Pricing Table by Supsystic افزونه وردپرس حرفه ای برای ساخت جدول قیمت در وردپرس می باشد. حال با هم در مورد چگونگی ساخت جداول قیمت گذاری در سیستم وردپرس به کمک pricing table by supsystic در خدمت شما عزیزان هستیم. اگر کمی وقت گذاشته و مطالب زیر را با دقت مطالعه نمایید به نتایج خوبی دست پیدا خواهید کرد.
همان طور که خودتان در جریان هستید همواره در صفحات اصلی اغلب سایت هایی مانند نمونه کار؛ شرکتی؛ خدماتی و کلیه سایت هایی که به صورت تک صفحه ای هستند می توانید یک پیش نمایش کامل از تمامی خدمات و سرویس هایی که این سایت می تواند به شما ارائه دهد را مشاهده کنید.
یکی از این سرویس هایی که در صفحه ی اول اغلب سایت ها مشاهده می کنید استفاده از جدول قیمت است. به طور حتم در سایت های مختلف دیده اید که پلن هایی را برای فروش خدمات خود در سایت ها ارائه می دهند و این به ترتیبی است که در این جداول هر ستون دارای امکاناتی خاص و هم چنین قیمت های مشخصی می باشد. برای آشنایی بیشتر شما می توان به عنوان مثال به شرکت های سروری اشاره کرد.
این جداول قیمت گذاری به راحتی این قابلیت را دارند که کلیه ی سرویس ها و محصولات و هم چنین خدمات شما را با قیمت و توضیحات و حتی لینک خرید یا ثبت نام به نمایش بگذارند.
حال ما در این مقاله قصد معرفی یک افزونه وردپرس کاربردی را داریم که می تواند به سادگی امکان ساخت جدول قیمت گذاری در سیستم وردپرس را برای شما عزیزان فراهم آورد.
در این مطلب میخوانید:
افزونه ی pricing table by supsystic برای ساخت جدول قیمت گذاری
چگونگی نصب و راه اندازی این افزونه
شما عزیزان برای شروع کار باید ابتدا افزونه را دریافت کرده و از بخش افزونه های سایت خود اقدام به نصب افزونه وردپرس pricing table by supsystic نمایید. پس از این که اقدامات نصب را به صورت صحیح انجام دادید در قسمت تنظیمات پیش خوان سایت وردپرسی بخشی با عنوان pricing table by supsystic برای ایجاد جدول قیمت گذاری در سیستم وردپرس ساخته شده است.
نحوه ی افزودن فرم
حال بر روی گزینه ی add new table کلیک کنید تا به این وسیله جدول قیمت گذاری را ایجاد نماییم.
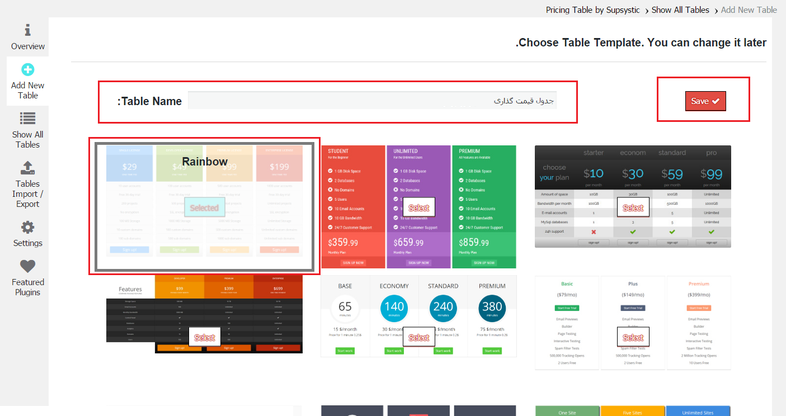
پس از انجام این کار شما با یک صفحه همانند صفحه ای که در تصویر بالا مشاهده می کنید مواجه خواهید شد. که ابتدا در قسمت بالای آن در فیلد مربوطه باید یک نام مناسب برای جدول مورد نظر خود انتخاب کنید. هم چنین در قسمت پایین هم باید یکی از جداولی که مد نظرتان است و می خواهید از آن استفاده کنید را انتخاب کنید.
