می توان گفت که دیگر تلفن های همراه به محبوب ترین وسیله انسان ها تبدیل شده و کمتر کسی را می توانید پیدا کنید که از این تکنولوژی استفاده نکند و معمولاً هم صفحات وب را با همان گوشی خود باز می کنند. به طور کلی می بایست گفت بازید وب سایت ها در حال حاضر بیشتر از طریق گوشی های تلفن همراه می باشد. پس اگر شما می خواهید که وب سایت وردپریستان همواره در بین بهترین وب سایت ها مرتبط خود باشد بهتر است که وب سایت خود را رسپانسیو کنید. ما امروز در دیجی وردپرس می خواهیم به نحوه ایجاد منو رسپانسیو با افزونه ShiftNav بپردازیم. با استفاده از این افزونه می توانید برای وب سایت خود دو پوسته روشن و تیره را ایجاد کنید. در ادامه مقال مقاله بیشتر با عملکرد این افزونه آشنا خواهیم شد.
افزونه ShiftNav برای ساخت منو رسپانسیو
افزونه ShiftNav یکی ازمحبوب ترین افزونه های وردپرس در بین کاربران وردپرس می باشد. این افزونه تا کنون بیش از 20000 نصب فعال داشته و توانسته امتیاز4.5 از 5 را به خود اختصاص دهد. همچنین آخرین نسخه آن 1.6.2 می باشد که در 4 ماه پیش منتشر شده است.
امکانات افزونه ShiftNav – Responsive Mobile Menu
- دارای ترازبندی متن منو Toggle
- تعویض دکمه بستن منو
- امکان نمایش عنوان سایت روی منو Toggle
- امکان تنظیم به طور دستی
- امکان نمایش دادن انیمیشن های CSS3 به روی دستگاههای تلفن همراه
- دارای دو پوسته متفاوت روشن و تاریک
- دارای یکپارچگی اتوماتیک
شروع کار با افزونه ShiftNav
همان طور که می دانید ابتدا به نصب افزونه و فعال نمودن می پردازیم. حال برای شروع در پیشخوان وردپرس خود به منوی نمایش و سپس زیر منوی ShiftNav بروید. با این کار صفحه ی تنظیمات این افزونه برای شما باز می شود. در این صفحه 3 تب وجود دارد که ما در ادامه این سه تب را مورد بررسی قرار خواهیم داد.
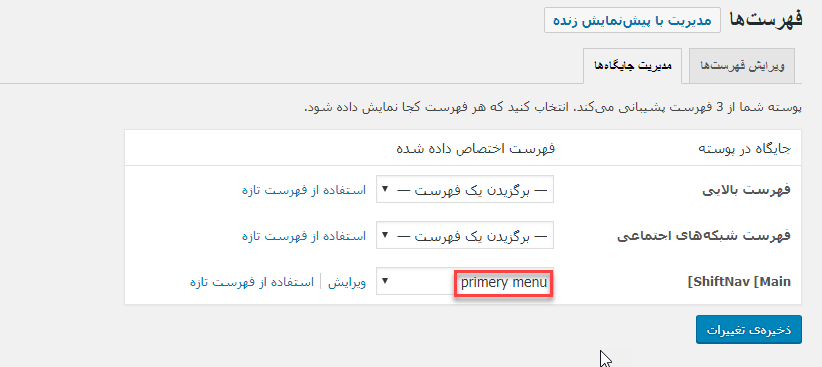
تب Main ShiftNav Settings: در این تب از بخش نمایش پیشخوان وردپرس خود وارد زیر منوی فهرست ها شوید، در آن قسمت می بایست بخش مدیریت جایگاهها منو ShiftNav انتخاب کنید، و از آن طریق می توانید نوع پوسته منو رسپانسیو و محل به نمایش گذاشته شدن آن را مشخص کنید.
تب Toggle Bar: از طریق این تب هم قادر خواهید بود تعیین کنید که آیا می خواهید نوار Toggle را به نمایش در بیاید یا نه. همین طور این امکان برای شما وجود خواهد داشت که شورت کد مورد نظر خود را در بخش Toggle Content قرار دهید، و تراز بندی متن را تعیین کنید و آن را به نمایش بگذارید. حتی قادر خواهید بود تا آیکون های مانند آیکون بست منو را هم مشخص کنید.
