یکی از راه های زیبا سازی وبسایت افزودن آیکون به دسته بندی ها است. دسته بندی ها و برچسب ها یکی از مهمترین قابلیت های داخلی وردپرس هستند . اگر میخواهید برای دسته بندی های سایت وردپرس خود آیکون قرار دهید، کافیست تا این مطلب آموزش وردپرس را از دیجی وردپرس مطالعه کنید.
چرا آیکون ها برای دسته بندی ها لازم هستند؟
پست های سفارشی، دسته بندی ها، و برچسب ها قابلیت هایی هستند که وردپرس را به یک سیستم مدیریت محتوای بسیار مناسب تبدیل میکنند. به صورت پیشفرض قابلیت ایجاد برچسب و استفاده از دسته بندی ها و مدیریت آنها در وردپرس وجود دارد. این را باید بدانید که شما میتوانید دسته بندی ها و برچسب های سفارشی خود را ایجاد کنید.
با استفاده از آیکون ها برای دسته بندی ها میتوانید جلوه زیبایی را به سایت خود اضافه کنید. اگر به دنبال ایجاد این قابلیت در سایت خود هستید حتما این مطلب را تا انتها مطالعه کنید.
افزودن آیکون برای دسته بندی ها
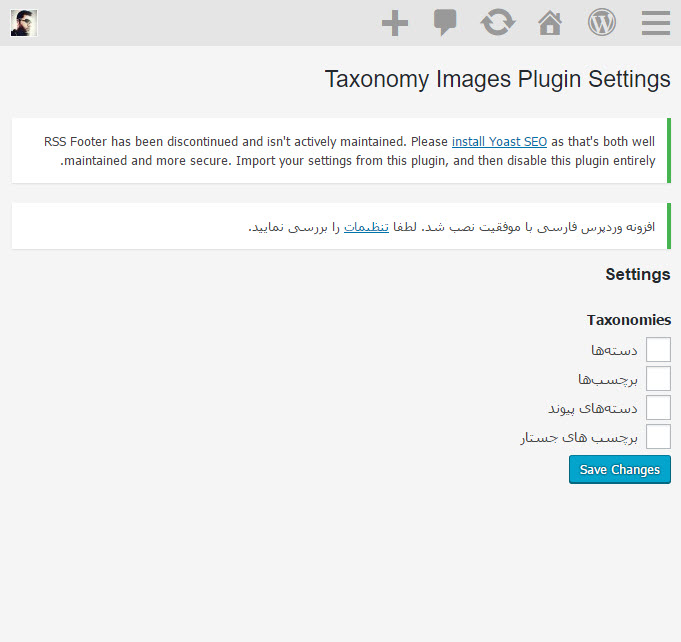
برای شروع افزونه Taxonomy Images را نصب و فعالسازی کنید. سپس وارد بخش تنظیمات» Taxonomy Images شوید تا تنظیمات افزونه را پیکربندی کنید.
در این بخش متواجه خواهید شد که طبقه بندی هایی در این بخش وجود دارند. بخش هایی که میخواهید دارای آیکون و یا تصویر باشند را انتخاب کنید و بر روی دکمه “save changes” کلیک کنید.
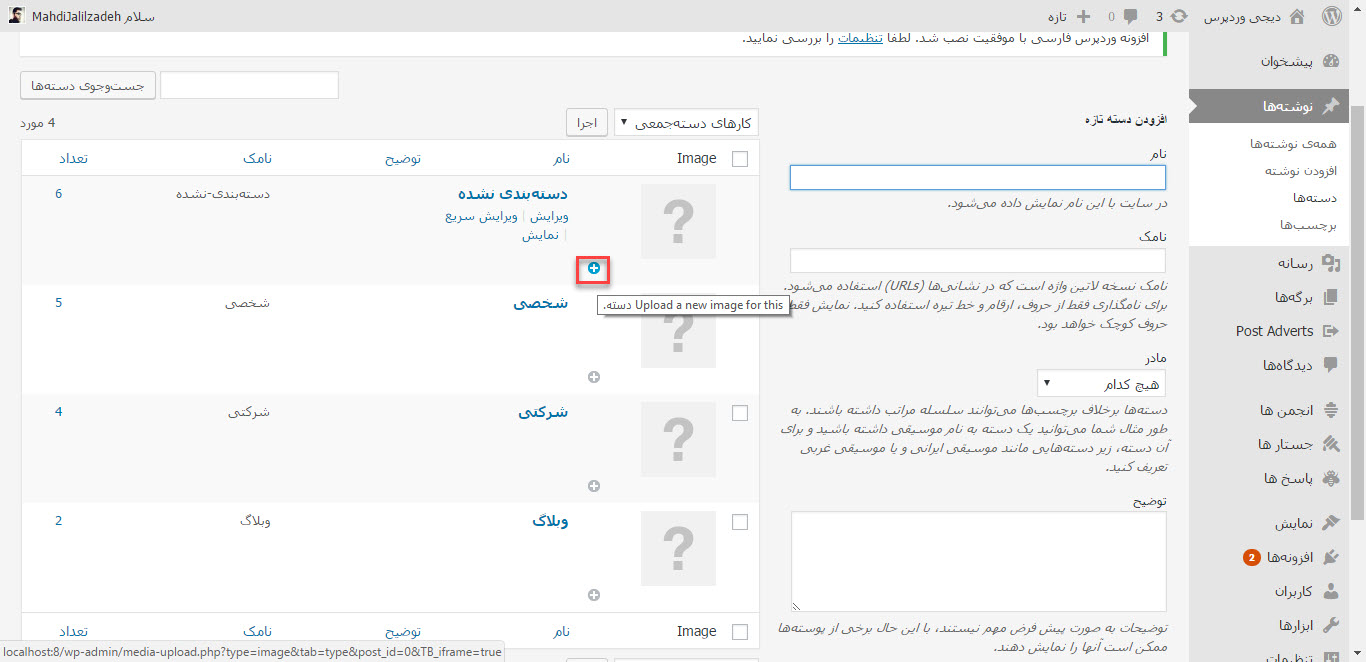
در تصویر بالا من آیکون ها و تصاویر را برای دسته بندی ها مشخص کردم. برای افزودن تصاویر به دسته بندی ها وارد بخش نوشته ها»دسته ها شوید. اگر تصاویر را برای بخش های دیگر نیز فعال نموده اید باید به بخش مربوط به آن مراجعه کنید تا تصاویر را به آن اضافه کنید. در این صفحه یک ستون را مشاهده خواهید کرد که دارای یک برچسب “image” است. از آنجایی که هنوز هیچ تصویری آپلود نکرده اید این ستون دارای یک تصویر علامت سوال است.
