قرار دادن موزیک در وردپرس امری هست که سایت های زیادی دنبال آن هستند. برای افزودن فایل صوتی موزیک به وردپرس روش های بسیاری وجود دراد. با من همراه باشید تا با هم نحوه قرار دادن موزیک در در سایت وردپرس را مورد بررسی قرار بدیم. وردپرس دارای افزونه هایی برای گذاشتن فایل صوتی در وردپرس و پخش آنلاین موزیک می باشد که یکی از این هزاران افزونه، افزونه MP3 – jPlayer است. شما توسط این افزونه می توانید به آسانی فایل صوتی مورد نظر خود را در سایت وردپرسی خود قرار داده و از آن استفاده کنید.
در این مطلب میخوانید:
افزونه ای برای قرار دادن موزیک در وردپرس و پخش آنلاین آهنگ MP3 – jPlayer
افزونه وردپرس کاربردی یکی از بهترین افزونه های در زمینه فایل آهنگ در وردپرس می باشد زیرا افزونه MP3 – jPlayer دارای تنظیمات و نحوه کار آسانی می باشد و بسیار منعطف است. یک نکته در ارتباط با افزونه MP3 – jPlayer باید به شما بگوییم و آن این است که شما نباید خیلی به اسم این افزونه توجه کنید زیرا این افزونه بر خلاف اسمش که نشان دهنده پشتیبانی از فایل های MP3 است عمل کرده و فایل های صوتی اعم از ogg , oga , webm , mp4 , wav و البته mp3 را پوشش می دهد و شما می توانید از تمام این فرمت ها در سایتتان استفاده کنید.
در مرحله اول شما باید اقدام به دریافت افزونه کرده و سپس اقدام به نصب افزونه وردپرس کنید. بعد از اینکه شما افزونه MP3 – jPlayer را نصب کردید در صفحه پیشخوان وردپرس در منوی کناری آن بخشی با عنوان MP3 – jPlayer اضافه خواهد شد که برای کار با این افزونه و استفاده از آن باید به این بخش مراجعه کنید.
بخش MP3 – jPlayer تشکیل یافته از دو گزینه با عناوین Setting و Design می باشد که هر کدام از آن ها مربوط به بخش خاصی هستند که در ادامه هر کدام را به صورت جداگانه بررسی خواهیم کرد.
بخش Setting
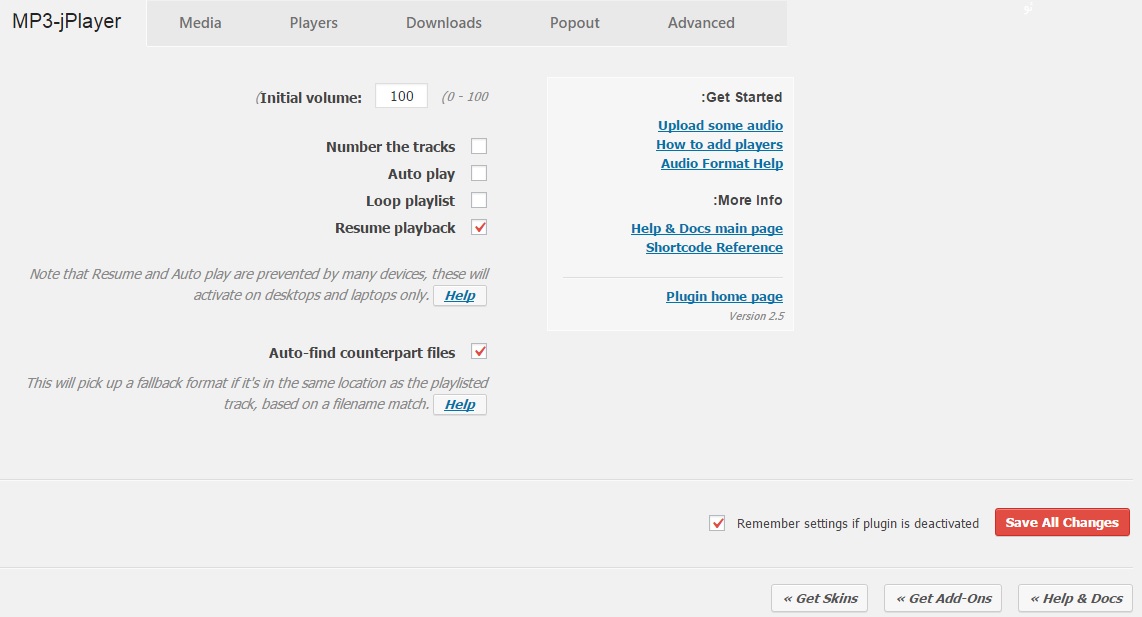
با کلیک بر روی گزینه Setting شما به صفحه ای که در تصویر زیر مشاهده می کنید هدایت می شوید. همان طور که قابل مشاهده است بخش Setting خود از چندین سربرگ تشکیل شده است.
