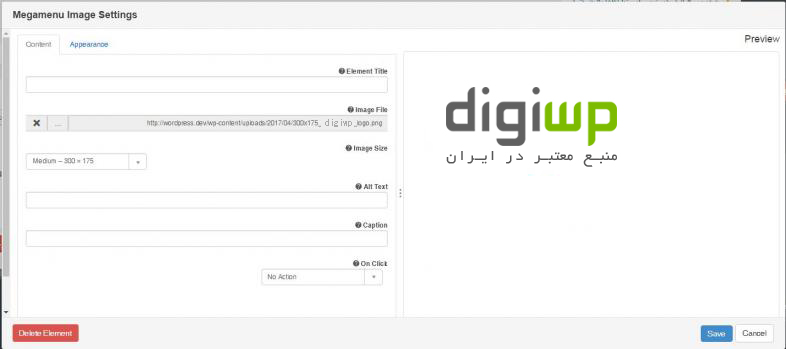
شما می توانید در محتوای ستون مورد نظرتان یک تصویر قرار دهید…
ما همانطور که در تصویر بالا واضح است برای ستون سوم خود عکسی را انتخاب کردیم. شما میتوانید از بخش رسانه بعد از انتخاب تصویر مرود نظرتان عنوانی را هم انتخاب کنید و هچنین عواملی مانند عواملی زیر را تغییر یا تعیین کنید:
- سایز تصویر مورد نظرتان را تغییر دهید.
- از بخش Alt Text میتوانید تعیین کنید که اگر تصویر مورد نظرتان لود نشد چه متنی به جای آن نمایش داده شود (متن جایگزین از نظر سئو برای موتور های جستجو اهمیت دارد).
- از قسمت Caption یک کپشن برای تصویر تعیین کنید.
کپشن چیست؟
کپشن متنی است که درون تصویر قرار میگیرد. اگر شما برای تصویر مورد نظرتان کپشنی را تعیین کنید آن با یک بکگراند درون تصویر قرار میگیرد.
در بخش اخر هم میتوانید از بخش On Click عملی که با کلیک بر روی تصویر قصد دارید انجام شود را انتخاب کنید.
Submenu
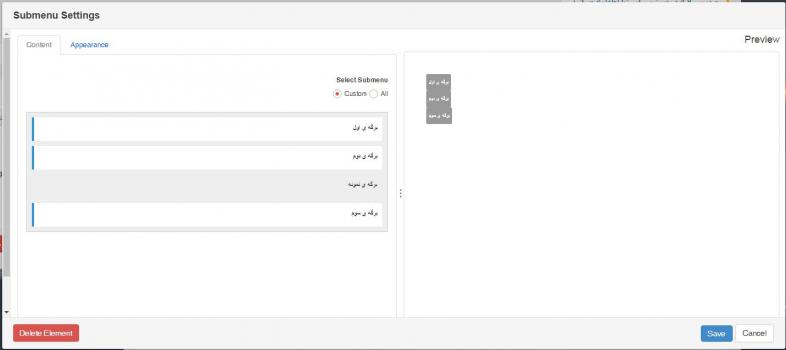
شما میتوانید در محتوای ستون موردنظرتان یک زیر منو قرار دهید…
همانطور که در تصویر بالا مشاهده میکنید اگر مایل باشید میتوانید محتوای ستون موردنظرتان را از این بخش زیر منو قرار دهید که میتواند شامل برگه/دسته/لینک/نوشته باشد.
به این نکته توجه داشته باشید که هر محتوایی که از قسمت فهرست ها برای ساخت منو در وردپرس تعیین میکنید در این افزونه نمایش داده خواهد شد. مثلا همانطور که در تصویر بالا مشاهده میکنیداین افزونه تنها ۴ برگه ای را برای ما لیست کرد که ما قبل از استفاده افزونه آن ها را در زیر منوی خدمات داشتیم. در این صورت اگر شما مایلید گزینه های دیگری را لیست کنید باید قبل از آن در قسمت فهرست ها گزینه های مربوطه را به منوی مورد نظر اضافه کنید.
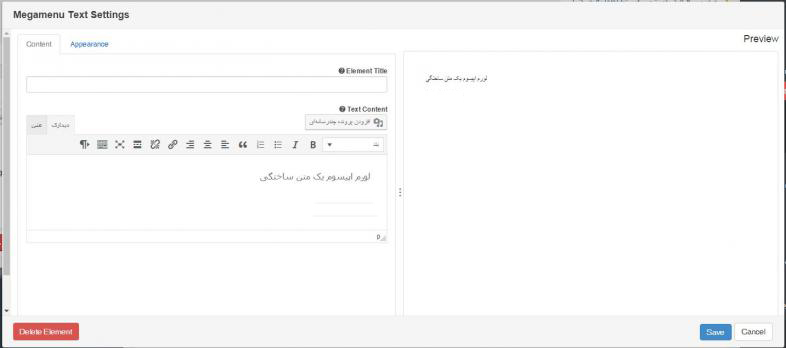
Text
شما میتوانید در محتوای ستون مورد نظرتان یک متن قرار دهید…
شما میتوانید به راحتی هر متنی را که میخواهید درون ویرایشگر وارد کرده و آن را در محتوا قرار دهید. حتی می توانید از قسمت رسانه هم تصویر درون متن وارد کنید. بعد از انتخاب متن مورد نظرتان ازفیلد Element Title عنوانی برای متنتان انتخاب کنید.
