بعد از این که هویت واقعی سایت شما با انتخاب دامین، یک سرویس میزبانی مناسب و البته سیستم مدیریت محتوا خوبی نظیر وردپرس مشخص شد اولین دغدعه شما سئو خواهد بود. به عبارت دگر از همان ابتدا تولد سایت، سر و کله سئو پیدا می شود و خواه ناخواه با آن درگیر می شود. یکی از این بخش های اولیه که به شدت به سئو مربوط است قالبی می باشد که قرار است میزبان اطلاعات شما و عرضه آن در چارچوبی شایسته به بازدیدکنندگان باشد. اما آیا قالب انتخابی توسط ما ویژگی های یک قالب خوب را برای پذیرایی از مهمانان سایت دارد؟!
روند بهینه سازی سایت از همان اول کار و با تعیین تم با کارایی کامل و مورد انتظار شما شروع می شود. تم یا قالبی که به لحاظ فنی و سئو قابل قبول نباشد نظیر هتلی است که هیچ خدماتی به مهمانان خود نمی دهد؛ فقط تبدیل به مکان یا فضای خالی و سفیدی شده که قرار است مطالب ما در آن جای بگیرند.
به همین دلیل باید از همین حالا (حتی اگر مدیریت یک سایت چندین و چند ساله را بر عهده دارید) به تم یا قالب سایت خود نگاه متفاوتی داشته باشید و در صورت لزوم اشکالات و کمبودهای آن را با توجه به آموزش امروز برطرف سازید. این آموزش راهنما کاملی است تا بدانید یک قالب خوب از دیدگاه سئو چه ویژگی هایی دارد.
در این مطلب میخوانید:
ویژگی های یک قالب خوب از دیدگاه سئو
بسیاری از بخش های یک قالب ممکن است برای این که سئو و بهینه تر شود به تغییراتی نیاز داشته باشد. حتی ممکن است به خاطر سئو و نه صرفا سلایقتان، تغییر فونت قالب وردپرس را پیش گیرید. به هر حال قبل از این تغییرات جزئی، به نکات زیر توجه کنید:
کدگذاری معتبر قالب
هر چه قدر که رتبه یک سایت به خاطر تلاش های بی حد و حصر شما در سایر بخش ها نظیر تولید محتوا بالاتر برود لازم است تم سایت با توجه به استانداردهای به روز شده در همان تاریخ عوض شده یا ارتقا یابد. در بحث کدگذاری به اولین چیزی که توجه می شود سازگاری سایت با انواع مرورگرهای رایج و مرورگرهایی است که احیانا قرار است در چارچوبی مشابه و در آینده منتشر شوند. HTML ، CSS و توجه به سئو موبایل در انتخاب قالب از جمله مهم ترین فاکتورهایی هستند که در مجموع معتبر یا نامعتبر بودن یک قالب را مشخص می کنند.
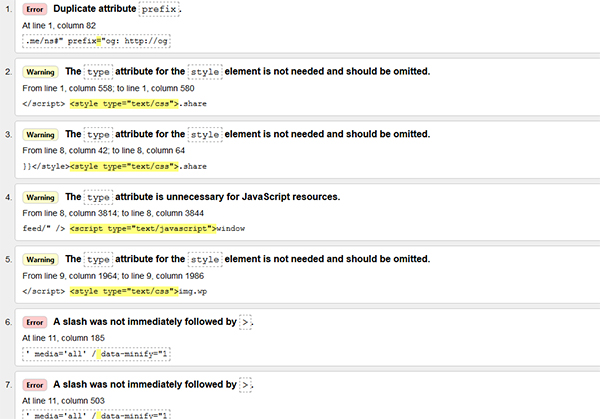
سرویس The W3C Markup Validator، یک ابزار رایگان برای برسی معتبر بودن کدگذاری می باشد. در صورت وارد کردن URL سایت، گزارشی مشابه با تصویر زیر به دنبال بررسی قالب سایت ارائه خواهد شد:
سرعت بارگذاری یا آپلود قالب
افزایش و بهینه سازی سرعت همواره از مسائل مهم و قابل بحث درس سئو بوده اند. تصاویر قالب و فایل های آن نباید بیش از حد بزرگ و حجیم باشند. فایل های CSS باید توسط متخصص بررسی شده و در صورت لزوم از ابزارهای مرتبط برای بهینه سازی آن استفاده شود. در سرعت بارگذاری یا آپلود قالب، سرعت سرور نیز شدیدا تاثیرگذار است.