MP3 – jPlayer: این صفحه خود از چندین گزینه تشکیل شده است که شما با استفاده از این گزینه ها می توانید صدا و نحوه اجرا فایل صوتی در وردپرس را مشص کنید. این گزینه ها شامل بخش initial volume که می توانید توسط این بخش صدای فایل صوتی را در موقع شروع مشخص کنید که از 0 تا 100 درجه بندی شده است.
بخش بعدی خود دارای گزینه هایی می باشد که هر کدام نشان دهنده موضوعی هستند: گزینه number the tracks مشخص کننده نمایش یا عدم نمایش شماره ترک می باشد و گزینه auto play که اگر تیک آن زده باشد فایل به صورت خودکار پخش می شود و گزینه loop palylist که توسط این گزینه می توانید مشخص کنید اگر لیست فایل های صوتی شما به اتمام رسید مجددا لیست از اولین فایل تکرار شود و گزینه آخر یعنی گزینه resume playback مربوط به آن است که فایل های صوتی از سر گیری نشوند و از ادامه همان فایل شروع به پخش شود.
بخش auto – find counterparts files هم مربوط به موضوع یافتن فایل های صوتی مرتبط می باشد.
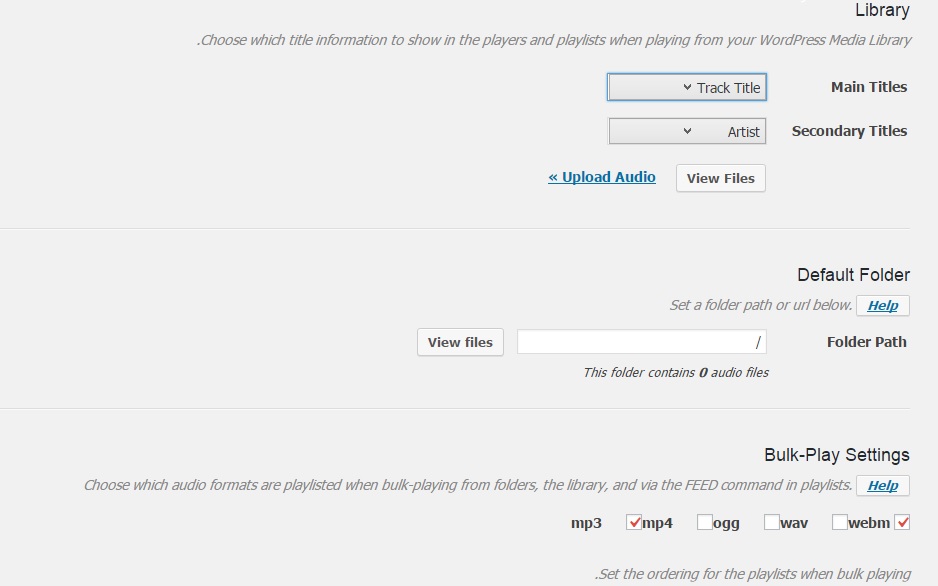
Media: این سربرگ برای اعمال تنظیمات داخلی فایل صوتی می باشد.
