اگر یک وبمستر کهنه کار باشید که تا کنون پیه دمدمی مزاج بودن گوگل را به تن خود مالیده و با اصول سئو سال 2017، به طور کامل تغییر رویه داده است حتما شنیده اید که می گویند ربات های گوگل توانایی دسترسی به دو فایل سنگین و مهم سایت یعنی فایل های CSS و JS را ندارند. شاید هم بارها پیغام هشدار گوگل را بابت عدم دسترسی به این فایل ها در صندوق ایمیل خود دیده باشید. بر خلاف اخبار و شنیده های ضد و نقیض قبلی که باعث میشد هر وبمستری فایل های CSS و JS را بلاک کند اکنون شاهد تغییر عقیده گوگل هستیم که اعلام کرده تمام منابع دسترسی سایت از جمله فایل های JavaScript و CSS باید آنبلاک شوند. با شنیدن این خبر وبسمتران نگران تر از همیشه بابت افت رنک سایت بلاتکلیف مانده اند و همگی یه دغدغه مشترک دارند: راه بهینه سازی فایل های CSS و JS در سئو چیست؟ این فایل ها باید بلاک شوند یا این که از این پس بین فایل های جاوا، CSS و گوگل قرار است صلح برقرار گردد؟
مقالات زیادی در سطح وب درباره فایل های CSS و JS وجود دارد اما اصول حرفه ای بهینه سازی فایل های CSS و JS در سئو، عنوان آموزش امروزی است که در دیجی سئو برای اولین بار به عنوان معتبر ترین مرجع آموزش سئو و سئو وردپرس می خوانید.
در این مطلب میخوانید:
بهینه سازی فایل های CSS و JS در سئو
فایل های CSS و JS از قدیم الایام از آن دسته فایل هایی بودند که وبمستران عادت داشتند در فضای ادمین یا مدیریت وردپرس یا فولدر پلاگین های وردپرس آن ها را بلاک کنند. اما اکنون به جای بلاک کردن این فایل ها بحث بهینه سازی آن ها در سئو مطرح شده است. طوری که اگر کار با کنسول جستجو گوگل در جهت بهینه سازی سایت را آموخته باشید توجه پررنگ تر گوگل را نسبت به منابع بلاک شده از جمله فایل های CSS و JS در سئو را مشاهده خواهید کرد.
تصویر زیر نمایی از گزارش ارسال شده از گوگل است که نشان می دهد ربات های گوگل نتوانستند به برخی از منابع مثل فایل های جاوا اسکریپت دست یابند و بنابراین لازم است این منابع برای کسب رتبه بهتر آنبلاک شوند.
چرا فایل های CSS و JS برای گوگل مهم شده اند؟
گوگل به دو دلیل کلیدی نسبت به این دو فایل در تغییرات سال جاری و احتمالا تغییرات سئو سال 2018 حساس شده است:
- اولین و مهم ترین دلیل الگوریتم سازگاری سایت با دستگاه های موبایل یا mobile-friendly بودن آن می باشد. همان طور که می دانید 57 درصد کل ترافیک در گردش گوگل مخصوص کاربران موبایل است. گوگل لازم دارد تمام صفحات و عناصر آن را به صورت کامل رندر کند تا مطمئن شود این سایت می تواند برچسب سازگاری با موبایل بخورد یا این که باید رد شود. لازمه کسب اطمینان گوگل هم همین فایل های CSS و JS در سئو هستند. با توجه به این موضوع گوگل در جهت بهینه سازی فایل های CSS و JS به کاربران پیشنهاد می کند سریع تر این فایل ها را آنبلاک کنند.
- دلیل بعدی الگوریتم Page Layout گوگل است. گوگل برای ارزیابی رعایت این الگوریتم که به نحوی به کاربران بابت قرار دادن تبلیغات انبوه بالای محتوا هشدار می دهد به شدت به فایل های CSS وابسته است؛ چرا که وبمستر می تواند به واسطه CSS جادو کند و به گوگل اثبات نماید محتوا سایت دقیقا در مرکز و بالا قرار دارد.
