حتماً تا کنون در بعضی از وب سایت های شاهد نمایش وضعیت آب هوا بوده اید. مدیران و صاحبان بعضی از وب سایت ها بنا بر دلایلی ای این امکان را برای وب سایتشان فراهم کرده اند. امروز در دیجی وردپرس می خواهیم افزونه WP Cloudy که برای نمایش پیش بینی آب و هوا در وردپرس استفاده یم شود معرفی کنیم پس اگر شما هم جزو کسانی هستید که می خواهید وضعیت آب و هوا را در وب سایت وردپرسی خود نمایش دهید این مقاله را دنبال کنید.
دلایل نمایش پیش بینی آب و هوا در وردپرس افزونهWP Cloudy
در این بخش باید گفت که حتماً لازم نیست همه ی وب سایت ها وضع آب و هوا را نمایش دهند. از این امکان معمولاً در وب سایت ها ای استفاده می شود که کاربرانشان تصمیم خود را بر اساس وضع آب و هوا می گیرند. به عنوان مثال وب سایت های مربوط به هتل ها، سفر و گردشگری، اخبار و… .
برای فراهم کردن این امکان افزونه های وردپرس متعددی به وجود آمده است که شما می توانید از آن ها استفاده کنید. اما افزونه WP Cloudy که امروز به معرفی آن پرداختیم یکی از افزونه های سریع و بدون مشکل برای فراهم کردن این امکان می باشد، که با استفاده از آن به سادگی و بدون این که لینک ها به خدمات آب وهوا اضافه شود می توانید وضع آب و هوا را در وب سایتتان نمایش دهعید.
نحوه افزودن وضع آب و هوا در وردپرس
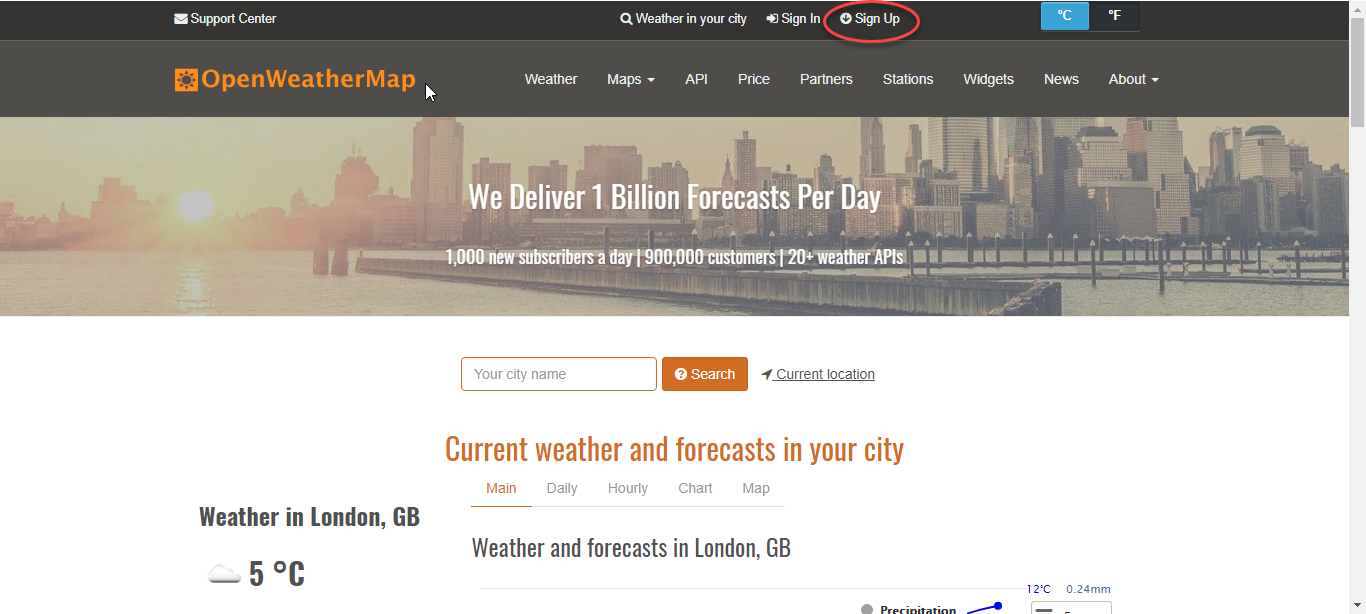
در ابتدا از انتهای همین مقاله افزونه WP Cloudy را دانلود و سپس نصب و فعال کنید. یکی از ویژگی های این افزونه کارکردن بدون نیاز به کلید API است، اما با این حال پیشنهاد می کنیم برای این که وقفه زمانی ایجاد نشود، یک کلید API به وجود آورید، برای این کار به وب سایت Open Weather Map مراجعه کنید و برای ثبت نام اقدام کنید.
