در این مقاله ما قصد داریم افزونه ای دیگر از سری افزونه های اسلایدر ساز را با نام افزونه meta slider به شما معرفی کنیم. و در ادامه آموزش کار با افزونه meta slider را با هم بررسی کنیم.اگر برای ایجاد و ساخت اسلایدر تصاویر در سایت وردپرس دنبال افزونه وردپرس هستید افزونه متا اسلایدر می تونه گزینه خوبی براتون باشه.
برخی موارد در طراحی سایت ها موارد بسیار مهم و ضروری هستند. همانطور که می دانید عوامل بسیاری در طراحی یک سایت دخالت دارند اما برخی از این عوامل عواملی هستند که وجود آن ها در سایت ضروریست زیرا می توانند کمک شایانی به سایت بکنند. این عوامل آنقدر ضروری هستند که در مواقعی که از آن ها استفاده نمی شود به نظر می آید که سایت دارای نقص است.
یکی از عواملی که وجود آن در سایت ضروری است و باعث می شود که کاربران از خدمات سایت، اطلاعیه های مهم، محصولات و خدمات سایت مطلع شوند اسلایدر ها می باشند. اسلایدر ها یکی از رایج ترین المان هایی هستند که برای مطلع کردن کاربران از موضوعات استفاده می شوند
در این مطلب میخوانید:
افزونه meta slider و ساخت اسلایدر تصاویر در وردپرس
تمام افرادی که با وردپرس و طراحی سایت به وسیله آن آشنایی دارند از این موضوع آگاهند که وردپرس دارای افزونه های بسیار زیادی برای ساخت اسلایدر می باشد. هر یک از این افزونه ها دارای معایب و مزایای مخصوص به خود هستند به همین خاطر شما باید با توجه به نیاز و سلیقه خود افزونه مورد نظر را پیدا کرده و آن را دریافت کنید.
افزونه meta slider یکی از افزونه هاییست که دارای محبوبیت بالایی در بین کاربران می باشد، افزونه meta slider توانسته آمار خود را در مخزن وردپرس به بیش از 800،000 نصب برساند. این افزونه یکی از برترین افزونه ها در زمینه ساخت اسلایدر می باشد، امتیاز این افزونه از میان تعداد نصب بالایی که داشته به 4/7 از 5 رسیده است.
شما می توانید با این افزونه به سادگی و به صورت رایگان به ایجاد انواع اسلایدر در وردپرس بپردازید.
نصب و فعال سازی افزونه
برای اینکه شما دوستان بتوانید از این افزونه استفاده کرده و طبق سلیقه خود اسلایدر بسازید باید افزونه meta slider را در ابتدا دانلود کنید. بعد از اینکه آن را دانلود کردید در مرحله اول باید آن را نصب و فعال سازی کنید. بعد از اینکه افزونه را نصب کردید در پنل پیشخوان در منو کناری بخشی با نام meta slider ظاهر شده است، شما با کلیک بر روی آن می توانید به آن وارد شده و اسلایدر مورد نظر خود را بسازید.
با کلیک بر روی گزینه meta slider شما می توانید اسلایدر جدید بسازید و یا اسلایدر های قدیمی که ساختید را مشاهده و تغییراتی را بر روی آن ها اعمال کنید. اگر برای بار اول است که افزونه را نصب کرده اید و وارد آن می شوید چیزی را در آن مشاهده نمی کنید و باید برای ساخت اسلایدر بر روی گزینه ایجاد اسلایدر کلیک کنید و از این طریق اقدام به ساخت اسلایدر خود کنید، اما اگر برای بار چندم است که وارد این گزینه می شوید و قبلا هم با این افزونه کار کرده اید و اسلایدر هایی را ساخته اید، در این بخش می توانید اسلایدر هایی را که قبلا ساخته اید مشاهده کرده و آن ها را ویرایش کنید.
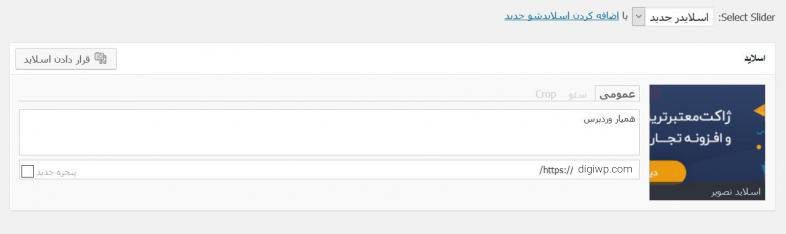
اضافه کردن اسلایدشو جدید
عنوان: این بخش مربوط به اضافه کردن عنوانیست که مایلید آن را بر روی تصاویر اسلایدر به نمایش دربیاورید، این متن در قسمتی از تصویر با استایل مناسب به نمایش در میاید.
لینک: این بخش مربوط به آدرسیست که مایلید کاربر با کلیک بر روی آن به آن هدایت شود.