گزینه main titles مربوط به عنوان اصلی فایل صوتی می باشد.
گزینه secondary titles مربوط به عنوان ثانویه فایل صوتی می باشد.
گزینه Default Folder هم در ارتباط با انتخاب فایل صوتی مورد نظر است.
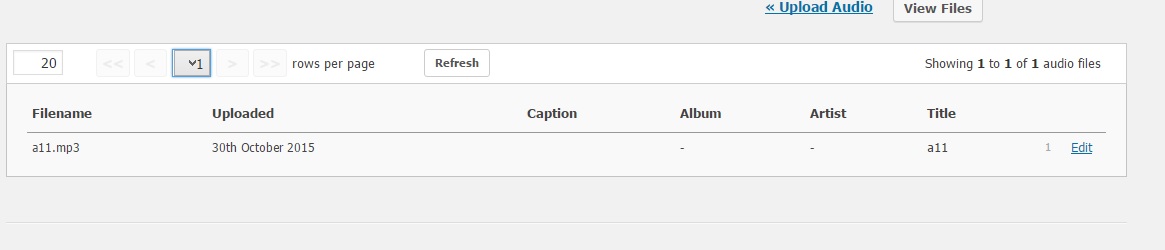
و در نهایت گزینه Bulk – Play Setting برای مشخص کردن فرمت یا نوع فایل صوتی مورد نظر می باشد بخش دیگری که در این سربرگ وجود دارد، بخش upload audio می باشد که شما از این بخش باید اقدام کنید برای این که فایل صوتی خود را از سیستم شخصی خود آپلود کنید. بعد از اینکه فایل مورد نظر را آپلود کردید می توانید با زدن گزینه ای با عنوان view files که در همان جا وجود دارد مشخصات کامل را مشاهده کنید.
Players: همان طور که از عنوان این سربرگ مشخص است، این سربرگ مربوط به پلیر فایل صوتی در سایت شما است.
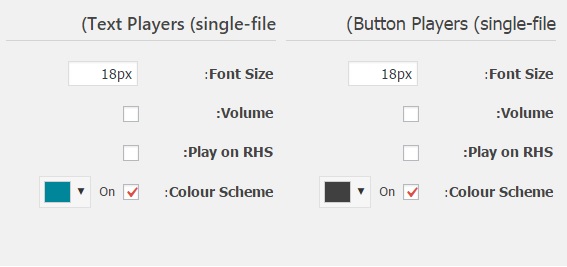
در تصویر اول بخش هایی را مشاهده می کنید که بخش Text Players (single – file) می توانید متن موجود در پخش کننده فایل یا همان پلیر را تنظیم کنید و بخش Buttom Players (single – file) دکمه های پلیر را مشخص کرده و تنظیم کنید، مشخصاتی که می توانید از طریق این بخش تنظیم کنید شامل سایز، رنگ و… می باشد.
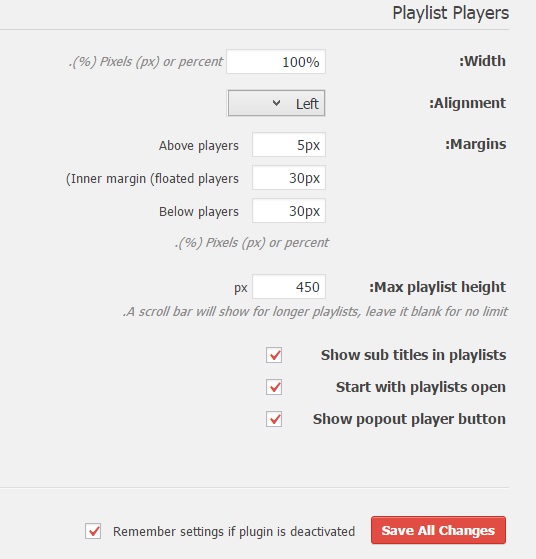
بخش هایی که در تصویر دوم مشاهده می کنید در ارتباط با سایز خود پلیر می باشد که شامل گزینه های width ( برای مشخص کردن عرض پلیر می باشد.)، alignment (توسط این گزینه می توانید موقعیت پلیر را مشخص کنید به طور مثال در تصویر برای پلیر موقعیت چپ را انتخاب کرده است.) و margins و دیگر گزینه ها می باشد.