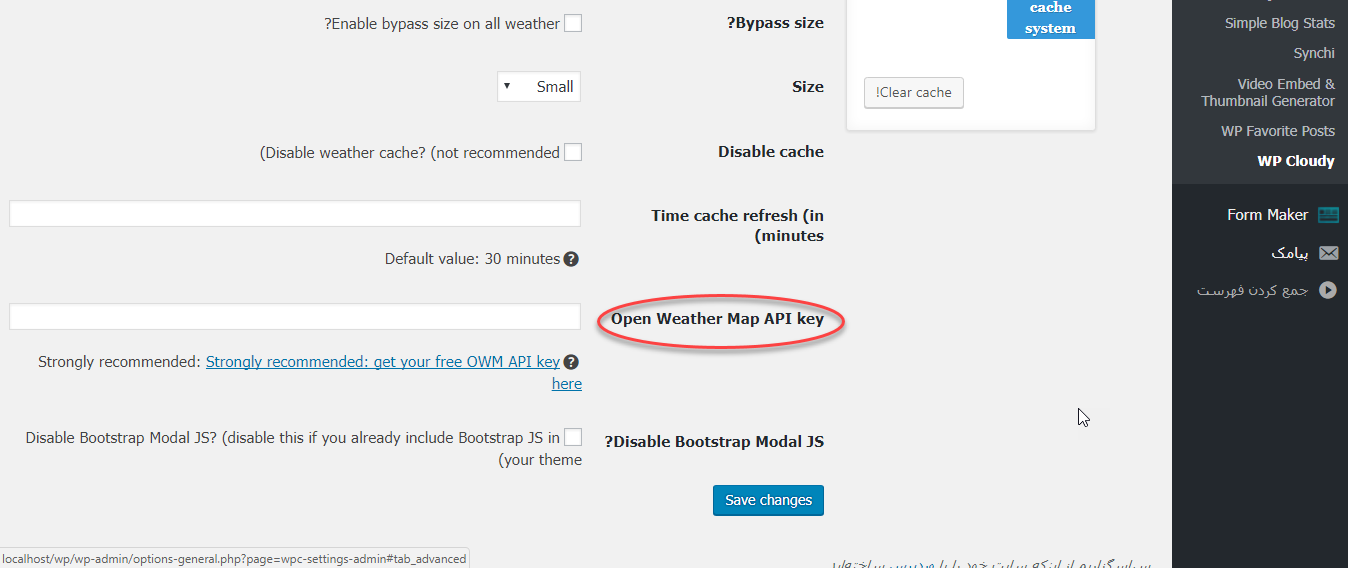
بعد از به پایان رسیدن عمل ثبت نام، در پرو فایل خود روی تب API Keys کلیک کنید. حال در این بخش برای کلید های خود نامی در نظر بگیرید و سپس روی دکمه generate کلیک کنید. کلید شما ایجاد شده است برای این که بتوانید آن را در وردپرس خود ذخیره کنید می بایست آن را کپی کنید و بعد وارد پیشخوان وردپرس>تنظیمات>WP Cloudy<Advanced بشوید، سپس در قسمت Open Weather Map API Key کلید API خود را قرار دهید و در انتها روی دکمه Save Changes برای ذخیره شدن کلیک کنید.
