یک سایدبار معمولا در سمت راست یا چپ محیط محتوای سایت شما نمایش داده میشود. اگر قصد حذف سایدبار در وردپرس را دارید با من در مقاله آموزش وردپرس از digiwp همراه باشید, تا با بررسی چندین روش این مورد را با هم مورد بررسی قرار بدیم.
در این مطلب میخوانید:
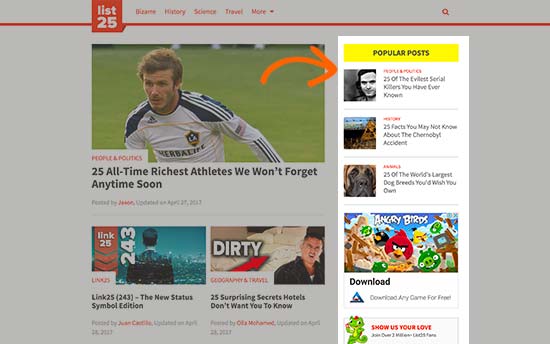
چرا یک سایدبار را در وردپرس حذف کنیم؟
بسیاری از قالب های رایگان وردپرس و قالب وردپرس غیر رایگان از سایدبار های زیادی استفاده میکنند. حدف این سایدبار ها در وردپرس نمایش آیتم هایی است که بخشی از محتوا و پست های شما نیستند و وظیفه پیوند دادن صفحات به یکدیگر را معمولا ایفا میکنند، برخی از آنها نیز وظیفه نمایش تبلیغات را دارند ، برخی دیگر نیز وظیفه نمایش فرم ثبت نام و یا ورود را دارند، خلاصه یک سایدبار میتواند کاربرد های مختلفی داشته باشد.
در بیشتر قالب های وردپرس، سایدبار وقتی که کاربر از موبایل خود برای وبگردی استفاده میکند متفاوت نمایش داده میشود. معمولا در این شرایط سایدبار ها یا در بالای صفحه و یا در پایین صفحه نمایش داده میشوند. سایدبار ها میتوانند بسیار مفید واقع شوند و به کسب و کار شما رونق بخشند. اما برخی از افراد احساس میکنند که با حذف سایدبار ها میتوانند موفق تر باشند. اگر به دنبال حذف سایدبار خود از سایت هستید پس این مطلب برای شما نوشته شده است.
حذف سایدبار ها از همه جا در وردپرس
با استفاده از این روش خواهید توانست سایدبار ها را در هر جایی که باشند به سادگی حذف کنید. برای استفاده از این روش نیاز خواهد بود تا فایل های وردپرس را ویرایش نمایید. ابتدا باید با استفاده از یک نرم افزار FTP Client به سایت خود متصل شوید و سپس وارد پوشه قالب کنونی خود شوید”/wp-content/themes/your-current-theme/”. قالب های وردپرس از تم های مختلفی ایجاد شده اند.
برای مثال در یک قالب معمولی نیاز خواهید داشت تا فایل های index.php, page.php, single.php, archive.php, home.php و… را ویرایش نمایید. یکی از فایل ها را باز کنید و کد زیر را در آن بیابید:
<?php get_sidebar(); ?>
اگر قالب شما سایدبار های مختلفی داشته باشد، مثال های زیادی از کد زیر همراه با نام سایدبار در آن مشاهده خواهید نمود که نمیخواهید در سایت شما نمایش داده شوند.
<?php get_sidebar('footer-widget-area'); ?>
اکنون شما باید خط کد هایی که نام سایدبار های مورد نظر شما در آن وجود دارد را حذف کنید تا دیگر در سایت شما نمایش داده نشوند.
اکنون میتوانید فایل ها را در سایت خود مجددا آپلود نمایید. وقتی که کار به اتمام رسید میتوانید به سایت خود مراجعه نمایید و خروجی را مشاهده نمایید.
اکنون مشاهده می نمایید که سایدبار ها حذف شده اند، اما فضای محتوای شما هنوز با همان عرض نمایش داده میشود.
این به خاطر آن است که قالب شما اندازه مشخصی برای محیط محتوا مشخص نموده است. اکنون که سایدبار حذف شده است میتوانید با ویرایش استایل صفحه خود اندازه محیط محتوای سایت را تغییر دهید. برای شروع باید کلاس CSS محیط محتوای صفحه خود را با استفاده از ابزار inspect element بیابید، و سپس در فایل استایل قالب خود میتوانید برای آن یک اندازه مشخصی را تعیین نمایید:
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
اکنون محیط محتوای شما به این شکل خواهد بود:
حذف سایدبار ها از صفحات مشخص
این ممکن است که شما بخواهید سایدبار ها را از صفحات خاصی حذف نمایید در حالی که آنها در صفحات دیگر نمایش داده شوند. برای مثال بسیاری از سایت ها سایدبار را در صفحه اصلی نمایش میدهند اما آنها را در صفحات پست ها نمایش نمی دهند. برخی از افراد نیز ترجیح میدهند که سایدبار ها را در هر جایی نمایش دهند بجز صفحات استاتیک.