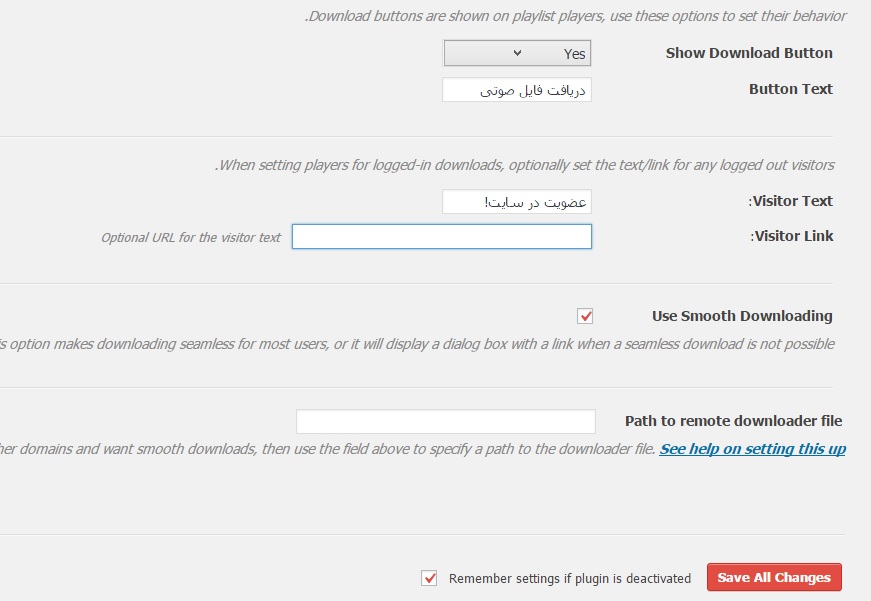
Downloads: این سربرگ برای این موضوع است که شما اگر قصد اجازه دادن به کاربر برای فایل صوتی موجود در سایت را بدهید که از این بخش می توانید نمایش یا عدم نمایش دکمه دانلود، متن دکمه و موارد دیگر مربوط به بخش دانلود را مشخص کنید.
در این سربرگ دو گزینه وجود دارد که نشان دهنده این است که کاربر برای دانلود فایل صوتی آیا باید در سایت عضو باشد یا خیر؟ اگر شما قصد دارید فقط به کاربرانی که عضو سایتتان هستند اجازه دانلود بدهید باید این دو گزینه را که با عنوان های visitor text و visitor link به چشم می خورد را مقدار دهی کنید.
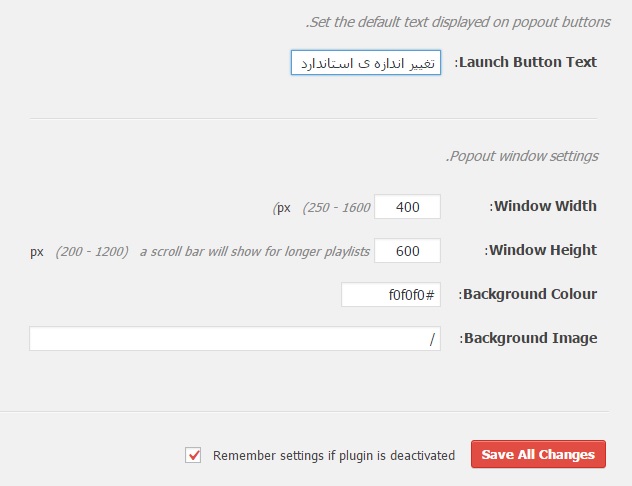
Popout: این سربرگ مربوط به تنظیمات تغییر اندازه پلیر در سایت است به این معنی که پلیر دارای قابلیت کوچک شدن و یا بزرگ شدن باشد.