تعامل قالب با شبکه های اجتماعی
شبکه های اجتماعی در یک کلام، واقعا هیچ تاثیر مستقیمی روی سئو ندارند و اصلا بخشی از سئو به شمار نمی آیند؛ اما اکنون به سبب همکاری نزدیکی که با موترهای جستجو برای هدایت کاربران دارند اخیرا در سئو نیز مطرح شده اند.
دکمه یا آیکن های شبکه های اجتماعی و فعال بودن این بخش در اصل سایت، از نکاتی بوده است که از قدیم الایام روی آن تاکید داشته ایم. با وجود این دکمه ها است که مطالب سایت می توانند به صورت روزانه به اشتراک گذاری شوند.
ساختار و آرایش قالب
ساختار اصولی در طراحی ناوبری سایت و لینک های داخلی به صورت همزمان، کراول صفحات را برای گوگل بسیار آسان تر خواهد کرد. بنابراین هر وقت تصمیم گرفتید یک قالب جدید خریداری کنید قبل از این که به ترجیح های خودتان فکر کنید به نیازهای گوگل بیندیشید و بیش از سلیقه، مسئله ساختار صحیح و منظمی که به کراول سایت کمک می کند را در نظر بگیرید.
در خریداری قالب، حتما دمو یا پیش نمایش را در نظر داشته باشید و قبل از مشاهده دمو، هرگز اقدام به خرید محصولی نکنید. دمو یک قالب، تصمیم گیری برای خرید یک قالب خوب و ارزیابی آن را ساده تر خواهد کرد.
کدهای نشانه گذاری Schema
زبان نشانه گذاری Schema، مجموعه ای عناصر و صفت های مرتبط با آن به منظور جلوگیری از گردش موتور های جستجو در اطلاعات اضافی صفحه می باشد که مستقیما در گنجینه کدهای HTML صفحه قرار می گیرند. مثلا اگر سایت شما در ارتباط با فروش تم های وردرپرس است، می توان با استفاده از استاندارد داده های موجود در سایت schema.org، یک سری نشانه ریز و غیرقابل مشاهده برای کاربران را در چینش کدهای یک صفحه قرار دهید. این کار به گوگل کمک می کند درک خیلی بهتری از محتوا صفحه ما داشته باشد.
rich snippets از جمله بخش هایی است که خیلی سریع از تغییرات شما به واسطه نشانه گذاری Schem تاثیر می پذیرد. برای این که بدانید قالب مورد نظر شما این نشانه گذاری ها را دارد و در واقع استانداردهای قالب خوب را در برمیگیرد یا نه، تم را در حالت دمو باز کنید و با راست کلیک روی آن گزینه View Source Code را انتخاب کنید. با این کار تب تازه ای باز می شود که حاوی سورس کدها است.
کلیدهای ترکیبی CTRL+F را بفشارید تا قابلیت جستجو در کدهای دمو فعال شود. در بخش جستجو itemscope یا schema.org را تایپ کنید. اگر این دو عبارت در بین کدها یافت می شود به این معنا است که قالب شما، یک قالب خوب امی باشد که از استانداردهای موجود پیروی نموده است.
اکنون که از ارزیابی ویژگی های گفته شده کاملا خشنود هستید می توانید از بهینه بودن قالب خود مطمئن شده و با خیال راحت از آن استفاده کنید!