بیایم با هم به سناریسو های حذف سایدبار از محیط های مختلف یک نگاهی بیاندازیم.
حذف سایدبار از صفحات استاتیک
بسیاری از قالب های وردپرس دارای تم های تمام صفحه هستند. این تم ها میتوانند با هر صفحه استاتیکی در وردپرس استفاده شوند و هیچ سایدباری در آنها نمایش داده نخواهد شد.
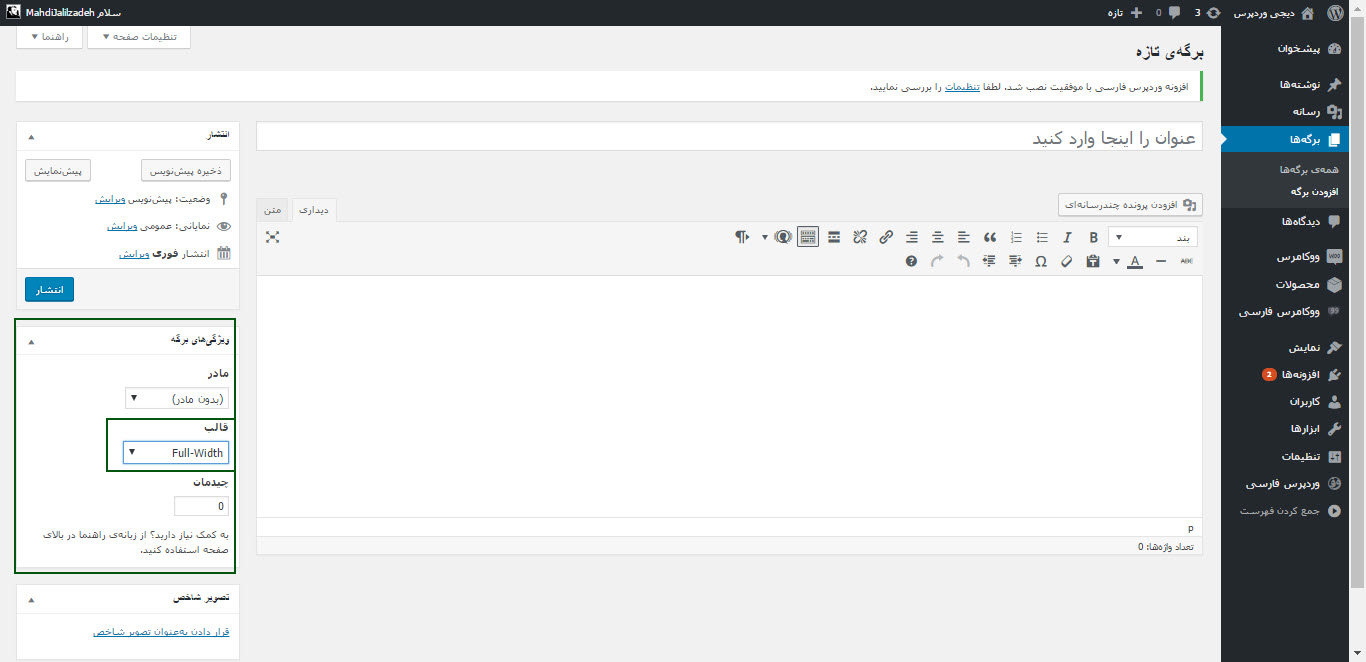
شما فقط نیاز خواهید داشت تا صفحه مورد نظر خود را ویرایش نمایید و سایدبار را از داخل کد های صفحه حذف نمایید و سپس تم تمام صفحه را در بخش متا باکس “مشخصات صفحه” انتخاب نمایید.
اگر این گزینه را در متاباکس مشاهده نمی کنید این به آن معنا است که قالب شما دارای تم تمام صفحه نیست. در این صورت باید یک تم تمام صفحه خودتان ایجاد نمایید. یک ویرایشگر متن را باز کنید و کد زیر را در فایل قرار دهید:
<?php /* * Template Name: Full-Width */ get_header(); ?>
اکنون میتوانید فایل را با نام full-width.php در سیستم خود ذخیره نمایید. سپس با استفاده از یک نرم افزار FTP Client به سایت خود متصل شوید و سپس وارد پوشه قالب کنونی خود شوید. فایل page.php را پیدا کنید و تمام محتوای داخل آن را پس از خط کد “<?php get_header(); ?>” کپی نمایید.
اکنون کد ها را در فایل full-width.php قرار دهید، سپس نیاز خواهید داشت تا خط کد “<?php get_sidebar(); ?>” را بیابید و آن را حذف نمایید.
