حتما در بسیاری از سایت ها دیده اید که از اعلان یا همان نوتیفیکیشن استفاده می کنند تا نظر کاربران و مخاطبان خود را به یک موضوع خاصی بیشتر کنند این موضوع می تواند هر چیزی که مدیر سایت تشخیص می دهد باشد. منظور از ناتیفیکیشن همان باکس اطلاعیه یا اطلاع رسانی وب سایت می باشد که امروزه سایت های زیادی از آن استفاده می کنند. نحوه عملکرد این اعلان به این صورت هست که متن دلخواهی را به کاربرانی که عضو هستند نمایش میدهد با وجود اینکه کاربر داخل سایت شما نباشد.
در این آموزش وردپرس افزونه ای را به شما معرفی خواهیم کرد که با کمک آن بتوانید برای وب سایت خود نوتیفیکیشن ایجاد کنید و هر لحظه آن را مدیریت کنید.
در این مطلب میخوانید:
نحوه ایجاد نوتیفیکیشن در سایت وردپرس wpfront notification bar
این افزونه با نام wpfront notification bar بیش از 10000 بار نصب و فعالسازی شده است و همچنین با آخرین نسخه وردپرس نیز کاملا سازگار است.
این افزونه را در پیشخوان وردپرس نصب و فعالسازی کنید بعد از فعال کردن آیکون افزونه در نوار منوها ظاهر می شود که می توان از منوی wpfront گزینه ی notification bar را انتخاب کنید و بعد وارد تنظیمات افزونه شوید.
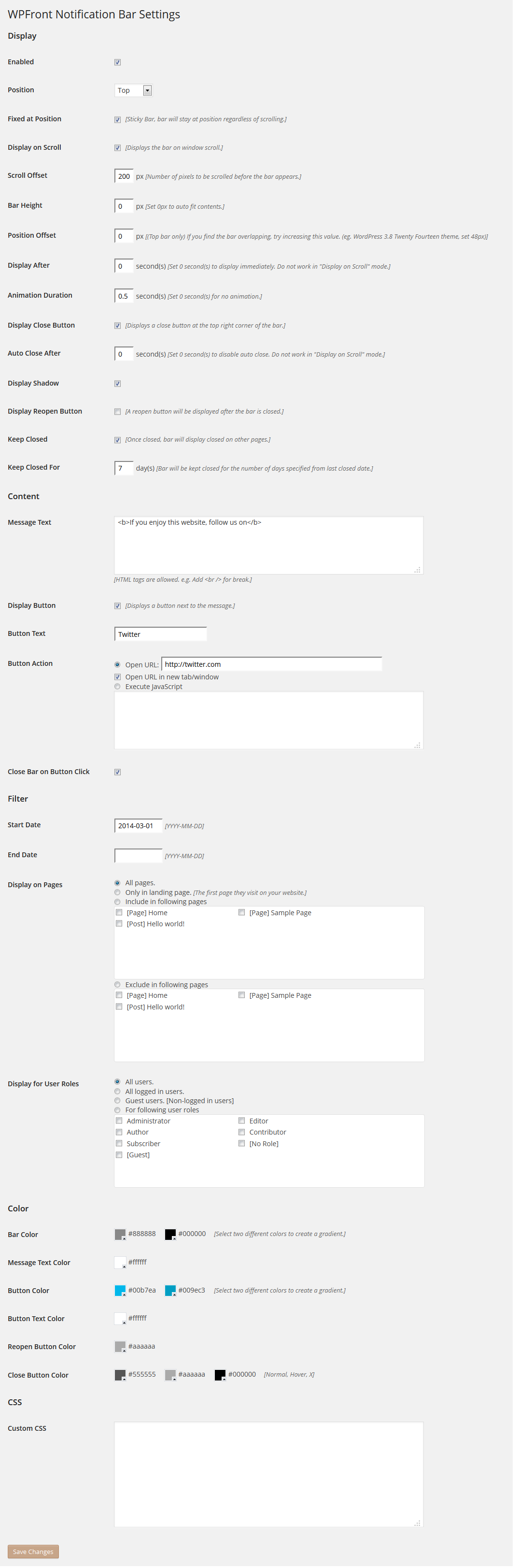
تنظیمات افزونه
افزونه دارای بخش ها و گزینه های متفاوتی است که به تشریح آنها می پردازیم:

تنظیمات بخش display
Enable: فعال و غیرفعال کردن نوار نوتیفیکیشن
Position: انتخاب موقعیت نوار که دارای دو گزینه بالا topو پایین buttom است
Fixed at position: اگر این گزینه فعال باشد نوار ثابت خواهد بود و با اسکرول نیز تغییر نکرده و قابل مشاهده است در غیر این صورت با اسکرول نوار از دید خارج می شود.
Display on scroll: با این گزینه مشخص می کنید که در ابتدا نوار مخفی و با اسکرول کردن نمایان شود
Scroll offset: با فعال شدن این گزینه در کادر موجود می توانید مشخص کنید که پس از اسکرول کردن چه تعداد پیکسل از نوار نوتیفیکیشن به نمایش درآید.
Bar height: ارتفاع نوار برحسب پیکسل مشخص می شود در صورتی که صفر باشد ارتفاع نوار با توجه به ابعاد محتوای وب سایت به صورت خودکار تنظیم خواهد شد
Position offset: تنظیم موقعیت نوار برحسب پیکسل.