باید به این نکته اشاره کرد که اکثر این قبیل جداول به صورت آماده در این صفحات مربوط به نسخ پرمیوم می باشد اما با این وجود تعداد کمی از آن ها به صورت رایگان در اختیار شما قرار می گیرند که شما می توانید استفاده ی مناسب و خوبی را از آن ها داشته باشید.
پس از انجام درست تمامی مراحل در پایان بر روی دکمه ی save کلیک کنید تا بتوانید ادامه ی روند ایجاد جدول قیمت گذاری در وردپرس را انجام دهید.
چگونگی تنظیمات جدول انتخابی
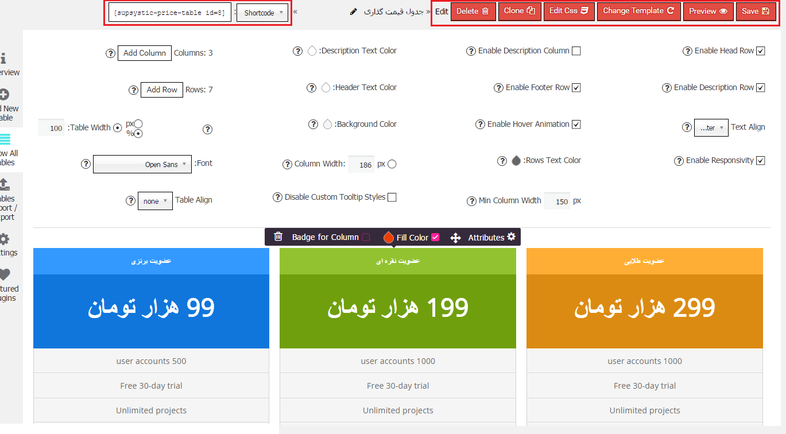
شما می توانید در این تک صفحه تمامی تنظیمات جدول خود را به صورت کامل مشاهده نمایید.
همان طور که در تصویر بالا مشاهده می نمایید گزینه هایی به وضوح جهت پیش نمایش و ذخیره و ……. وجود دارند و در همان قسمت بالا در سمت چپ شورت کد را مشاهده می کنید که به شما این امکان را می دهد که در انتها جهت خروجی کار توسط این شورت کد جداول خود را به نمایش دید کاربران بگذارید. هم چنین در این قسمت می توانید کد پی اچ پی را نیز مشاهده نمایید که از آن برای قرار دادن جدول در بخش های خاصی از سایت مورد استفاده قرار می گیرد.
حال در قسمت پایین می توانید یک پیش نمایش از جدول خود را مشاهده نمایید که این امکان را دارید که با دابل کلیک روی هر بخش به ویرایش آن قسمت بپردازید.
به این نکته نیز باید دقت شود که تمامی متونی که در جدول وجود دارد به صورت انگلیسی می باشد که شما باید متناسب با کسب و کار خود آن ها را به فارسی تغییر دهید.
بخش های مختلف جدول
Enable Head Row : شما با فعال نمودن این گزینه این امکان را دارید که یک هدر برای تمامی جداول خود داشته باشید.
Enable Description Row : هم چنین به وسیله ی این گزینه نیز می توانید یک ردیف در قسمت توضیحات هر جدول اضافه کنید.
Text Align : شما با استفاده از این گزینه می توانید چینش متن های داخل جدول خود را انجام دهید. که چینش به چپ یا راست و یا وسط از گزینه های انتخابی آن می باشد.