حال نوبت به آخرین تب موجود در صفحه این افزونه وردپرس می رسد، در این تب امکان تنظیم اندازه دکمه، متن، آیکون، نمایش منو تنها در موبایل و … را انجام دهید.
خب دیگر کار ایجاد منو رسپانسیو ما به اتمام رسیده و اگر وب سایت یک بار رفرش کنید تمامی تغیرات ایجاد شده برای شما نمایش داده خواهد شد.
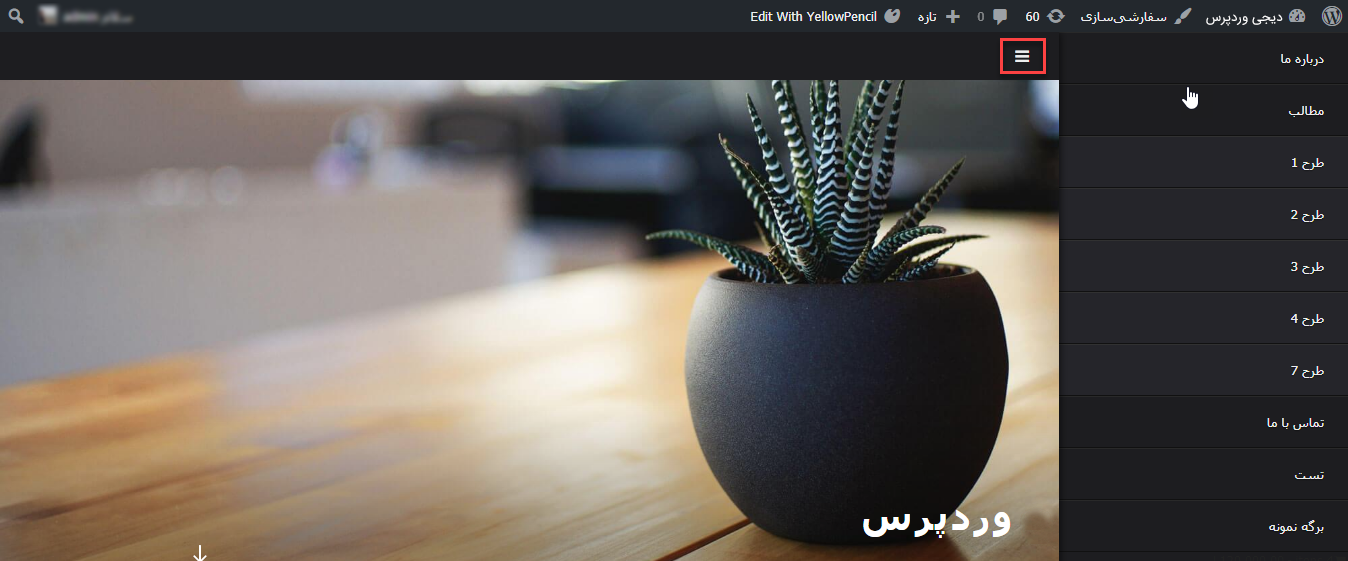
یک نمونه از منو رسپانسیو را در تصویر زیر برای شما به نمایش گذاشته ایم که می توانید ملاحظه کنید.
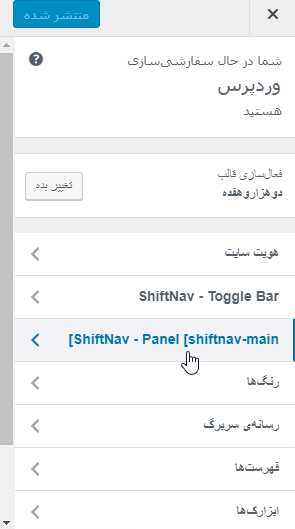
لازم به ذکر است که شما می توانید با رفتن به بخش نمایش پیشخوان وردپرس خود سفارش سازی منو ShiftNav را پیکربندی کنید و در انتها آن را به نمایش بگذارید.(همانند تصویر زیر)
همان طور در مقاله مشاهده کرد توانستیم با استفاده از افزونه ShiftNav یک منو رسپانسیو برای وب سایت وردپرسی خود ایجاد کنیم.
امیدوارم از مقاله امروز راضی بوده باشید.