آیا تا به حال برای شما عزیزان پیش آمده که به سایت هایی که وردپرس هستند مراجعه کنید که دارای محتوا و متون آموزشی هستند و در انتهای سایت بخشی برای پرسش و پاسخ قرار داده اند؟ حال اگر سایت شما نیز دارای محتوای آموزشی می باشد و شما تمایل دارید که برای کاربران خود پس از اینکه آموزش لازم را دریافت کردند از بخش پرسش و پاسخ استفاده کنید، باید چندین مرحله را پشت سر بگذارید. برای شروع کار ابتدا باید یک افزونه طراحی پرسش و پاسخ در اختیار داشته باشید، البته افزونه های بسیاری وجود دارند که این امکان را برای شما فراهم می آورند. اما به خاطر داشته باشید که انتخاب افزونه مناسب اصلی ترین کار است و صد البته کمی دشوار، اما نگران این موضوع نباشید. ما در اینجا افزونه ای بسیار متفاوت را به شما معرفی می کنیم که می توانید برای ساخت سامانه پرسش و پاسخ از آن استفاده کنید. با این توضیحاتی که به عنوان مقدمه خدمت شما عزیزان ارائه کردیم اطمینان داریم که شما هم مشتاق هستید که هر چه سریع تر با این افزونه و نحوه کار آن آشنایی پیدا کنید.
در این مطلب میخوانید:
چگونه با افزونه HTML5 responsive FAQ به طراحی پرسش و پاسخ در وردپرس بپردازیم :
همان طور که خدمت شما عزیزان اشاره کردیم، پیدا کردن یک افزونه که تمامی قابلیت های لازم برای ایجاد سامانه مورد نظر شما را داشته باشد و هم چنین به صورت رایگان قابل استفاده باشد کاری بس دشوار است. افزونه ای که ما برای ایجاد سامانه پرسش و پاسخ به شما معرفی می کنیم یکی از بهترین افزونه وردپرس در این زمینه می باشد ، با نام HTML5 responsive FAQ است که شما می توانید به این وسیله به سادگی سامانه مورد نظر خود را راه اندازی کنید.
این افزونه به گونه ای طراحی شده است که شما به راحتی می توانید از آن برای ساخت سامانه پرسش و پاسخ در وردپرس به همراه طراحی واکنش گرا که با کمک HTML5 تعبیه شده است؛ استفاده نمایید. این افزونه دارای ویژگی های منحصر به فردی از جمله سئوی مطلوب، استایل های پنهان و غیر پنهان، استفاده آسان، پشتیبانی از شورت کد و همچنین مزایای بسیار زیاد دیگری می باشد که اگر تا پایان این مقاله با ما همراه باشید شما را با سایر ویژگی های این افزونه قدرتمند و پر کاربرد آشنا می کنیم.
تعدادی از ویژگی های منحصر به فرد افزونه HTML5 responsive FAQ :
۱ – استفاده از HTML5
٢ – استفاده ساده و آسان
٣ – دارای سئو قدرت مند
۴ – کاملا رسپانسیو
۵ – توانایی پشتیبانی از استایل های متفاوت
۶ – قابلیت استفاده با شورت کد
و ….
اگر شما عزیزان صاحب یک وب سایت آموزشی و خدماتی هستید پس به طور قطع باید به دنبال سیستمی باشید که به وسیله آن سیستم مشتریان و کاربران شما بتوانند به گفت و گو بپردازند و نظرات مثبت و منفی خود را در اختیار سایر مشتریان قرار دهند. دقت داشته باشید که این سیستم می تواند یک سیستم پرسش و پاسخ در وردپرس باشد و به گونه ای طراحی شده باشد که به سادگی بین شما و کاربران و هم چنین سایر کاربران با یک دیگر ارتباط برقرار نماید. به صورت تقریبی می توان این سیستم را به یک تالار گفت و گو ولی در نوع کوچک و جمع و جور تشبیه کرد. شما عزیزان با استفاده نمودن از این افزونه می توانید کنترل و تسلط بسیاری را بر روی سیستم پرسش و پاسخ خود داشته باشید و به سادگی این سیستم را مدیریت نمایید. در ادامه شما را با نحوه نصب و فعال سازی این سامانه و هم چنین محیط این افزونه آشنا خواهیم کرد.