Enable Responsivity : شما توسط. این گزینه تنظیم می کنید که جداول شما به صورت واکنش گرا باشند یا خیر. در صورتی که شما این گزینه را فعال نمایید، یک گزینه ی جدید در زیر آن ظاهر می شود که می توانید توسط آن میزان حداقل عرض هر ستون را تعیین کنید تا به این وسیله در صفحه نمایش گرهای متفاوت برای جداول شما مشکلی پیش نیاید.
سایر بخش های موجود
Enable Description column : قابلیت این گزینه این است که یک ستون جدید را در کنار جداول شما به منظور معرفی هر ردیف اضافه کند. ( همانند سایر جدول های مختلف که توضیحات ردیف و ستون و ….. را دارند. )
Enable Hover Animation : اگر شما تمایل دارید هنگامی که ماوس شما بر روی یک جدول قرار گرفت ؛ جدول شما دارای انیمیشن باشد . باید برای انجام این کار این گزینه را به صورت فعال در آورید. ( در خروجی کار هنگامی که ماوس بر روی جدول قرار می گیرد به صورت بزرگ تر و جلو تر بقیه موارد نمایش داده می شود. )
Rows Text Color : توسط این گزینه می توانید رنگ متون داخل هر ردیف را به سلیقه خود تغییر دهید.
Disable Custom Tooltip Styles : غیر فعال نمودن استایل *تولتیپ* تنها در جداول بر عهده ی این گزینه است.
تولتیپ * چیست؟
هنگامی که شما با ماوس بر روی یک المان می روید و بدون کلیک کردن بر روی آن المان کمی منتظر می مانید در این لحظه یک متن در داخل یک باکس برای شما به نمایش گذاشته می شود آن متن را تولتیپ می گویند. تولتیپ ها دارای یک استایل به صورت پیش فرض هستند که به وسیله ی آن محتوای متنی خود را به نمایش می گذارند. حتی این قابلیت را دارند که استایل های شخصی سازی را برای آن ها قرار داد.
تنظیمات سایر بخش ها
Description Text Color : از طریق این گزینه می توانید رنگ متون جداول قیمت گذاری در وردپرس را به دل خواه خود تعیین کنید.
Header Text Color : با استفاده از این گزینه حتی می توانید رنگ هدر را نیز خودتان تعیین کنید.
Background Color : هم چنین شما این امکان را دارید که توسط این گزینه رنگ بک گراند جداول خود را متناسب سلیقه و طراحی قالب خودتان تغییر دهید.
Column Width : با کمک گرفتن از این گزینه می توانید عرض ستون های جدول خود را با واحد پیکسل وارد کنید. ( عرض ستون ها با توجه به قالب شما می تواند متفاوت باشد.)
Table Algin : به وسیله ی این گزینه می توانید حتی چگونگی چینش خود جداول را نیز خودتان تعیین کنید. که به طور معمول چنین جداولی به صورت وسط چین می باشند.
Add Column : شما با کلیک کردن بر روی این گزینه می توانید به تعداد و میزان دل خواه خود ستون به جدولتان اضافه نمایید.
Add Row : و توسط این گزینه هم قابلیت افزودن ردیف را به جدولتان خواهید داشت.
Table Width: و در آخر عرض جدول خود را نیز که دارای دو واحد پیکسل و درصد می باشد را می توانید تعیین کنید.
پیشنهادات
ما برای بهتر شدن کار شما چندین پیشنهاد کار آمد برایتان داریم :
اول اینکه در سایت های شرکتی و نمونه کار و هم چنین سایت های تک صفحه ای از مقدار ۱۰۰ و واحد درصد برای عرض جداول خود استفاده کنید.
این برنامه قابلیت این را دارد که شما بتوانید نوع فونت دل خواه خودتان را نیز انتخاب کنید ولی متاسفانه این گزینه در وب سایت های ایرانی کاربرد چندانی ندارد. به این دلیل که فونت های فارسی در این لیست قرار ندارند. اما اگر شما در جداولتان از متون انگلیسی استفاده می کنید می توانید به وسیله ی این قسمت نوع فونت دل خواهتان را انتخاب کنید.