سایر تنظیمات افزونه وردپرس wpfront notification bar
Display after: در این قسمت مشخص می کنید که بعد از چند ثانیه نوار نشان داده شود اگر این گزینه فعال باشد گزینه ی display on scroll غیرفعال خواهد بود
Animation duration: در این قسمت مدت زمان اتفاق افتادن انیمیشن را انتخاب کنید منظور از انیمیشن همان حرکت ظاهر شدن نوار از بالا به پایین و یا پایین به بالا است و اگر می خواهید انیمیشن وجود نداشته باشد مقدار آن را روی صفر قرار دهید.
Display close button: در صورتی که این گزینه فعال باشد یک دکمه برای بستن نوار در گوشه ی بالا و سمت راست نوار نمایان می شود.
Auto close after: در این قسمت مشخص کنید بعد از چند ثانیه نوار نوتیفیکیشن بسته شود در صورتی که مقدار بر روی صفر باشد نوار به طور خودکار بسته نخواهد شد و اگر display on scroll فعال باشد این گزینه کار نخواهد کرد.
Display shadow: اگر این گزینه فعال باشد نوار نوتیفیکیشن سایه دار خواهد بود.
Display reopen button: با این گزینه چنانچه نوار بسته شود یک دکمه دیگر جهت باز کردن مجدد آن در نوار قرار داده میشود.
Keep closed :با این گزینه چنانچه نوار بسته شود در تمام صفحات نیز بسته خواهد بود
Keep closed for: در اینجا مشخص می کنید در صورت بسته شدن نوار به مدت چند روز به صورت بسته باقی بماند.
تنظیمات قسمت content
Message text: متن نمایشی را وارد کنید توجه داشته باشید شما در این قسمت می توانید از تگ های html نیز استفاده کنید
Process shortcode: اگر از شورت کد استفاده کرده باشید با این گزینه می توانید آن را پردازش کنید
Display button: یک دکمه در کنار متن ورودی نشان داده می شود
Button text: متنی که دوست دارید بر روی دکمه نشان داده شود را وارد کنید
Button action: عملی که با کلیک بر روی دکمه می خواهید انجام شود را انتخاب کنید دارای دو گزینه است:
Open url: میتوانید آدرس url مورد نظر را وارد کنید تا با کلیک بر روی دکمه کاربر به این آدرس منتقل شود
Open url in new tab/ Window: با این گزینه آدرس مورد نظر در برگه و یا پنجره ی جدید نمایش داده خواهد شد
No follow link: لینک به صورت نوفالو با این گزینه قرار خواهد گرفت.
Execute javascript: در صورت انتخاب این گزینه با کلیک بر روی دکمه کد جاوا اسکریپت اجرا می شود که این کد ها را می توانید در کادر وارد کنید
Close bar on button click: با این گزینه در صورتی که بر روی دکمه کلیک شود نوار بسته می شود و سپس عملی که برای دکمه تعریف شده است اتفاق می افتد.
تنظیمات قسمت filter
Start date &time : تاریخ و زمان شروع نمایش نوتیفیکیشن را مشخص کنید
End date & time: تاریخ و زمان پایان نوار را مشخص کنید
Display on pages: مشخص کنید که نوار در چه صفحاتی نشان داده شوند که عبارتند از :
All pages: نمایش در تمام صفحات
Only in landing page: نمایش در صفحه فرود منظور همان صفحه نخست سایت است
Include in following pages: با این گزینه می توانید پست و صفحاتی که مایلید نوار در آنها نشان داده شود را انتخاب کنید.
Exclude in following pages: با این گزینه برگه ها و نوشته هایی که می خواهید نوار نوتیفیکیشن نشان داده نشود را از لیست انتخاب کنید.
Display for user roles: در این قسمت مشخص می کنید که نوار برای چه دسته ای از کاربران نمایش داده شود که دارای گزینه های زیر است:
All user: نمایش برای تمام کاربران
All logged in users: نمایش برای تمام کاربران وارد شده به سیستم
Guest users: نمایش برای کاربران مهمان
For following user roles: با این گزینه می توانید نقش کاربری هایی که مایلید نوار نوتیفیکیشن برای آنها نشان داده شود را از لیست انتخاب کنید.
تنظیمات قسمت color
Bar color: انتخاب رنگ نوار نوتیفیکیشن، برای ایجاد زیبایی می توانید دو رنگ متفاوت انتخاب کنید
Message text color: انتخاب رنگ نوشته شده روی نوار نوتیفیکیشن
Button color: انتخاب رنگ دکمه که می توان دو رنگ متفاوت را نیز انتخاب کرد
Button text color: انتخاب رنگ متن نوشته شده بر روی دکمه
Reopen button color: انتخاب رنگ مربوط به باز کردن مجدد نوار،
Close button color: انتخاب رنگ دکمه مربوط به بستن نوار که رنگ اول از سمت چپ برای حالت عادی و رنگ دوم برای حالتی که ماوس روی آن دکمه قزل می گیرد و رنگ x مربوط به رنگ علامت دکمه است.
Custom css: در صورت دلخواه برای سفارش سازی بیشتر می توانید رنگ با استفاده از کد در این قسمت قرار دهید.
در انتها نیز تمام تغییرات را ذخیره کنید.
















بسیار عالی بود، ممنون و متشکرم از شما