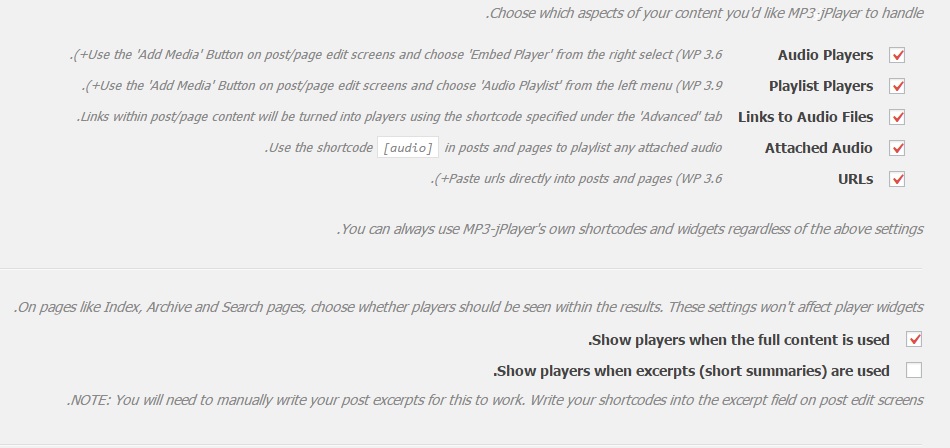
Advanced: این سربرگ مربوط به تنظیمات حرفه ای می باشد که شامل تنظیمات کلی و روش قرار دادن فایل صوتی است که شما باید با توجه به نیاز خود این تنظیمات را انجام دهید.
بخش Design
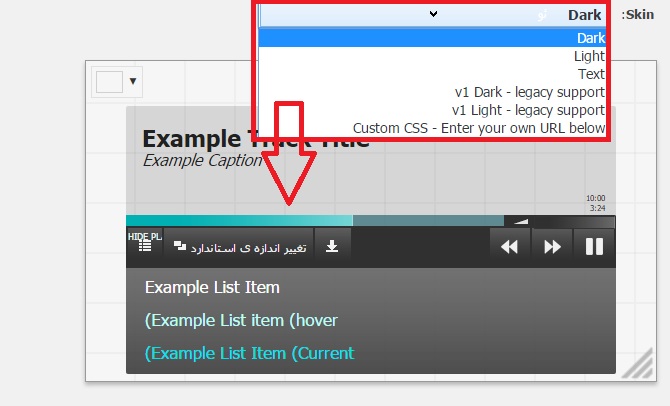
بخش design هم همان طور که از نام آن پیداست مربوط به شکل ظاهری پلیر می باشد که شما می توانید با استفاده از این بخش ظاهر پلیر را با توجه به سلیقه خود تغییر دهید. بخش design خود دارای چندین قالب می باشد که شما می توانید با توجه به سلیقه خود یکی از آن ها را انتخاب کرده و رنگ بندی متناسب با سلیقه اتان به آن اعمال کنید.
همان طور که در تصویر مشاهده می کنید از این بخش شما می توانید از بین پوسته هایی که وجود دارد یکی را انتخاب کنید. اما امکان دارد پوسته هایی که خود این افزونه دارد مورد پسند شما نباشد، اصلا نگران این موضوع نباشید زیرا افزونه MP3 – jPlayer قابلیتی را به شما می دهد که قالب دلخواهتان را به صورت کد css اضافه کنید.
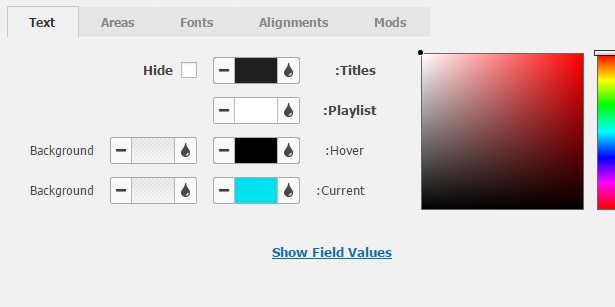
همان طور که در تصویر مشاهده می کنید شما توسط این بخش می توانید رنگ قالب مورد نظرتان را تغییر دهید.