به این نکته هم توجه کنید که جهت حذف هر جدول قیمت گذاری در سیستم وردپرس یا انجام تنظیمات دیگر که مربوط به جداول می باشد از جمله قرار دادن یک متن در گوشه ی جدول، با ماوس بر روی آن رفته تا تنظیمات هر جدول برای شما به نمایش گذاشته شود.
بعد از اینکه تمامی این مراحل را با دقت انجام دادید در آخر تنظیمات خود را ذخیره کرده و به سراغ مشاهده ی خروجی کارتان بروید.
نتیجه کار
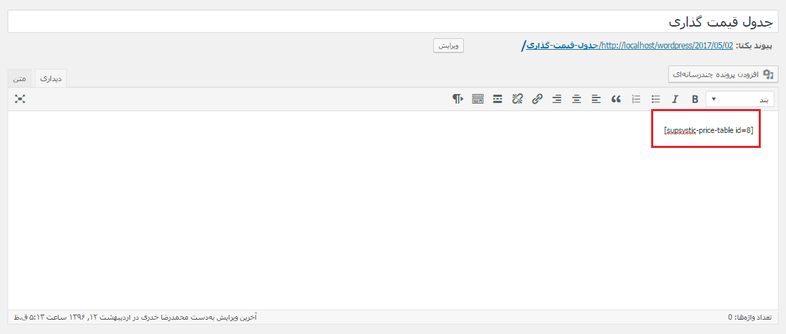
ابتدا شما باید به یک نوشته / برگه در سایت خود رفته و سپس شورت کد جدول مورد نظر خود را در آن جا کپی نمایید.
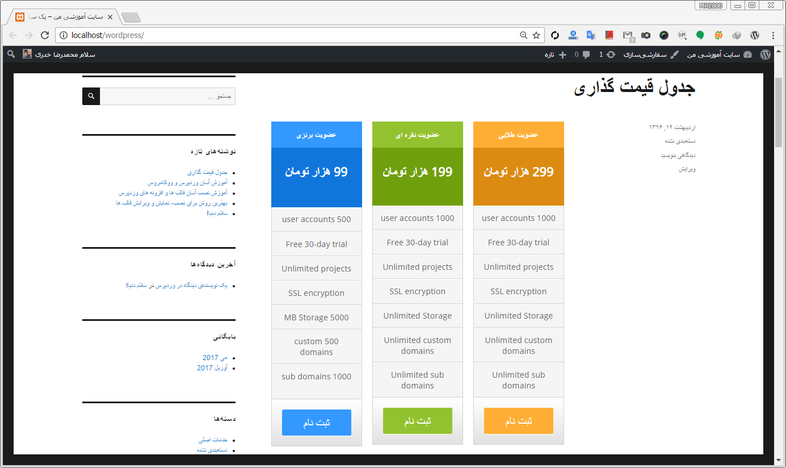
پس از انجام این مرحله حال شما می توانید به قسمت پیش نمایش رفته و خروجی کار خود را به طور کامل مشاهده نمایید.
همان طور که همه ی شما عزیزان مشاهده کردید ما توانستیم با استفاده از افزونه pricing table by supsystic نحوه ی ایجاد جداول را به سادگی به شما آموزش دهیم. باید بدانید که این جداول ایجاد شده کاملا رسپانسیو یا به عبارتی دیگر واکنش گرا می باشند.
در آخر یک نکته باقی مانده که برایتان بازگو می نماییم : خیلی بهتر است که جدول قیمت گذاری در وردپرس را به صورت تمام صفحه در سایت خود قرار دهید، برای انجام این کار باید از کد پی اچ پی ایجاد شده در قالب وردپرس سایت خود استفاده کنید و سپس کد را در محل مناسب ، در فایل مورد نظر ، در قالب خود کپی کنید.