بر روی آیکون افزودن کنار تصویر کلیک کنید و در صفحه آپلود میتوانید یک تصویر برای دسته بندی مورد نظر خود اضافه کنید. این کار را برای تمام دسته بندی ها انجام دهید تا تمام آنها دارای تصویر باشند. شما میتوانید با یک کلیک به راحتی تصویر مورد نظر خود را حذف کنید، فقط کافیست تا بر روی دکمه حذف کلیک کنید.
نمایش تصاویر دسته بندی ها بر روی سایت
برای نمایش تصاویر دسته بندی ها به ویرایش قالب وردپرس خود نیاز خواهید داشت. برای شروع باید با استفاده از FTP client و یا سی پنل سایت خود وارد فایل های قالب وردپرس خود شوید. اکنون باید دنبال بخشی از قالب باشیم که مسئول نمایش آرشیو دسته بندی ها است. این فایل میتواند archive.php، category.php و یا tag.php باشد.
سپس باید فایل را در سیستم خود دانلود کنید و آن را در نوت پد باز کنید. سپس کد زیر را به مکان مورد نظر خود برای نمایش اضافه کنید، معمولا باید این کد را پس از عنوان دسته بندی قرار دهید:
print apply_filters( 'taxonomy-images-queried-term-image', '' );
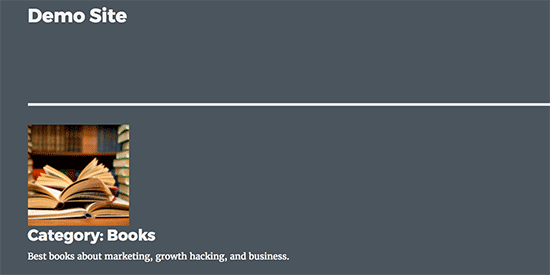
پس از افزودن کد به فایل، آن را در سایت خود آپلود کنید. اکنون میتوانید در سایت خود به آرشیو دسته بندی ها مراجعه کنید و تصاویر را مشاهده کنید.
شما میتوانید با استفاده از CSS نحوه نمایش آن را سفارشی سازی کنید.
اگر از این مطلب رضایت دارید میتوانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید.


















ممنونم از راهنماییتون
خواهش میکنم
موفق باشید
با سلام و خسته نباشید
من افزونه رو نصب و فعال کردم. میخواستم جلوی گزینه های منوی بازشوی سایتم عکسهای اونا نمایش داده بشه! ولی نتونستم… لطفا راهنمایی بفرمایید.
سلام ، سلامت باشید
برای افزودن آیکون به منو ها میتونید آموزش های زیر رو ببینید.
افزودن فونت آیکون به منوها در وردپرس
نحوه اضافه کردن آیکون به منو وردپرس با Menu Icons
موفق باشید
سلام و احترام
برای دسته محصولات ووکامرس ککه توسط ابزارک قرارداده میشه جواب میده؟
سلام
تغییرات نهایی نمایش تصاویر دسته بندی با کدنویسی صورت میگیره.
اگه اشنایی داشته باشید می تونید ویرایشات لازم رو داخل سورس افزونه قرار بدید