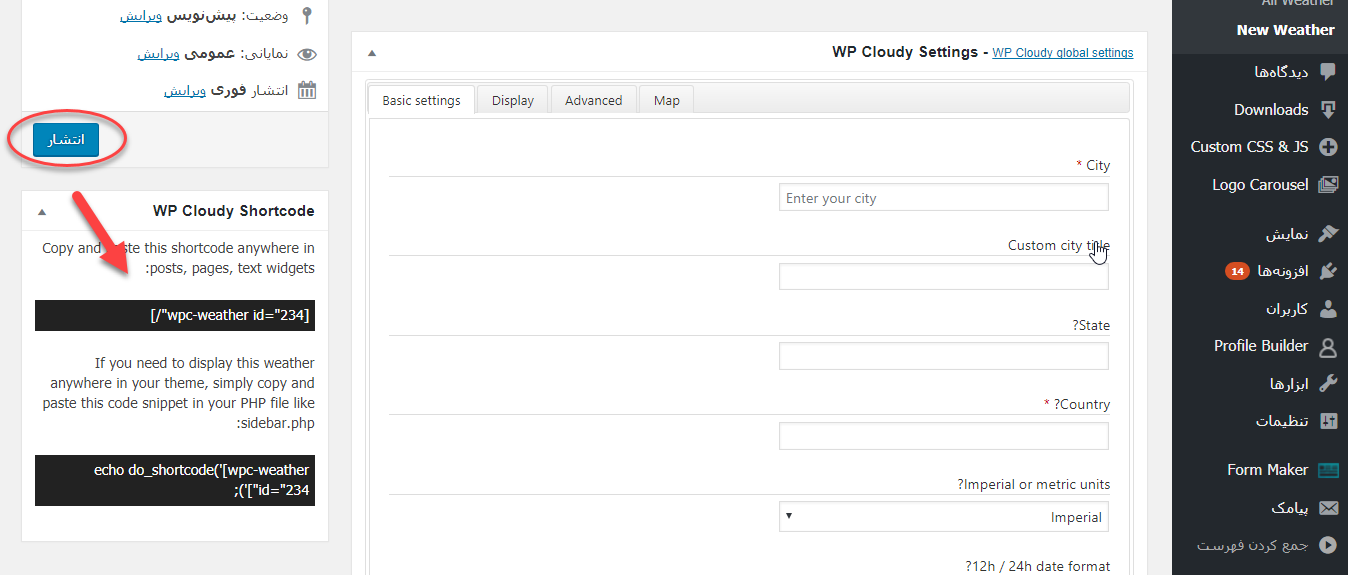
حالا اگر می خواهید یک گزارش آب و هوایی ایجاد کنید ابتدا باید وارد صفحه ی پیشخوان وردپرس خود شوید و از بخش Add New وارد بخش Weather بشوید. حالا در این بخش شما باید اطلاعاتی درباره شهر، ایالت، کشور خود وارد کنید و همینطور برای این که بتوانید آن اطلاعاتی می خواهید نمایش داده شود را مشخص کنید وارد تب Display بشوید. حالا شما یک گزارش آب و هوا ایجاد کرده اید.
در انتها همان طور که در تصویر فوق نشان داده شده باید روی دکمه انتشار کلیک و سپس آن را ذخیره کنید. برای این که بتوانید از آن استفاده کنید می بایست شورت کد آن را کپی کنید و در هرجایی که می خواهید نمایش داده شود قرار دهید.
کلام آخر
امروز در دیجی وردپرس به معرفی افزونه WP Cloudy پرداختیم اگر شما می خواهید امکان نمایش پیش بینی آب و هوا را در وردپرس خود فراهم کنید به شما پیشنهاد می کنیم از این افزونه استفاده کنید.
امیدوارم از معرفی این افزونه راضی بوده باشید.