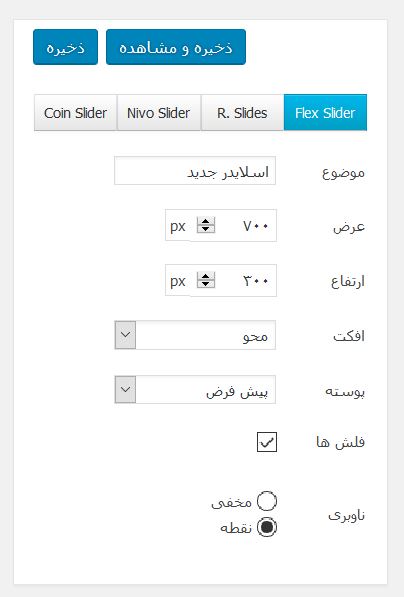
تنظیمات عمومی
بعد از وارد کردن عنوان و لینک نوبت به بخش بعدی می رسد، این بخش مربوط به تنظیمات عمومی افزونه است که شما باید با توجه به نیاز خود آن را تکمیل کنید. تنظیمات عمومی خود از چند بخش تشکیل شده است که بخش اول به انتخاب استایل و نوع اسلایدر تصاویر در وردپرس است. شما می توانید با انتخاب هر کدام از آن ها استایل اسلایدر را عوض کنید.
موضوع: بخش موضوع مربوط به انتخاب یک نام به عنوان نام اسلایدر است. شما می توانید با استفاده از این بخش برای اسلایدر تصاویر خود نامی را انتخاب کرده تا در موقعی که قصد ویرایش آن را دارید بتوانید به سادگی آن را پیدا کنید.
عرض و ارتفاع: همان طور که از نام این بخش پیداست مربوط به تنظیم سایز اسلایدر بوده و شما می توانید با کمک این بخش اندازه اسلایدرتان را با توجه به سلیقه خود افزایش یا کاهش دهید.
افکت: این بخش مربوط به افکت های انیمیشنی می باشد که شما می توانید برای حرکت تصاویر اسلایدر انتخاب کنید. همانطور که همه ما می دانیم یکی از مهم ترین عواملیست که می تواند باعث جلب توجه کاربران می شود و می تواند بر روی میزان رضایت کاربران تاثیر بسزایی بگذارد.
پوسته: این بخش مربوط به چار چوب و قالب اسلایدر می باشد که شما می توانید از 3 قالبی که در این بخش موجود است استفاده کنید.
تنظیمات پیشرفته: شما می توانید از طریق بخش تنظیمات پیشرفته تنظیماتی را بر روی استایل اسلایدر خود اعمال کنید. استایل آن را با توجه به نیاز و سلیقه خود تغییر داده و از آن استفاده کنید.
بعد همه این کار ها حالا نوبت به استفاده از اسلایدر و نمایش آن می رسد.
نمایش و استفاده از اسلایدر
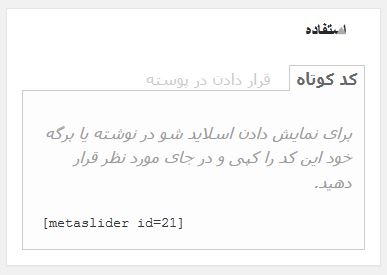
تا این مرحله با همراهی هم توانستیم تا حدودی کار های لازم برای نمایش اسلایدر تصاویر در وردپرس را انجام دهیم حالا نوبت به استفاده از یک سری کد برای به نمایش دراوردن افزونه می رسد. برای نمایش افزونه شما دو راه دارید! راه اولی که در پیش روی شماست استفاده از شورت کد برای استفاده و نمایش افزونه می باشد. اگر بخواهیم مختصری راجع به این شورت کد ها توضیح دهیم، می توان گفت که شورت کد ها قطعات کوتاه کد هستند که می توانید با استفاده از آن ها علمکرد افزونه را به نمایش دربیاورید. این افزونه هم از این قضیه مستثنی نیست و شما می توانید با استفاده از شورت کد مخصوص به هر اسلایدر آن اسلایدر را در سایت خود به نمایش بگذارید.
به منظور استفاده از این شورت کد ها فقط کافیست آن ها را در برگه، مطالب و ابزارک های سایت وردپرسی خود وارد نمایید و سپس عملکرد افزونه را مشاهده کنید.
حال اگر شما مایلید که اسلایدرتان را در بخش های دیگر سایت قرار داده و به نمایش دربیاورید، می توانید از کدی که در بخش قرار دادن در پوسته وجود دارد استفاده کرده و به وسیله این کد اسلایدر مورد نظرتان را در هر بخشی که مایلید قرار داده و در معرض دید بگذارید.
بعد از اینکه همه این کار ها را انجام دادید و تنظیمات مربوطه را اعمال کردید، برای مشاهده اولیه اسلایدر می توانید پیش نمایش آن راه مشاهده کرده و در صورت رضایت آن را ذخیره کنید.
جمع بندی
یکی از مهم ترین المان ها هر سایت که کاربرد های مختلفی را دارد اسلایدر می باشد. وردپرس برای ساخت اسلایدر افزونه های بسیار زیادی را دارد. که در این مقاله ما افزونه meta slider را معرفی کردیم و همراه آن آموزش کار با افزونه metaslider را هم شرح دادیم.