همانطور که در تصویر بالا مشاهده میکنید بعد از اینکه متحوای مورد نظرتان را وارد کردید میتوانید آن را ذخیره کنید.
نکاتی دیگر
- از قسمت تنظیمات کنار هر آیتم میتوانید مگامنو را فقط برای آن آیتم فعال یا غیر فعال کنید.
- از همان بخش تنظیمات می توانید عرض مگا منوی خودتان را تعیین کنید که می تواند تمام صفحه یا یک سایز مشخص باشد.
- استایل کلی منوی خودتان را هم میتوانید از بخش Styling تعیین کنید…
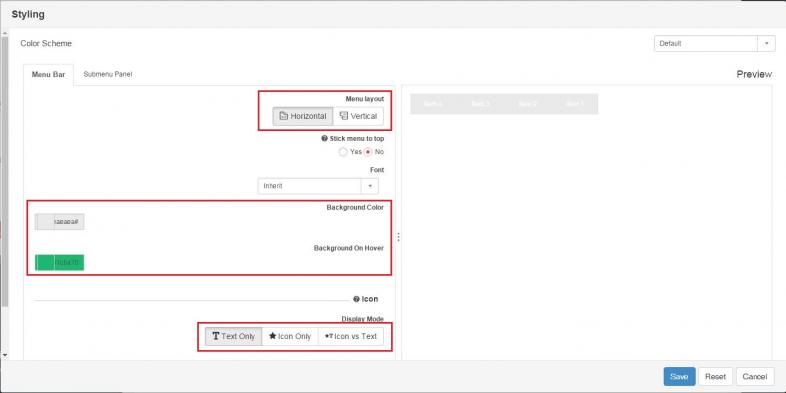
Styling
به ترتیب در این بخش می توانید:
- Menu layout: افقی یا عمودی بودن منوی خودتان را انتخاب کنید.
- Stick menu to top: اگر مایلید با اسکرول کاربر منو به بالا چسبیده شود این گزینه را بر روی Yes قرار دهید.
- Font: می توانید فونت مورد نظرتان را انتخاب کنید.
- Background Color: بگراند منو را می توانید تعیین کنید.
- Background On Hover: بکگراندی را هم که میخواهید هنگام هاور شدن منو نمایش داده شود را میتوانید از این بخش تعیین کنید.
- Display Mode: می توانید برای آیتم های منوی خود آیکون در نظر بگیرید که می توانید یکی از سه حالت: متن تنها، آیکون تنها و یا آیکون به همراه متن را انتخاب کنید.
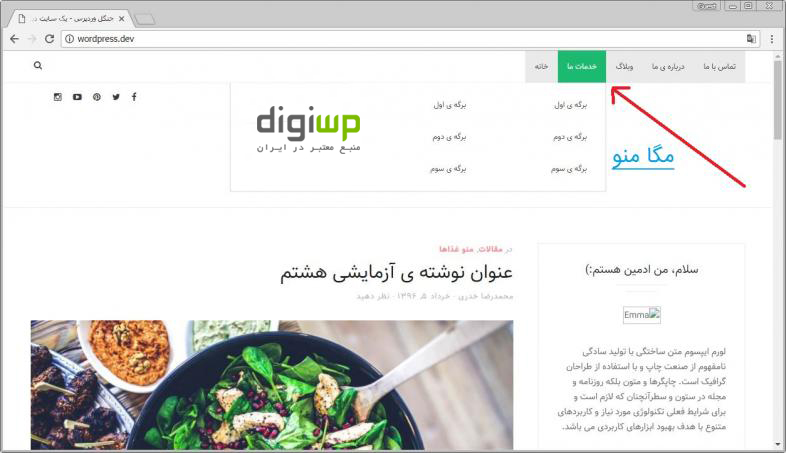
مشاهده ی خروجی کار
بعد از انجام همه این کار ها و ایجاد مگا منو آن را ذخیره کرده و نتیجه را در خروجی مشاهده کنید…
همان طور که در تصویر بالا مشاهده میکنید مگامنو ما ساخته شد و هنگام هاور شدن نمایش داده میشود.
ستون اول و دوم را زیر منو قرار دادیم و ستون آخری را بصورت یک تصویر تنها.



























امکان داره هر فیلد منو رنگ متفاوت باشه یا خیر؟
بله قابلیت سفارشی سازی داره