شروع بهینه سازی فایل های CSS و JS در سئو
هر چند که همواره بر به حداقل رساندن این فایل ها تاکید می شود اما آنبلاک و رصد کردن این فایل ها اکنون از آن 4 مورد مهم در سئو که باید همیشه مراقب آن ها باشید نیز مهم تر اند!
کشف منابع بلاک شده در سایت
در آموزش نحوه خواندن گزارش های کنسول گوگل با تمام بخش ها و ابزارهای کنسول آشنا شدید. اگر شما هم از آن دسته وبمسترانی هستید که در حال دریافت ایمیل اخطار گوگل جهت آنبلاک کردن این فایل ها می باشید هیچ ابزاری بهتر از ابزار Fetch در کنسول جستجو گوگل به شما کمک نخواهد کرد.
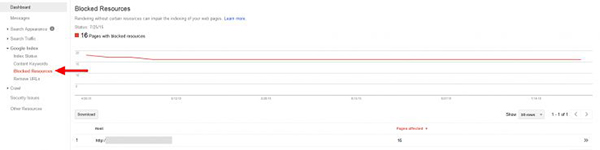
Fetch علاوه بر چک کردن صفحه اصلی سایت خیلی سریع می تواند در کشف این منابع به ما کمک کند. بعد از استفاده از این ابزار بخشی به عنوان Blocked Resources را در کنسول گوگل و زیر Google Index می بینید که مشخص می کند کدام فایل های CSS و JS بلاک شده اند.
چک کردن این قسمت بعد از هر بار تغییر قالب یا طراحی مجدد سایت لازم است.
نکاتی در بهینه سازی CSS و JS در صفحه اصلی (Homepage )
برخی از سایت ها از اسکریپت های اختصاصی داخل صفحات اصلی سایت استفاده می کنند که به دلایل امنیتی مایل به آنبلاک کردن آن ها نیستند. برای این دسته از سایت هایی که محدودیت هایی در آزاد کردن فایل های CSS و JS دارند توصیه می کنیم ابتدا با سایر صفحات سایت شروع کنند. بعد از این که منابع بلاک شده را در سایر صفحات کشف کردید به سراغ صفحه اصلی سایت با اسکریپت های اختصاصی و خاص بروید.
نکته دیگری که باعث می شود عموم سایت ها زیر بار آنبلاک کردن این فایل ها نروند عدم تمایل آن ها برای ایندکس شدن این صفحات توسط گوگل است. گفتنی است هیچ یک از این فایل ها در لیست بلند بالا ایندکس گوگل قرار ندارند و بنابراین نیازی نیست وبمستران از این بابت نگران باشند.
بررسی فایل های CSS و JS در وردپرس
اگر تا کنون افزونه یا پلاگین هایی را صرفا برای مدیریت این دست فایل ها نصب کرده اید تا حد زیادی احتمال بلاک شدن فایل های جاوا و به دنبال آن فایل های CSS وجود دارد. این افزونه ها یکی از فایل های گنجانده شده در مسیر wp-admin/ folder را هدف قرار می دهند و بلاک می کنند.
زمانی که الگوریتم mobile-friendly برای اولین بار مطرح شد به دلیل این که اکثر صفحات مدیریتی در وردپرس به صورت انفرادی ایندکس نمی شد اغلب کاربران ربات های بلاک این منابع را وارد کردند؛ اما اکنون لازم است تمام CSS ها و اسکریپت های جاوا موجود در مسیر /wp-admin/ folder وردپرس آنبلاک شوند.
اکنون سازندگان افزونه Yoast SEO وردپرس هم توصیه می کنند هر چه سریع تر کاربران نسبت به آنبلاک کردن این فایل ها اقدام نمایند.
نحوه آنبلاک کردن فایل های CSS و JS در سئو
برای اغلب کاربران آنبلاک کردن این فایل های مسیری ساده و کوتاه دارد که باید طی آن فایل robots.txt چک شده و مجوز کراول شدن CSS و جاوا صادر شود. کاربرانی که از افزونه Yoast SEO استفاده می کنند می توانند مستقیما فایل robots.txt را از محیط مدیریت وردپرس بررسی نمایند.
برای کسب اطمینان از آنبلاک کردن این فایل ها می توانید دستور زیر را در فایل robots.txt پیست کنید:
User-Agent: Googlebot Allow: .js Allow: .css