تغییرات را ذخیره نمایید و فایل full-width.php را در پوشه قالب کنونی خود آپلود نمایید، اکنون مشاهده خواهید نمود که تم full-width.php در متا باکس مشخصات برگه اضافه شده است.
برای اطلاعات بیشتر میتوانید به مطلب”ایجاد یک سایت تمام عرض در وردپرس” مراجعه نمایید.
حذف سایدبار از صفحه پست های وبلاگ د وردپرس
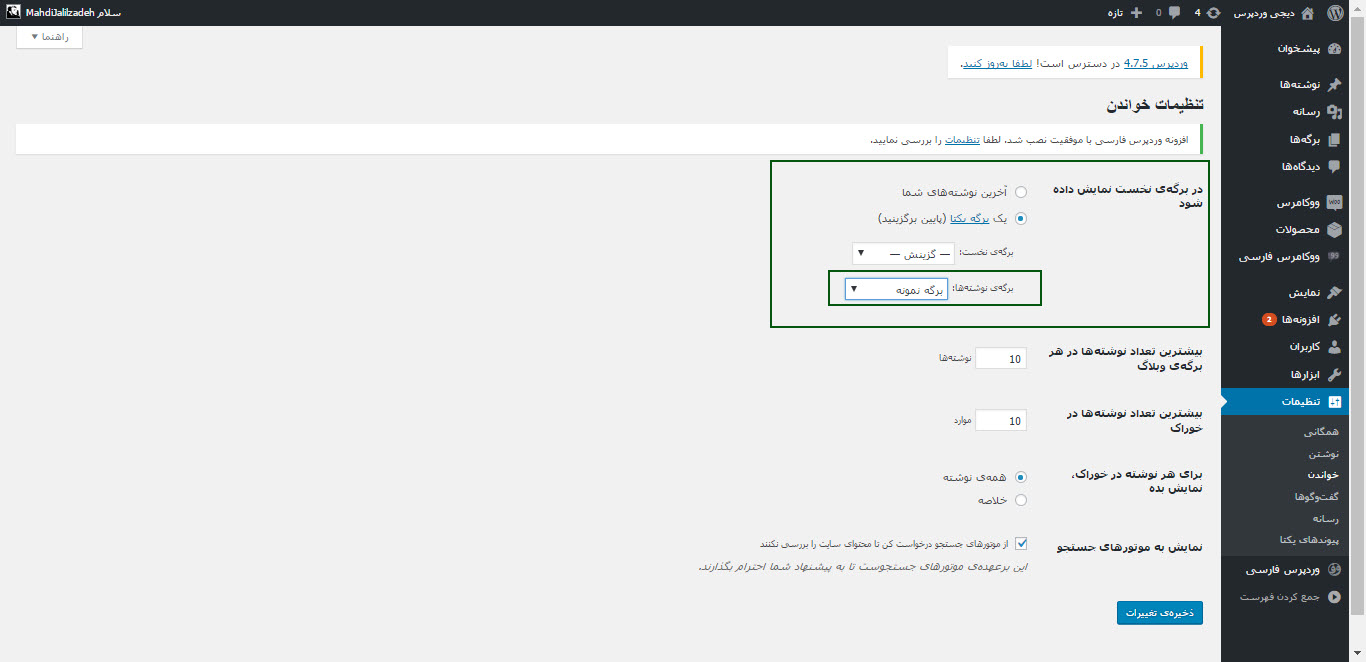
وردپرس به شما اجازه میدهد تا از یک صفحه اصلی استاتیک و یک صفحه جداگانه برای پست های وبلاگ خود استفاده نمایید. معمولا بیشتر قالب های وردپرس سایدبار ها را در صفحات پست ها نمایش میدهند. اگر نمیخواهید سایدبار ها را در صفحات پست ها نمایش دهید، در این صورت باید وارد بخش تنظیمات» خواندن شوید. به نام صفحه ای که در حال استفاده از آن به عنوان صفحه پست ها هستید توجه نمایید.
اکنون وارد بخش برگه ها» تمام برگه ها شوید و صفحه استفاده شده برای پست ها را ویرایش نمایید. در زیر بخش خصوصیات برگه میتوانید قالب تمام صفحه را انتخاب نمایید و تغییرات را ذخیره نمایید.
اگر گزینه ای به عنوان قالب تمام صفحه وجود نداشت باید به صورت دستی یک تم تمام صفحه ایجاد نمایید. بخش قبلی موجود در این مطلب را میتوانید در این صورت مطالعه نمایید.
امیدوارم که این مطلب به شما کمک کرده باشد تا نحوه حذف سایدبار ها را در وردپرس یاد بگیرید. ممکن است که از مطلب “آموزش جامع افزایش سرعت سایت وردپرس” نیز خوشتان بیاید.