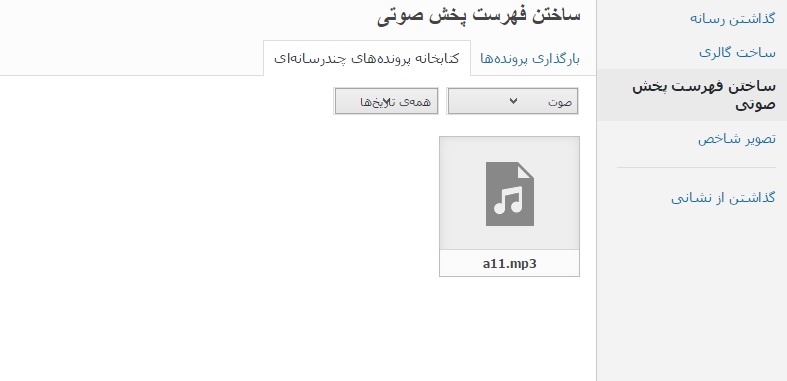
به بخش برگه ها یا نوشته بروید و از قسمت بارگذاری پرونده چند رسانه ای فایل صوتی مورد نظرتان را بارگذاری کنید. این کار به شما کمک می کند تا فایل صوتی مورد نظر شما کامل به همان سبکی که شما طراحی کردید به نمایش گذاشته شود.
بعد از انجام تمام این کار ها و اعمال تمام تنظیمات نوبت به مشاهده نتیجه می رسد. وقتی شما مواردی که در این مقاله گفته شد را انجام دهید نتیجه کارتان تصویری است که در پایین مشاهده می کنید.
برای اینکه لیستی از فایل های صوتی داشته باشید تا آن ها تک به تک پشت سر هم پخش شوند، تنها کاری که نیاز است شما انجام دهید این است که فایل های مورد نظرتان را باهم انتخاب کنید.
خوب در بالا نحوه ساخت پلیری پیشرفته را برای شما عزیزان شرح دهیم اما برخی کاربران وردپرس علاقه به پلیر های ساده و معمولی دارند. حال می خواهیم مختصر توضیحی برای ساخت این پلیر ها بدهیم.
برای این که پلیری با ظاهر ساده داشته باشید شما باید از برخی شورت کد ها استفاده کنید که این شورت کد ها را ما در ادامه گفته ایم و نتیجه استفاده از هر یک را به تصویر کشیده ایم.
نمایش ساده فایل صوتی
[mp3j track="آدرس فایل صوتی"]
کد بالا برای نمایش فایل صوتی به صورت کاملا ساده بود.
نمایش فایل صوتی به همراه تایتل
[mp3j track="آدرس فایل صوتی"]
شما با استفاده از این کد علاوه بر نمایش ساده برای فایل صوتی مورد نظر می توانید عنوانی را هم مشخص کنید و نمایش دهید.
نمایش فایل صوتی با قابلیت تنظیم صدا
[mp3j track="آدرس فایل صوتی"volslider="y"]
این کد هم به شما این قابلیت را می دهد تا علاوه بر ویژگی های شورت کد قبلی بخشی را اضافه کنید که کاربر از آن طریق بتواند صدای فایل صوتی را کاهش یا افزایش بدهد.
نتیجه گیری
از این آموزش می توان این نتیجه را گرفت که وردپرس این قابلیت را به ما داده است که بتوانیم در سایت وردپرس خود از پلیر های صوتی و یا تصویری استفاده کنیم و اینکه شما می توانید با استفاده از پلاگین MP3 – jPlayer برای ساخت پلیر صوتی در سایت خود استفاده کرده و از قابلیت های آن لذت ببرید.