نحوه فعال سازی افزونه پرسش و پاسخ HTML5 responsive FAQ :
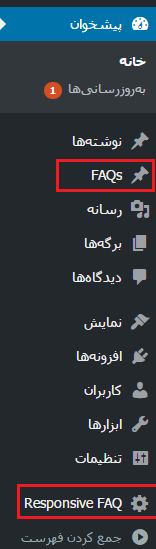
برای نصب نمودن این افزونه باید ابتدا به پیش خوان وردپرس خود مراجعه نموده و در آن جا افرونه را نصب کرده و سپس آن را به صورت درست فعال سازی نمایید. پس از اینکه مرحله نصب و فعال سازی را به پایان رساندید حال باید بر روی گزینه responsive FAQ کلیک کرده تا به این ترتیب بتوانید وارد محیط افرونه شده و تنظیمات افزونه را پیکربندی کنید.
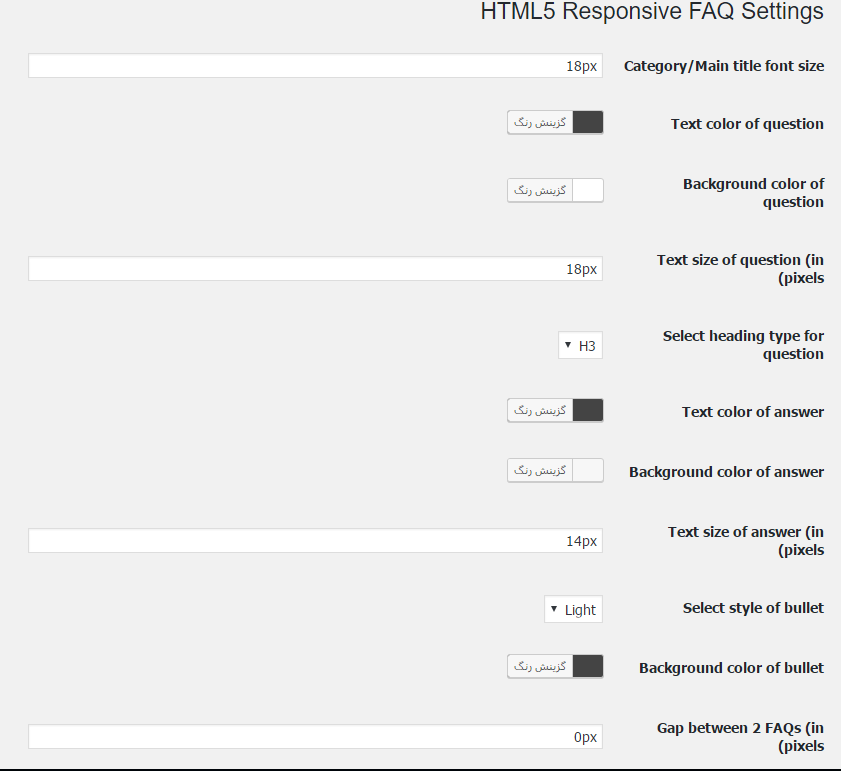
حال در صفحه ای که رو به روی شما قرار دارد این امکان را برایتان فراهم است که بتوانید تنظیمات افزونه را انجام داده و یا به اصطلاح آن را کانفینگ و یا پیکربندی نمایید. برای آگاه شدن از چگونگی سایر تنظیمات افزونه با ما همراه باشید.
نکات لازم برای تنظیم افزونه :
Category / Main title font size : در این بخش از تنظیمات شما باید اندازه فونت دسته بندی ها و سایر عناوین را مشخص کنید.
Text color of wuestion : در این قسمت حتی شما قادر هستید که نوع رنگ سؤالات را هم طبق سلیقه خود تغییر دهید.
Background color of question : در این بخش برای شما این امکان فراهم است که رنگ پس زمینه را نیز خود انتخاب کنید.
(Text size question ( in pixel : با استفاده از این قسمت شما اندازه فونت سؤالاتتان را نیز طبق میل خود تعیین می کنید.
Select heading type for question : در این بخش شما این امکان را دارید که یکی از تگ هدینگ های( H1, H2, H3 ) را برای سوالات خود انتخاب کنید.
Text color of answer : در این قسمت شما نی توانید نوع رنگ فونت پاسخ ها را برای خود سفارشی سازی کنید.
Background color of answer : با استفاده از این قسمت حتی شما می توانید مطابق با رنگ بندی هایی که برای موارد بالا انتخاب کردید رنگ پس زمینه پاسخ ها را نیز هماهنگ کنید.
