کد های کوتاه وردپرس یا همان Shortcodes, که به هر یک از ما بسیار کمک می کند و به همه ما امکاناتی را می دهد که به راحتی بتوانیم در سایت انجام دهیم . شما با استفاده از کد های کوتاه و به کار گیری آن در ویرایشگر متنی یا دیداری می توانید قابلیت خاصی را در سایت نشان دهید . با نصب ووکامرس قابلیت های بسیاری به سایت اضافه می شود و شما با استفاده از آن یک سایت فروشگاهی را به صورت کامل در اختیار دارید .
در این مطلب میخوانید:
نحوه استفاده از کدهای کوتاه ووکامرس
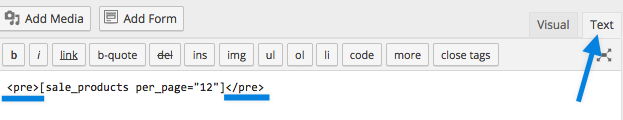
برای استفاده از کد های کوتاه تنها باید کد را کپی کرده و در برگه یا نوشته قرار دهید . توجه داشته باشید کد باید بین تگهای pre قرار نداشته باشد چرا که این کار کاملا اشتباه است .
شما برای دسترسی به تمام ویژگی ها و امکانات یک فروشگاه تنها باید این افزونه را نصب و فعال سازی کنید و بعد از آن با استفاده از این افزونه می توانید صفحات ووکامرس اعم از ثبت نام , تسویه حساب , پرداخت و سبد خرید با استفاده از شورت کد و یا کد های کوتاه ووکامرس ایجاد می شود . بعد از نصب ووکامرس در ادیتور WYSIWYG می توانید آیکونی مشابه با woocommerce-shortcode-kitchen-sink را ببینید که اگر بر روی آن کلیک کنید یک لیست باز شو از شورت کد های اختصاصی ووکامرس در اختیار شما قرار دارد . در منوی باز شده اگر بر روی PRODUCT PRICE/CART BUTTON کلیک کنید خواهید دید به ادیتور شما کد [[[add_to_cart id=”” sku=””]]] اضافه خواهد شد که با استفاده از این کد می توان به راحتی دکمه ی افزودن به سبد خرید یا قیمت محصول را در صفحه ی مورد نظر خود قرار داد شیوه ی یافتن بر اساسID یا SKU می باشد که با کلیک بر روی اسم محصول می توانید به آی دی آن محصول دسترسی داشته باشید .
PRODUCT BY SKU/ID : با کلیک بر روی این گزینه به ادیتور شما کد [[[product id=”” sku=””]]] اضافه خواهد شد که با استفاده از آن می توان یک محصول خاص با توضیحات را نمایش داد این امکان براساس نوع محصول را به 2 صورت میتوانید فراخوانی کنید یکی بر اساس id یا بر اساس SKU باشد .
PRODUCTS BY SKU/ID : این گزینه نیز مانند گزینه ی بالا است تنها با این تفاوت که شما با این گزینه محصولات بیشتری را می توانید نمایش دهید کد [[[products ids=”” skus=””]]] در اختیار شما قرار داردکه شما برای توسعه و پیشرفته تر کردن کد میتواند از آرگومان های زیر نیز برای آن استفاده کنید تا جستجویی کامل تر و حرفه ای تر داشته باشید order=” “, columns=” “, orderby=” “
PRODUCT CATEGORIES : با استفاده از این مورد می توان یک حلقه دسته بندی محصولات را چاپ کرد بر روی ادیتور کد [[[product_categories number=””]]] قرار می گیرد که یک عدد خاص از همان دسته بندی را نمایش می دهد . توجه داشته باشید برای پیشرفته تر کردن این کد می توانید از 7 آرگومان دیگر نیز استفاده کنید .
- ‘number‘ => ‘null‘, این کد تعیین کننده ی تعداد دسته بندی های می باشد.
- ‘orderby‘ => ‘name‘, – با قرار دادن این کد در شورت کد ها میتوانید تعیین کنید که دسته بندی شما بر اساس کدام چیدمان نمایش داده شوند که میتوانید بر اساس نام دسته بندی یا تاریخ آن را تنظیم کنید.
- ‘order‘ => ‘ASC‘, با قرار دادن این کد میتوان تعیین کرد که چگونه محصولات شما نمایش داده شوند (بصورت نزولی یا صعودی؟) که میتواند یکی از 2 حالت زیر را داشته باشد“ASC” یا “DESC“.
- ‘columns‘ => ‘4′, برای تعیین تعداد ستون هایی که دسته بندی ها در آن ها نمایش داده میشوند از این کد استفاده میشود.