(Text size question ( in pixel : در این بخش شما قابلیت این را دارید که سایز متن سؤالات را بر اساس پیکسل تنظیم نمایید.
Select style of bullet : این قسمت این امکان را برای شما محیا می کند که بتوانید استایل نشانه ها را نیز خود تعیین کنید.
Backgruont color of bullet : حتی شما در این بخش می توانید رنگ پس زمینه نشانه ها را هم طبق سلیقه خود انتخاب کنید.
Gap between 2 FAQs : و در آخر با استفاده از این قسمت اندازه فاصله بین دو پرسش و پاسخ را می توانید به هر اندازه ای که می خواهید انتخاب کنید.
هنگامی که شما تمامی مراحل تنظیماتی را که در بالا توضیح داده شد به درستی و طبق سلیقه خود انجام دادید باید تمامی این تغییرات را ذخیره کنید. در ادامه ما نحوه استفاده از این افرونه را نیز به شما آموزش می دهیم و به شما می گوییم که چطور سیستم پرسش و پاسخ در وردپرس را در سایت خود به نمایش بگذارید.
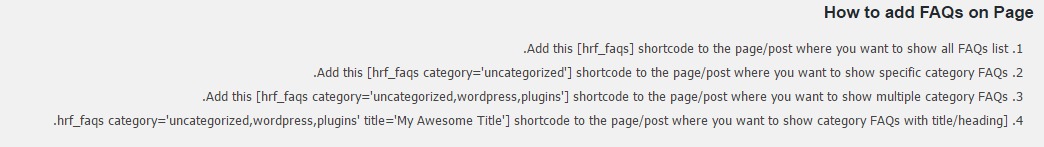
اگر دقت کرده باشید در سطر های آخر بخش تنظیمات یک سری توضیحات مانند تصویری که در بالا مشاهده می کنید به شما ارائه داده شد که نحوه نمایش سیستم پرسش و پاسخ در وردپرس را به شما ارائه می دهد. با ما همراه باشید تا ترجمه این چهار موردی که در تصویر بالا برای شما به نمایش گذاشتیم را توصیح دهیم.
ترجمه متونی که در تصویر بالا به نمایش در آمده است :
همیشه به یاد داشته باشید که برای نمایش دادن کلیه پرسش و پاسخ ها باید از کد {hrf – faqs } استفاده نمایید.
نمایش برخی از پرسش و پاسخ ها با کد { hrf – faqs category uncategorized } امکان پذیر است.
هم چنین برای به صورت دسته ای نشان دادن پرسش ها و پاسخ ها از کد { hrf – faqs category = uncategorzed , wordpress , plugin } استفاده کنید.
برای به نمایش گذاشتن عناوین نیز از کد { hrf – faqs category = uncategorized , wordpress , plugins ,title = my awesome title } استفاده کنید.
در وردپرس چگونه سیستم پرسش و پاسخ بسازیم؟
حال با تمامی تفاصیل نوبت به ساخت سیستم پرسش و پاسخ در وردپرس رسیده است. اگر کمی دقت کنید در قسمت منوی وردپرس گزینه ای با نام FAQ وجود دارد.
برای مثال شما می توانید در ابتدای کار به صورت دسته ای تعیین کنید و سپس آن را بسازید. ایجاد دسته پرسش و پاسخ ، هنگامی که تا این جای کار پیش رفتید حال برای اضافه کردن FAQ اقدام کنید.
برای این که بتوانید این کار را انجام دهید باید ابتدا روی گزینه مورد نظر کلیک کرده و سپس در صفحه ای که در مقابل شما باز می شود سؤالات خود را وارد نمایید :
به این نکته دقت کنید که باید توجه کافی به آیدی داشته باشید. شما برای صفت باید این پرسش آیدی را انتخاب کنید و در آخر یکی از شورت کد های مورد نظر را در یک برگه قرار داده و به انتشار آن بپردازید.
نتیجه عملکرد
امیدواریم توانسته باشیم به وسیله این مقاله بخشی از سؤالات شما را پاسخ دهیم. به این امید که شما عزیزان هم با استفاده از این افزونه بتوانید با کاربران خود در ارتباط بوده و به سؤالات آنان پاسخ صحیح بدهید.



















سلام وقت بخیر
ممکنه یه مقاله بذارید واسه مقایسه افزونه های پرسش و پاسخ وردپرس