- ‘hide_empty‘ => ‘1‘, اگر میخواهید دسته بندی هایی که تا کنون محصولی در آن ها موجود نمی باشد را چپ کنید مقدار این کد را 1 قرار دهید وگرنه اگر میخواهید که تمامی دسته بندی ها را نمایش دهید مقدار آن را 0 قرار دهید.
- ‘parent‘ => ”, با مقدار دهی این کد به 0 شما میتوانید دسته ی بالاتر را نیز ببینید
- ‘ids‘ => ” شما میتوانید از این کد برای تنظیم کردن این آی دی های خاص استفاده کنید.
PRODUCT CATEGORIES BY SLUG : با این گزینه می توان همه محصولات را بدون در نظر گرفتن دسته بندی نمایش داد کدی که در اختیار شما قرار می گیرد بدین صورت [[[product_category category=”” per_page=”12″ columns=”4″ orderby=”date” order=”desc”]]] می باشد. آرگومان های این کد میتوان به per_page=”” اشاره کرد که برای تعیین تعداد نمایش محصول در هر صفحه و columns=”” این پارامتر نیز برای تعیین تعداد ستون ها می باشد.
RECENT PRODUCTS : این شورت کد آخرین محصولات را با کد [[[recent_products per_page=”12″ columns=”4″ orderby=”date” order=”desc”]]] نشان می دهد .
FEATURED PRODUCTS : شما با این گزینه می توانید محصولات ویژه ای را با استفاده از شورت کد [[[featured_products per_page=”12″ columns=”4″ orderby=”date” order=”desc”]]] اضافه کنید .
SALE PRODUCTS : نمایش محصولات در حال فروش با استفاده از کد [[[sale_products]]] که می توان برای آن پارامتر های
‘<strong>per_page</strong>‘ => ’12’, ‘<strong>columns</strong>‘ => ‘<strong>4</strong>‘, <div> ‘<strong>orderby</strong>‘ => ‘<strong>title</strong>‘, ‘<strong>order</strong>‘ => ‘<strong>asc</strong> </div>
را در نظر گرفت .
BEST SELLING PRODUCTS : نمایش پرفروش ترین محصول با استفاده از شورت کد [[[best_selling_products]]] می باشد که این کد فقط 2 ارگومان را پشتیبانی میکند .
TOP RATED PRODUCTS : با انتخاب این گزینه می توان پر امتیاز ترین محصولات را با کد [[[top_rated_products]]] و همچنین آرگومان های زیر در نظر گرفت .
- ‘per_page‘ => ‘12‘,
- ‘columns‘ => ‘4‘,
- ‘orderby‘ => ‘title‘,
- ‘order‘ => ‘asc‘
RELATED PRODUCTS : نمایش محصولات مرتبط با استفاده از کد [[[related_products]]] با استفاده از آرگومان های
- ‘per_page‘ => ‘12‘,
- ‘columns‘ => ‘4‘,
- ‘orderby‘ => ‘title’
کد برگه های فروشگاه ووکامرس در وردپرس
در صورت از بین رفتن برگه های ووکامرس یا در صورت ساخته نشدن خودکار برگه ها ووکامرس در جهت نصب برگه های ووکامرس فارسی در وردپرس می توانید به روش زیر استفاده کنید :
از طریق لینک زیر با قرار دادن آدرس سایت و زدن دکمه اینترنت می توانید به راحتی این کار را انجام دهید :
http://www.yoursite.ir/wp-admin/admin.php?page=woocommerce_settings&install_woocommerce_pages=true
البته شاید این برگه ها را نسازد
[woocommerce_order_tracking] – shows the order tracking form
سپس کد های زیر را تنها بخش لاتین را در برگه مورد نظر سایت خود قرار دهید .
- [[[woocommerce_cart]]] این کد سبد خرید مشتری را نمایش خواهد داد
- [[[woocommerce_checkout]]] این کد برگه ی پرداخت یا همان تسویه را نمایش می دهد .
- [[[woocommerce_pay]]] از این کد برای نمایش صفحه ی تسویه حساب -> پرداخت استفاده می شود که معمولا از این کد برای درگاه های بانکی بهره گرفته می شود .
- [[[woocommerce_thankyou]]] این کد صفحه ی بعد از پرداخت سفارش را نمایش می دهد / دقت داشته باشید که کد های ردیابی سفارش را در این برگه قرار می دهند.
- [[[woocommerce_order_tracking]]] نمایش صفحه ی پیگیری سفارش
- [[[woocommerce_my_account]]] نمایش برگه ی حساب کاربری
- [[[woocommerce_edit_address]]] با قرار دادن این کد در برگه کاربران شما قادر خواهند بود تا آدرسی که خرید برای آن ارسال میشود را تغییر دهند
- [[[woocommerce_view_order]]] با قرار دادن این کد در برگه های خاص مشتریان قادر خواهند بود تا جزئیات سفارش های خود را مشاهده نمایند .
- [[[woocommerce_change_password]]] برای تغییر رمز عبور مشتریان از این کد استفاد کنید
- [[[woocommerce_lost_password]]] برای ساختن برگه ی یا فرم بازیابی رمز عبور از این کد استفاده می شود .
- [[woocommerce_logout]] با قرار دادن این لینک در هر قسمت از سایت این کد تبدیل به لینک خروج از حساب کاربری خواهد شد.
توجه داشته باشید شما هر یک از کد های بالا را می توانید با یکدیگر مخلوط کرده و کد جدیدی را ایجاد کنید به طور مثال با قرار دادن کد زیر در برگه می توانید تنظیمات حساب کاربری را در اختیار داشته باشید .
[[[woocommerce_edit_address]]], [[[woocommerce_change_password]]], [[woocommerce_logout]]
کدهای کوتاه ووکامرس برای ایجاد برگه های پیش فرض
بعد از نصب این افزونه برگه هایی به صورت پیش فرض در سایت شما قرار می گیرد و ممکن است شما آنها را حذف کنید که برای ایجاد آنها باید به صورت دستی اقدام کنید و تنظیمات (پیکربندی) ووکامرس برگه های ایجاد شده را انتخاب کنید. محتوای درون این صفحات یکسری کد های کوتاه نیاز دارند که به شرح زیر می باشند :
شورت کد کوتاه نمایش جدیدترین محصولات
شما با استفاده از کد زیر به راحتی میتوانید آخرین محصولات ووکامرس و محصولات ویژه را با تعداد ۱۶ عدد در هر برگه و صفحه ای که بخواهید به نمایش در بیاورید . شما در این کد می توانید تعداد ستون ها و محصولات را خود تعیین کنید .
[recent_products per_page="16" columns="4"] جدیدترین محصولات [featured_products per_page="16" columns="4"] محصولات ویژه
columns برای نمایش تعداد ستون های نمایش محصولات
per_page نمایش تعداد محصولات
شورت کد نمایش محصولات دارای بیشترین امتیاز
شما اگر بخواهید محصولاتی که دارای بیشترین امتیاز است را نمایش دهید می توانید با استفاده از کد زیر این کار را انجام دهید . در واقع میتوانید به محصولات خود قابلیت امتیاز دهی ستاره ای اضافه کنید . شما با استفاده از این کد محصولاتی که طرفدار بسیاری را دارند را در سایت خود به نمایش گذارید .
[top_rated_products per_page="16"] محصولات دارای بیشترین امتیاز
شورت کد پرفروش ترین محصولات
شما با استفاده از کد زیر می توانید پر فروش ترین محصولاتی که در سایت خود دارید را به نمایش بگذارید .
best_selling_products : پرفروش ترین محصول ووکامرس
related_products : نمایش محصولات مرتبط در هر صفحه
نحوه قرار گیری کد های کوتاه
شما اگر کد کوتاه ها را به صورت مستقیم بین کد های قالب قرار دهید خواهید دید که اجرا نخواهند شد پس برای قرار دادن shortcode بین کدهای php قالب باید با شورت کد مورد نظر را به صورت زیر بین کدهای php قالب خود قرار دهید. در قسمت your-shortcode باید شورت کد مورد نظر خود را قرار دهید .
<?php echo do_shortcode("[your-shortcode]"); ?>
با استفاده از کد های کوتاه در ووکامرس میتوانید بدون آنکه نیاز داشته باشید برای اجرای عملایتی خاص حدود چند خط کد نویسی داشته باشد تنها با یک بار اجرای کد نویسی و استفاده مکرر از شورت کد تمام مراحل قبل را تکرار کنید استفاده از کد کوتاه برای زمانی پیشنهاد میشود که شما در حال استفاده چند باره از یک عملکرد بزنامه نویسی شده هستید مانند زمانی که نیاز دارید تا محصولات خود را در قالب های خاص نمایش دهید برای اینکار به صورت استاندارد باید یک صفحه مجزا طراحی کنید و سپس تبدیل به ووکامرس کنید اما با کد های کوتاه کافیست یکبار آن را طراحی کنید و برای بارهای بعد به سادگی با کد کوتاه ساخته شده همان صفحه را اجرا کنید یا مواقعی که میخواهید در ابزارک یا صفحات یا نوشته ها محصولاتی را جایگزین کنید که با استفاده از افزونه های نام برده شده میتوانید کد های کوتاه از قبل آماده شده را نیز استفاده کنید.